Logging is one of the crucial parts when comes to identifying the issues in your Flutter app. But in the current flutter SDK, identify the actual log messages is kind of hard. Because all the things are mix in together in the terminal and it hard to find logs added by ourself and the logs created by the application itself. Hope google will provide better log mechanism for a flutter. Until that, we have a solution, Logger.
Logger provides a nice, clean and easy way of adding the logs to your Flutter application and it actually really beautiful. Without further delay let’s jump into the implementation
Implementation
First, add the plugin to your pubspec.yaml and press save to type flutter pub get to install the plugin to your flutter app
logger: ^0.7.0+2
Next import the plugin to the dart file where are you going to use this plugin.
import 'package:logger/logger.dart';
Next, create an instance of Logger class and call one of the logging methods to shows the actual logs. There are multiple log methods are available based on the conditions. Those are called as levels.
var logger = Logger();
logger.d("Debug message");
logger.e("Error message");
logger.i("Info message");
logger.v("Verbose message");
logger.w("Warning message");
logger.wtf("WTF message");
These are available levels and based on the level, it will change the colour and other related parameters.
Verbose -Show detail of logging than the usual one
debug -Use when log for debugging purpose
info - Log info
warning - Log warning messages
error - Log error messages
wtf - You know it right?
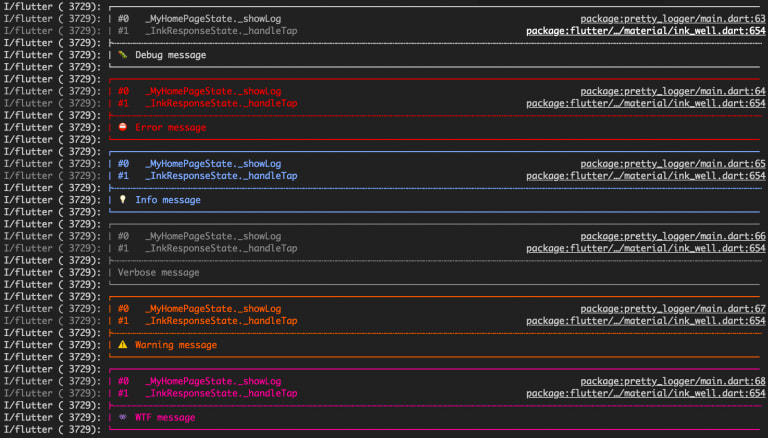
Based on the method you used, the output will be like this.
Pretty nice right?
Logger class also provide flexibility to change the look and feel of the logs based on your preference. For that, we can simply use Prettyprint instance and it provides the following customization
colors - Show colorful logs
errorMethodCount - No of error methods need to show
printEmojis - Show emoji in log
printTime - Show print time
lineLength - Divider length
methodCount - No of methods in Stacktrace
var logger = Logger(printer: PrettyPrinter(
colors: true,
errorMethodCount: 1,
printEmojis: true,
printTime: true,
lineLength: 80,
methodCount: 0
));
After the customization, the output will be like this
Add custom style to Log
Adding more customization is also possible by adding a new implementation for LogPrinter. First, create a new class and extends LogPrinter and override the log method. When you call any of the log method this override method will be called. In here we can get an event as a parameter of the log method and it contains Level, Message, Error and Stacktrace.
class CustomLog extends LogPrinter{
@override
void log(LogEvent event) {
println('${event.message}' );
}
}
If you want to add emojit also you can get those from levelEmojis static object in PrettyPrinter class like this.
var emoji = PrettyPrinter.levelEmojis[event.level];
Filter the Logs
In case if you want to show certain logs only, you can add a custom filter to the logger. Create class and extend LogFilter and override the shouldLog method. In here if we return true it will show all logs. As an example, if we want to hide warning logs you have to modify the code like below.
class CustomFilter extends LogFilter{
@override
bool shouldLog(LogEvent event) {
return event.level != Level.warning;
}
}
Now you can use these methods as your need for your next flutter application to show logs in a nice and clean way.
Check the Video for More
Originally published at mightytechno on October 1, 2019.










Top comments (2)
Can we disable the log in release app?
Did you find the answer, I am also looking for the same