Today width GDRP/DSGVO it is very important that your web page doesn't do any external request like showing a YouTube video or adding analytic scripts without the consents of the user!
In this small tutorial I show you how to use the WordPress Plugin Real Cookie Banner to add a simple cookie banner and block external content.
The plug-in is free for normal usage but if you buy it make sure to use the code
MIGAWEBfor 20% in the first year! Go to Real Cookie Banner and use the codeMIGAWEBin the checkout page.
Topics
Installation
The first step is to install the plugin in your WordPress page. Go to "Plugins - Add new" and search for "Real Cookie Banner". Install this plugin and activate it:
After you activate it you have a new menu entry called "Cookies" in you WordPress menu and it will show you the "First start" page.
Click on "Start configuration" and in the next popup we simply use the "Continue without any support..." link below the button.
If you want to keep updates for the plugin you'll click the blue button with the first item selected.
After that you will see the main menu of the plugin:
Enable the plugin
If you go and open the front-end of your page you won't see any cookie banner yet. We need to active it first.
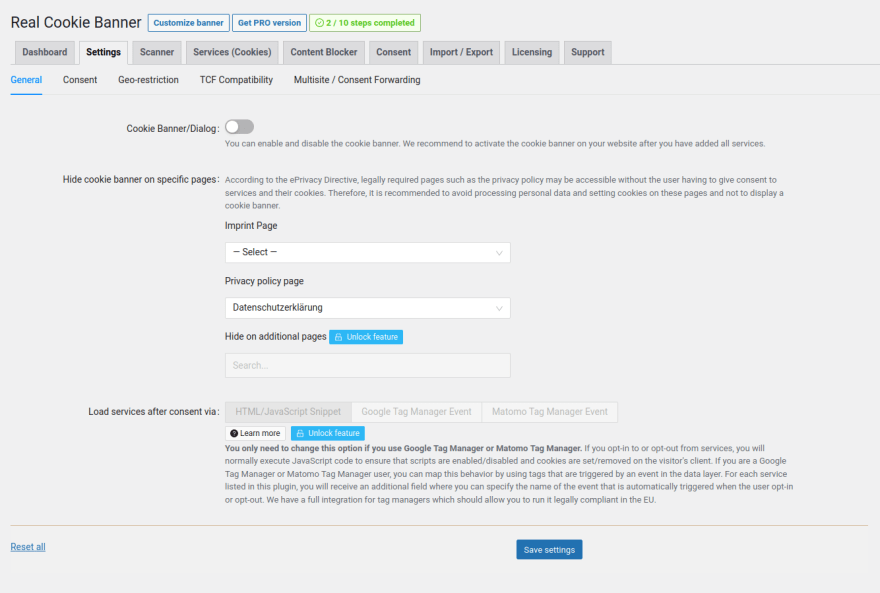
In your back-end go to "Cookie" and select the "Settings" tab.
Here you have to switch on the "Cookie Banner/Dialog" and press "save settings" at the bottom.
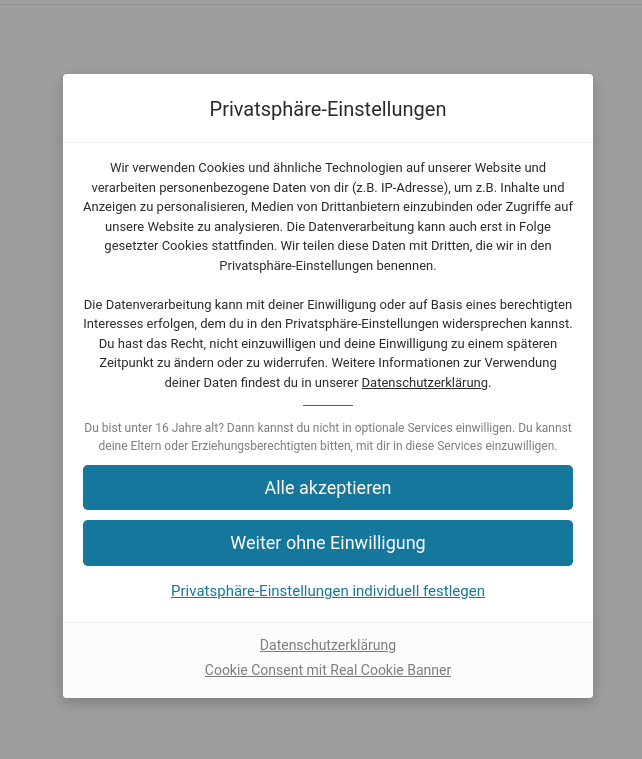
Now when you go to your front-end it will show you the cookie banner:
Block external content
At this point we can add some functionality to cookie banner. For this tutorial we add a YouTube blocker that won't make an external connection unless the user accepts the cookie banner or clicks on the button that is presented instead of the video.
Create a page with a simple YouTube video:
It will show the player and if you look at the DevTools - Network tab you will see many external connections to YouTube.
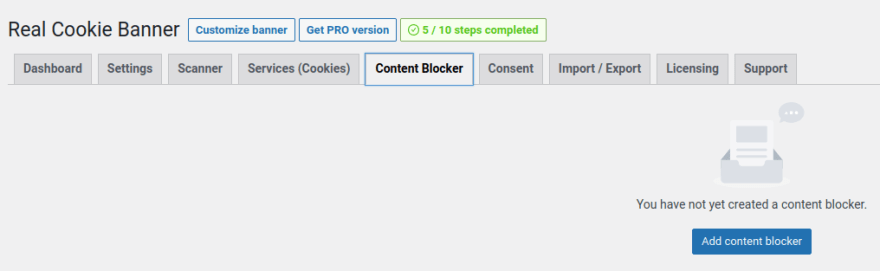
To block those you go to the "Cookies - Content Blocker" tab and press the "Add content blocker" button:
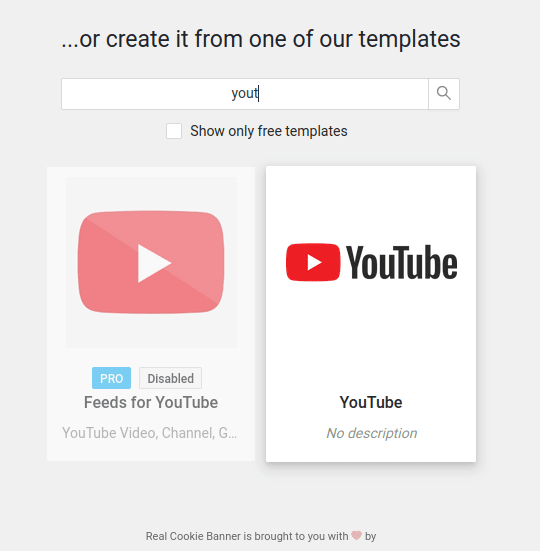
Real Cookie Banner will present you a whole list of templates you can chose from:
One advantage of the pro version is that you can select all of them which saves you a lot of time creating each of the from scratch!
The YouTube content blocker is available in the free version! So search for "youtube" and click on the icon:
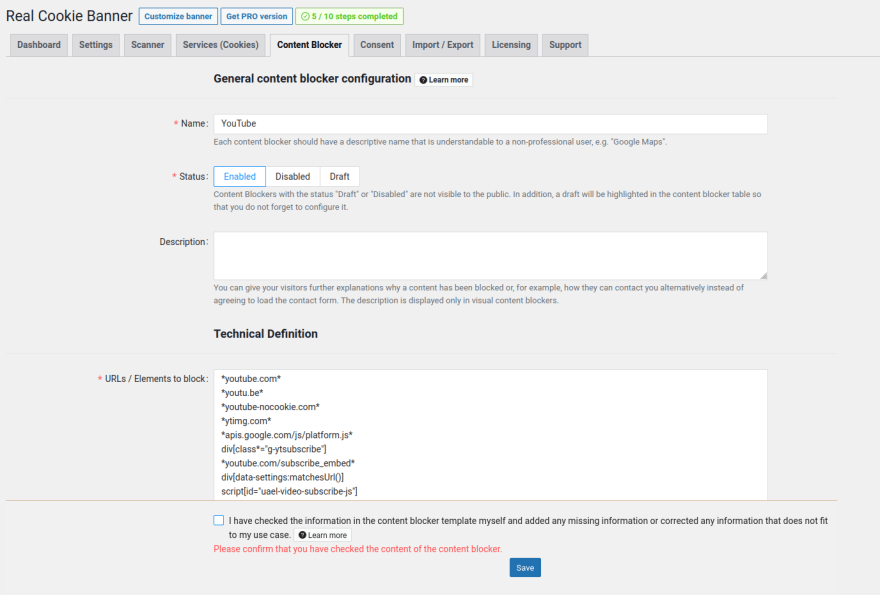
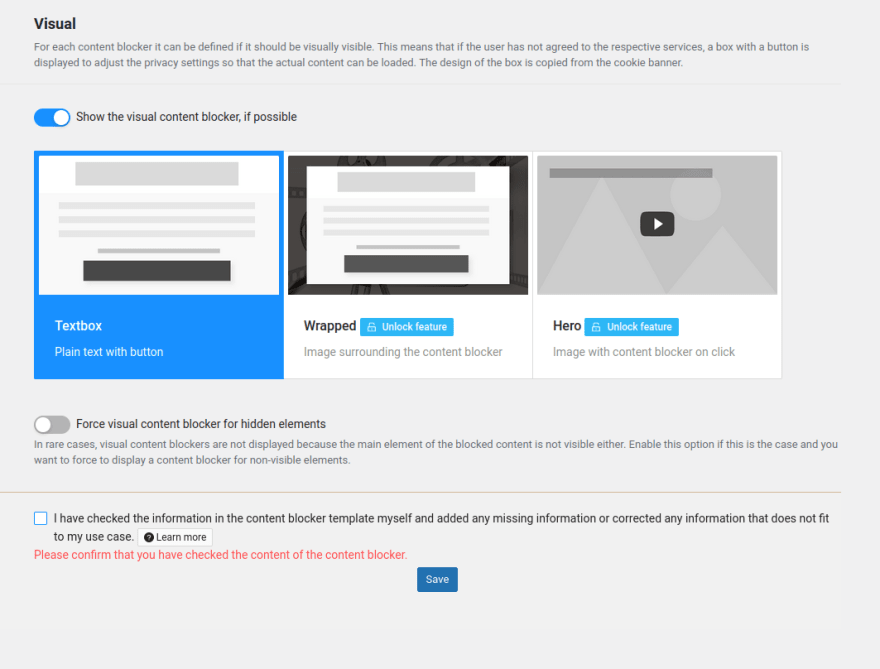
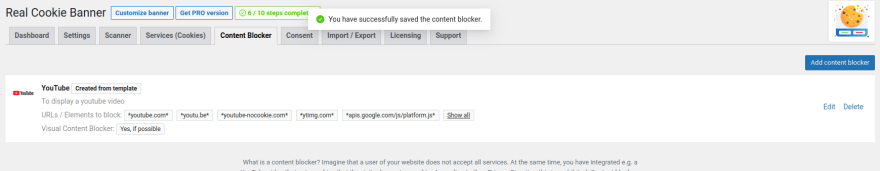
After that it will show you the blocker configuration:
UI configuration
In the "Description field" you can add a text that will be visible in the box when the video is blocked. Use this text to inform the user why he/she wants to click and allow the content.
On setting we will need to add is the "Connected services" section in this screen. Scroll to:
![yt4]https://dev-to-uploads.s3.amazonaws.com/uploads/articles/twg3elaym5on9nw4j09r.png)
and again: click the preset "YouTube - Create now".
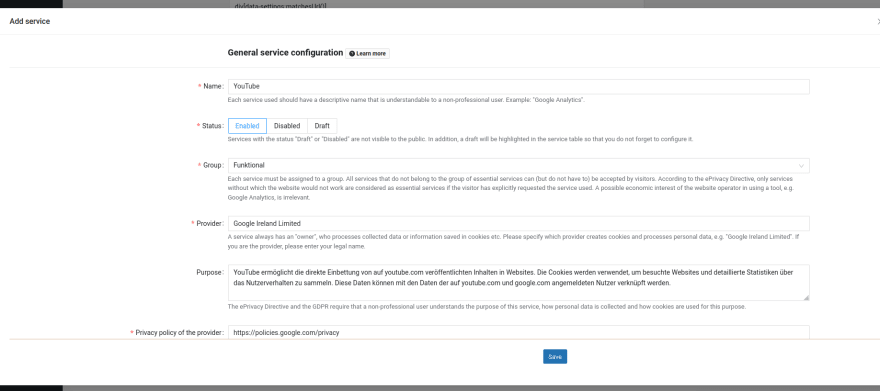
This will show you another configuration popup with prefilled data.
Those items will be visible later in the "individual settings" of the cookie banner and here you can set the "group" under which the cookie will be visible (e.g. functional cookies, marketing cookies, analytic cookies,...). Keep everything as it is and save it.
That's it!
Now when you visit your test page you can see that the video is blocked behind the cookie banner
And if you dismiss that you can see the blocker box instead of the player:
and no external request is made before you active that!
If you look at the "individual settings" in the cookie banner you will find the "Functional - YouTube" entry:
Final words
As you can see it is very quick and easy to block external content. You can do the same for other external elements you add into your page like Calendy, Facebook posts, Google maps or more. To use those templates you have to buy the pro version. Go to Real Cookie Banner and use the code MIGAWEB in the checkout page for a 20% discount in the first year.
If you want to use the free version you can still block those items but you have to click "create from scratch" button
and fill out the form yourself.
Make sure to follow for more tutorials on Real Cookie Banner, WordPress, Elementor or app development with Titanium SDK.






















Oldest comments (1)
Awesome tutorial! I highly recommend the Seers Cookie Plugin for WordPress. With over 3,000 installations and a stellar 4.7 rating, it’s a favorite among users. What sets it apart are its customizable cookie banners that you can tailor to fit your site's design, and the preference center that lets visitors choose their cookie preferences easily.