Most of the team at The Neon Project (included me) uses Visual Studio Code as a favourite editor to code. In this post, I tell you a bit about this editor and share our configuration.
About Visual Studio Code
Launched in 2015, Visual Studio Code quickly became the favorite editor of many programmers. Although it is made by Microsoft, the code is open and available in Github. Microsoft has done a great job creating a powerful and flexible cross-platform editor. VSCode has a good ecosystem of add-ons (extensions). Extension management is built-in, and there are already several thousand available! Some extensions, such as the ones for Atom, are installed by default.
Our configuration and plugins
If you are new to VSCode, you will have to spend some time choosing the accessories that best suit your workflow, and I want to share our experiences doing these configurations in this post.
At The Neon Project, we approach most projects with two technologies that we believe have a lot of projection and are very scalable for the future. They are Django (Python) for the Backend part and ReactJS as a JavaScript framework for the Frontend. In order to develop fluently and with the least effort in VSCode, we use the following plugins:
ESLint
In the official documentation, ESLint is defined as a tool for identifying and reporting on patterns found in ECMAScript/JavaScript code, with the goals of making code more consistent and avoiding bugs.
- ESLint uses Espree for JavaScript parsing.
- ESLint uses an AST to evaluate patterns in code.
- ESLint is completely pluggable, every single rule is a plugin and you can add more at runtime.
To install it, it's as easy as going to the VSCode Extensions, searching for 'ESLint' and installing it.
In general, we leave the default settings activated, in particular, I like to fix bugs when the file is saved. To do this, we access the configuration of the 'ESLint' plugin and activate the following option:
Prettier
Prettier is a code formatter that enforces a consistent style by parsing your code and reprinting it with its own rules. These rules include considering the maximum line length into account, wrapping code when necessary, etc.
We can use this plugin together with the previous one to have a better code quality.
Pep8
Pep8 is a Style Guide for Python Code. Like ESLint, we can use Pep8 as Python Linter to improve our code.
To install it, just type the following command: pip install pep8.
With this we can already use the Python lint in VSCode.
Autopep8
Autopep8 is similar to Prettier but for Python. It is a code formatter that serves to have a cleaner and readable code. To install it, we must write the following command in the terminal: sudo -H pip install autopep8.
Once installed we can use the formatter of our editor, in this case VSCode.
For both Prettier and Autopep8 we have enabled the code to auto-format when saving files.
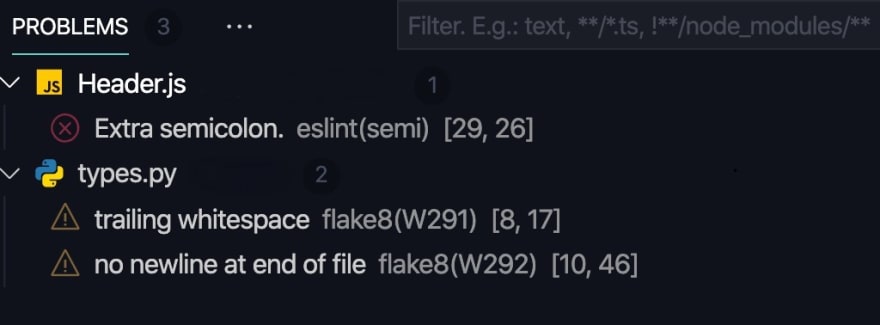
NOTE: In order to see the errors reported by the linters, just look in the 'Problems' window of the editor.
Now we can start coding!






Top comments (0)