VSCode is one of the most popular IDE for almost any programming language. It's simple, powerful, has a lot of cool features, and is made by Microsoft. so it's an awesome tool for any developer and if you're not already using it, you should definitely check it out.
And VSCode can be customized and made more comfortable for your workflow by installing one of the various free extensions available on its marketplace. These extensions will add even more custom features which will surely help you with your coding. You'll start writing code faster, it will be more pleasant and prettier, so you and your co-workers will understand your code much better!
1. Debugger for Chrome
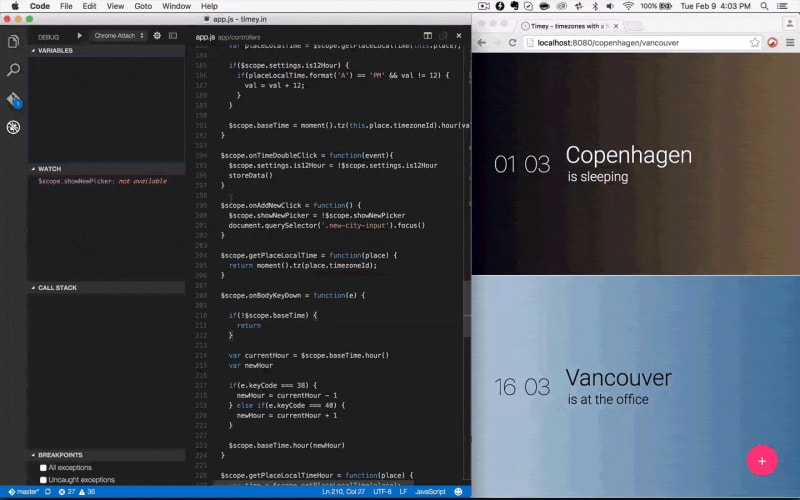
A Chrome debugger is the first extension on our list. As you might infer from the title, it enables you to quickly see the results of debugging your JavaScript code on the website using Visual Studio Code. It's really useful, especially if you incorporate a lot of JavaScript-based features as opposed to just using CML for the front.
2. Random Everything
I've already covered this extension in one of my other lists. Though I think it's really cool, it's definitely for you if you regularly work with databases or simply need some random information for the test. Names, numbers, and even email addresses can all be generated at random using Random Everything. So, yeah, it's pretty cool and not so essential for everybody!
3. Project Manager
The third, and probably one of the most important extensions is the Project Manager. When you have a ton of different projects you can work with them simultaneously with this extension. It greatly improves your workflow. You can keep everything in its special folder and use it whenever you want by using this extension, ensuring that there is no chaos and that everything is strictly organized. Therefore, if you have a lot of projects, it will be easier for you to keep your attention on your main one.
4. GItLens
A must-have extension for anyone using GIT is Gitlens. Simply put, it displays a history of all changes made to the GIT repository, along with a ton of other cool features that you can check out by simply installing it! Also, if you've never worked with GIT then you surely need to! It's the easiest and most enjoyable way to work on your project, especially if you're working not alone!
5. Live Server
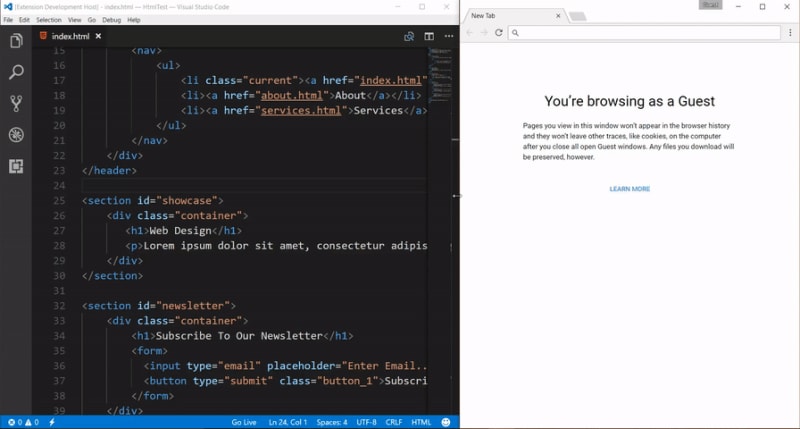
You can run a local development server for your static and dynamic web applications using Live Server. It is very helpful for web developers who don't want to spend too much time manually reloading pages and testing their web applications directly through VS Code. And it saves a lot of time, you can just write your code as always inside of your IDE and it will automatically update in the browser. Isn't that amazing?
6. Todo Tree
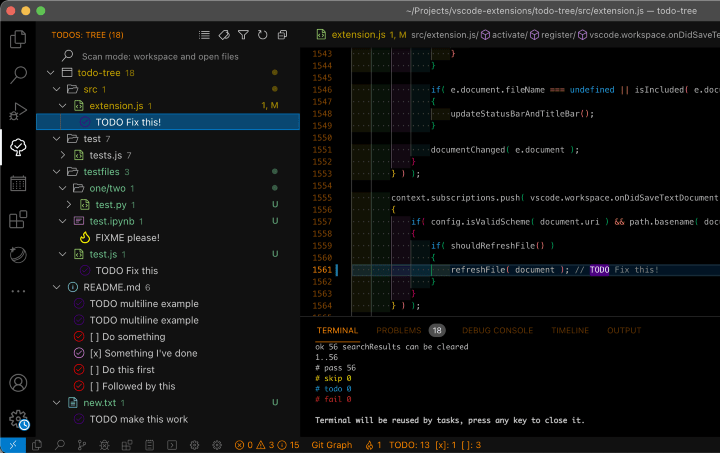
Todo Tree is a complete to-do list app that runs inside of VSCode. You can write down any changes or additions you want to make to your code, and the next time you sit for a coding exam, you'll know exactly what to do first. Your productivity will increase dramatically as a result of not having to remember everything you wanted to do with your code anymore - you can just write it down or highlight it instead!
7. Tabnine AI Autocomplete
With the help of Tabnine, an AI service or program, you can autocomplete a particular line of code you're currently writing or even see several alternatives to what you could write there. It is compatible with the most popular programming languages, including Java, Python, and JavaScript. In other words, it's an upgraded auto-completer driven by AI and which will increase your speed of writing significantly. Imagine how quickly you could code if you didn't even have to wait to finish your line!
If you prefer not to use Tab9, then you also can use other AI-driven extensions for auto-completion extensions, such as Kite, Visual Studio IntelliCode, or JavaScript (ES6) code snippets. The main difference between Tab9 & Kite and other almost similar extensions is that they're mostly working only with one language, whereas they work almost with every programming language and also use upgraded AI for it.
8. Inline fold
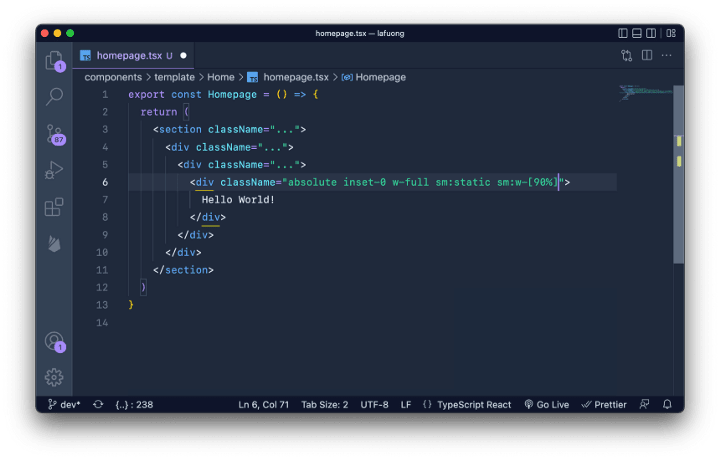
The inline fold is a custom decorator that "folds" matching content in a single line. This is especially useful when working with frameworks that use lots of utility classes that often disfigure code visual structure. You can expand the folds by clicking on them. You can also configure the extension to target specific attributes in your markup. The characters used as a mask can be configured in the settings and you can update the regex expression to match any coding pattern you want. The extension also enables the folding of attribute values within HTML tags. It makes your code tidy and easier to navigate.
9. Material Icon Theme and One Dark Pro
I decided to combine them because they serve purely for the sake of making your VSCode prettier and easy to navigate IDE.
It can be challenging to remember where the HTML or JavaScript file is if you've ever worked quickly with three files or more, for example, since creating a website almost always necessitates moving through all files. Material Icon Theme will certainly make this type of task much easier for you. It adds many visual icons for every file that you're currently using.
I'm the kind of guy who can't just use the built-in design theme for VSCode, therefore I use One Dark Pro to make my code more attractive. Everything can be configured to your preferences; for example, you can alter the font size or make everything italic. It's one of the most popular solutions for most people. You can nonetheless use other extensions like Atom Theme or even something like Dracula Official with ease.
10. Discord Presence
The latest extension in this list is a Discord Presence. Which is a program that shows your status in Discord. In reality, it won't provide any helpful features like a more comfortable workflow or higher productivity. Instead, it will show all your friends in Discord that you're currently busy and editing files inside of your VSCode.
Conclusion
That's it, these were the top 10 extensions for VSCode that every developer should use. You probably have already heard about most of them and are probably tired of reading the same thing over and over again. But I'm aiming for beginners, who don't know anything about VSCode and all these essential extensions. And I hope that this article helped you, even if you've highlighted at least one extension!
If you liked this article, don't forget to leave a clap and follow me! Also, if you disagree with something or have found a mistake, don't be afraid to leave a comment below, I'll surely answer you!















Top comments (0)