What You Will Need
- Visual Studio
- ComponentOne WPF Edition
Controls Referenced
Tutorial Concept
This tutorial demonstrates how to build a Gantt project application using WPF and ComponentOne's GanttView control.
In today’s era of project management and scheduling, visual controls are essential for keeping teams aligned and on track. Among these controls, Gantt charts are one of the most effective controls used for project management and tracking. Named after their inventor, Henry Gantt, these charts provide a graphical representation of a project schedule.
ComponentOne provides the C1GanttView control to achieve Gantt chart functionality in your Windows desktop apps. This control visualizes tasks along a timeline, offering a clear view of project timelines, task durations, dependencies, and resources. It’s available for WinForms and WPF for both .NET Framework and .NET 6+.
In this blog, we will develop a Gantt Chart UI for a Project Summary using the C1GanttView control from the ComponentOne WPF suite. This UI will display the project schedule, timeline, process, and resource information. Once developed, the Gantt Chart UI will resemble the image below:
We will explore the following topics:
WPF Gantt View Key Features
- Runtime Interactions: GanttView has a built-in toolbar enabling users to quickly access various operations at runtime.
- Timescale: GanttView charts have a timescale feature, which can be used to show the timeline of a project.
- Task Bars: Each task is represented as a horizontal bar, with the length of the bar indicating the task’s duration. This makes it easy to see which tasks are in progress and their expected durations.
- Dependencies/Predecessors: Tasks often depend on the completion of other tasks. C1GanttView charts visually represent these dependencies with arrows or lines connecting related tasks, highlighting their sequence and relationships.
- Customizable Tasks: GanttView offers numerous task elements, allowing customization of tasks, including resources, predecessors, summaries, durations, and start and finish times.
- Resource Allocation Management: GanttView can display how resources are allocated across tasks, aiding in workload management and ensuring efficient resource utilization.
Working with the WPF Gantt View Control in Visual Studio
Set Up a WPF Project to Add Required Dependencies:
Let’s start by creating a WPF project in Visual Studio 2022 and following the steps below:
- Open Visual Studio and select File->New->Project.
- Search “WPF” in the search box, select the “WPF Application,” and click the “Next” button.
3.Enter the Project Name, Project Location, and Solution Name. Then, click on the “Next” button.
4.Select the Framework from the dropdown (.Net 8.0 or .Net 9.0) and click the “Create” button.
5.Add the necessary dependencies. Here, we are adding GanttView dependencies to show Gantt charts in our application. Follow the steps below to install the NuGet packages:
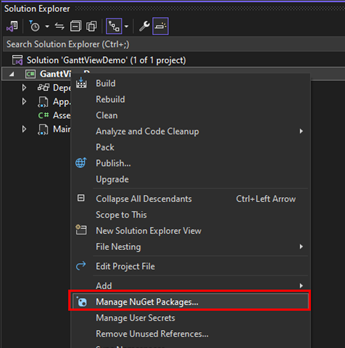
a. In the Solution Explorer, right-click on the project and select **Manage NuGet packages.
b. Search “C1.Wpf.GanttView” in the search bar and install the latest version of the C1.WPF.GanttView NuGet package.
We have now set up a WPF project and added the required dependencies.
Create the WPF Gantt View UI
In this step, we will create a GanttView UI that displays the Project Task’s timeline and columns.
Follow the steps below to create a GanttView UI:
- Add xmlns attributes in the Window tag of the MainWindow.xaml file:
xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml"
xmlns:GanttView="clr-namespace:C1.GanttView;assembly=C1.WPF.GanttView"
2.Add C1GanttView controls in Xaml under the tag.
<Grid>
<c1:C1GanttView x:Name="ganttView" StartDate="2024/09/01" ChartStartDate="2024/09/01" ChartFinishDate="2024/11/10" >
</c1:C1GanttView>
</Grid>
3.Add columns under the C1GanttView tag so that Gantt GridView is initialized with specific columns. The code is as follows:
<Grid>
<c1:C1GanttView x:Name="ganttView" StartDate="2024/09/01" ChartStartDate="2024/09/01" ChartFinishDate="2024/11/10" >
<c1:C1GanttView.Columns>
<GanttView:TaskPropertyColumn Property="Name"/>
<GanttView:TaskPropertyColumn Property="Duration" />
<GanttView:TaskPropertyColumn Property="DurationUnits" />
<GanttView:TaskPropertyColumn Property="Start"/>
<GanttView:TaskPropertyColumn Property="Finish"/>
<GanttView:TaskPropertyColumn Property="ResourceNames" Visible="False"/>
</c1:C1GanttView.Columns>
</c1:C1GanttView>
</Grid>
4.Handle the Loaded event of GanttView in the MainWindow() constructor to adjust the GridView width:
public MainWindow()
{
InitializeComponent();
ganttView.Loaded+=(s, e) =>
{
//This will update the GridView Width on load
ganttView.GridWidth = 750;
};
}
The GanttView UI will appear as below:
Add Task Resources to the Gantt View Control
In the previous step, we created a blueprint for the GanttView with Task columns. Now, let’s add some resources for GanttView:
<Grid>
<c1:C1GanttView x:Name="ganttView" StartDate="2024/09/01" ChartStartDate="2024/09/01" ChartFinishDate="2024/11/10" >
<c1:C1GanttView.Columns>
<GanttView:TaskPropertyColumn Property="Name"/>
<GanttView:TaskPropertyColumn Property="Duration" />
<GanttView:TaskPropertyColumn Property="DurationUnits" />
<GanttView:TaskPropertyColumn Property="Start"/>
<GanttView:TaskPropertyColumn Property="Finish"/>
<GanttView:TaskPropertyColumn Property="ResourceNames" Visible="False"/>
</c1:C1GanttView.Columns>
<c1:C1GanttView.TaskResources>
<GanttView:Resource Name="Adam Miller" Cost="200" ID="1"></GanttView:Resource>
<GanttView:Resource Name="Ruth Radelet" Cost="500" ID="2"></GanttView:Resource>
<GanttView:Resource Name="Johnny Jewel" Cost="250" ID="3"></GanttView:Resource>
<GanttView:Resource Name="Nat Walker" Cost="400" ID="4"></GanttView:Resource>
<GanttView:Resource Name="Toby Nixon" Cost="2700" ID="5"/>
<GanttView:Resource Name="Vikas Jain" Cost="880" ID="6"/>
<GanttView:Resource Name="Carole Poland" Cost="0" ID="7"/>
</c1:C1GanttView.TaskResources>
</c1:C1GanttView>
</Grid>
Add Tasks to the Gantt View Control
We need to add the Tasks to the GanttView, each with various properties such as ID, Name, Start, Finish, and more. Add the tasks with their properties into the GanttView. Here, we have added some Tasks in GanttView in the Loaded event:
ganttView.Loaded+=(s, e) =>
{
//This will update the GridView Width on load
ganttView.GridWidth = 750;
//Add Tasks in GanttView
ganttView.ProjectSummary = new C1.GanttView.Task() { ID=0, Name = "Project" };
ganttView.Tasks.Add(new C1.GanttView.Task() { ID=1, Name = "Planning", OutlineParentID =0 });
ganttView.Tasks.Add(new C1.GanttView.Task() { ID=2, Name = "Ananlysis", Start= new DateTime(2024, 9, 5), Finish=new DateTime(2024, 9, 14), DurationUnits = C1.WPF.GanttView.DurationUnits.Days, ResourceRefs = { new ResourceRef() { ResourceID =1 } }, OutlineParentID=1 });
ganttView.Tasks.Add(new C1.GanttView.Task() { ID=3, Name = "Project Contract", Start= new DateTime(2024, 9, 10), Finish=new DateTime(2024, 9, 17), DurationUnits = C1.WPF.GanttView.DurationUnits.Days, ResourceRefs = { new ResourceRef() { ResourceID =2 } }, OutlineParentID=1 });
ganttView.Tasks.Add(new C1.GanttView.Task() { ID=4, Name = "Design", OutlineParentID =0 });
ganttView.Tasks.Add(new C1.GanttView.Task() { ID=5, Name = "Review and Mock-Ups", Start= new DateTime(2024, 9, 12), Finish=new DateTime(2024, 9, 14), DurationUnits = C1.WPF.GanttView.DurationUnits.Days, ResourceRefs = { new ResourceRef() { ResourceID =3 } }, OutlineParentID=4 });
ganttView.Tasks.Add(new C1.GanttView.Task() { ID=6, Name = "Visual Collateral", Start= new DateTime(2024, 9, 16), Finish=new DateTime(2024, 9, 17), DurationUnits = C1.WPF.GanttView.DurationUnits.Days, ResourceRefs = { new ResourceRef() { ResourceID =3 } }, OutlineParentID=4, Predecessors = { new Predecessor() { PredecessorTaskID = 5 } } });
ganttView.Tasks.Add(new C1.GanttView.Task() { ID=7, Name = "Copywriting", Start= new DateTime(2024, 9, 18), Finish=new DateTime(2024, 9, 20), DurationUnits = C1.WPF.GanttView.DurationUnits.Days, ResourceRefs = { new ResourceRef() { ResourceID =4 } }, OutlineParentID=4, Predecessors = { new Predecessor() { PredecessorTaskID = 6 } } });
ganttView.Tasks.Add(new C1.GanttView.Task() { ID=8, Name = "Development", OutlineParentID =0 });
ganttView.Tasks.Add(new C1.GanttView.Task() { ID=9, Name = "App Model", Start= new DateTime(2024, 9, 23), Finish=new DateTime(2024, 9, 26), DurationUnits = C1.WPF.GanttView.DurationUnits.Days, ResourceRefs = { new ResourceRef() { ResourceID =4 } }, OutlineParentID=8 });
ganttView.Tasks.Add(new C1.GanttView.Task() { ID=10, Name = "Content Editing", Start= new DateTime(2024, 9, 27), Finish=new DateTime(2024, 10, 1), DurationUnits = C1.WPF.GanttView.DurationUnits.Days, ResourceRefs = { new ResourceRef() { ResourceID =5 } }, OutlineParentID=8, Predecessors = { new Predecessor() { PredecessorTaskID = 9 } } });
ganttView.Tasks.Add(new C1.GanttView.Task() { ID=11, Name = "Coding/Structure", Start= new DateTime(2024, 10, 2), Finish=new DateTime(2024, 10, 9), DurationUnits = C1.WPF.GanttView.DurationUnits.Days, ResourceRefs = { new ResourceRef() { ResourceID =4 } }, OutlineParentID=8, Predecessors = { new Predecessor() { PredecessorTaskID = 10 } } });
ganttView.Tasks.Add(new C1.GanttView.Task() { ID=12, Name = "Testing", Start= new DateTime(2024, 10, 10), Finish=new DateTime(2024, 10, 15), DurationUnits = C1.WPF.GanttView.DurationUnits.Days, ResourceRefs = { new ResourceRef() { ResourceID =5 } }, OutlineParentID=8, Predecessors = { new Predecessor() { PredecessorTaskID = 11 } } });
ganttView.Tasks.Add(new C1.GanttView.Task() { ID=13, Name = "Launch", OutlineParentID =0 });
ganttView.Tasks.Add(new C1.GanttView.Task() { ID=14, Name = "Review and Improve", Start= new DateTime(2024, 10, 17), Finish=new DateTime(2024, 10, 19), DurationUnits = C1.WPF.GanttView.DurationUnits.Days, ResourceRefs = { new ResourceRef() { ResourceID =6 } }, OutlineParentID=13 });
ganttView.Tasks.Add(new C1.GanttView.Task() { ID=15, Name = "Monitor", Start= new DateTime(2024, 10, 21), Finish=new DateTime(2024, 10, 25), DurationUnits = C1.WPF.GanttView.DurationUnits.Days, ResourceRefs = { new ResourceRef() { ResourceID =6 } }, OutlineParentID=13, Predecessors = { new Predecessor() { PredecessorTaskID = 14 } } });
ganttView.Tasks.Add(new C1.GanttView.Task() { ID=16, Name = "Finalize", Start= new DateTime(2024, 10, 26), Finish=new DateTime(2024, 10, 30), DurationUnits = C1.WPF.GanttView.DurationUnits.Days, ResourceRefs = { new ResourceRef() { ResourceID =6 } }, OutlineParentID=13, Predecessors = { new Predecessor() { PredecessorTaskID = 15 } } });
ganttView.Tasks.Add(new C1.GanttView.Task() { ID=17, Name = "Promotion", Start= new DateTime(2024, 11, 1), Finish=new DateTime(2024, 11, 6), DurationUnits = C1.WPF.GanttView.DurationUnits.Days, ResourceRefs = { new ResourceRef() { ResourceID =7 } }, OutlineParentID=13, Predecessors = { new Predecessor() { PredecessorTaskID = 16 } } });
};
GanttView is ready with the Tasks and Resources assigned. You can build and run the sample. It will look like the image below:
Conclusion
We hope this tutorial helps you create a C# WPF Gantt View in your .NET desktop application. Feel free to customize it further to fit your requirements. You can download the full sample to follow along.
To learn more about the C1GanttView control, you can check out our documentation.













Top comments (0)