I've been doing some research on how to deploy Ghost by Ghost Foundation on Netlify.com (I'll probably get around to creating a post about this too), and I came across the need to tunnel some localhost requests out to the world. I'll explain in a bit.
Background
Just to give some background, the set up I was looking forward to do was this:
- One local Ghost CMS app on which I could type up my blog posts and save
- One remote Ghost app running on Netlify which would obviously be exposed to the world
Netlify only serves static HTML, so I needed a way to create posts and have them pushed, processed, build and finally served by them. I could also have Ghost host and do all of this for me, but then again what fun is there for me if I don't get to hack around a bit? Plus, to be honest I don't feel like paying for something I'm not even sure I'll be passionate about doing in the future.
My Solution
Turns out there is a way to do this, but it required a bit of a hack around to get it to work.
Apparently Ghost allows you to GET all of your existing posts thru an API. This API is hosted in your CMS. So all your Ghost set up needs is to have this API available during build process to fetch all existing content.
Of course, this information needs to be stored somewhere, so for now, I decided to store this locally to save some money. I wasn't going to pay for a dedicated DB to store the stuff I might not even care about in a month or so.
So how do I make sure my API is exposed to Netlify during build process? Well, there's something called SSH port forwarding that allows you to forward whatever request comes to a host to another thru a specified port. I've done a few tests about this before, but I never had the need to forward a port to the remote, yet again only for a few seconds. So I figured there might be a way to do this without much effort and cost.
Turns out I wasn't the only one with this question and I came across this post with a very well detailed tutorial on the whole process I was trying to do. They even included the SSH forwarding. They suggested to use something called serveo, but it appears that its no longer online (perhaps it was brought down due to some phishers).
Then he mentioned an alternative method to this. Its a product called ngrok. I was a bit confused on how he managed to get it to work, but once I signed up and downloaded the executable it was very easy.
Ngrok
All there is to install this is to follow this guide they give you. Basically, you download the executable (for Windows at least), connect your account using the token they provide you, and you're good to go.
In my case, I needed to expose port 2368, so all I had to do was execute this:
.\ngrok.exe http 2368
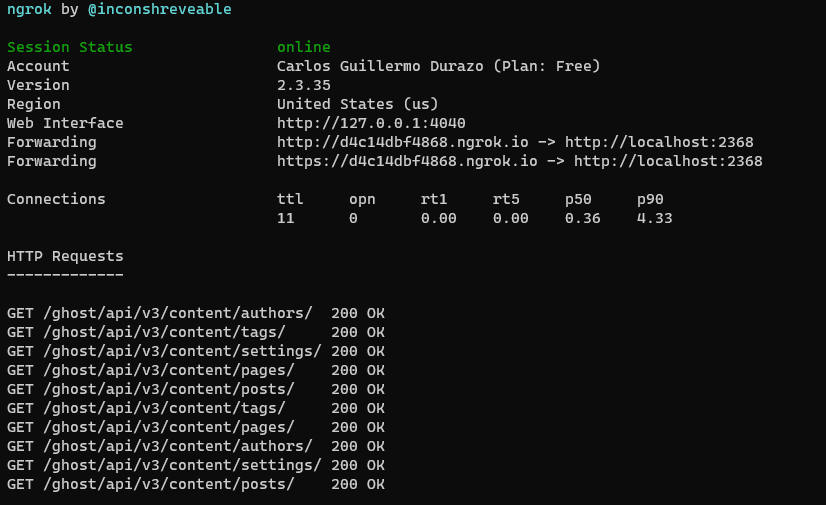
In a few seconds they created a disposable subdomain for me that exposed the content I was trying to share to Netlify. Eventually I updated my config and tried again. Results came in pretty quick too:

They also give you a nice dashboard to look at the responses you've forward and plently other details.

The Posibilities
Obviously I thought this was a pretty cool service they offered. It made me think of other possibilities and uses I could give this. Just to name a few:
- I could live preview a mobile view of any page I'm building from my phone
- I could use it to test my API endpoints and see what kind of information is being passed thru the headers
- Previous point could be more useful if used along with Postman to compare results from one gateway to another, and perhaps help identify setup conflicts
Anyways, I'm pretty sure many of you knew about port forwarding, or even this tool, but I sure wanted to dedicate a post to it and if any other users find it useful I'd be glad to know I had helped.


Top comments (0)