Hi Dev,
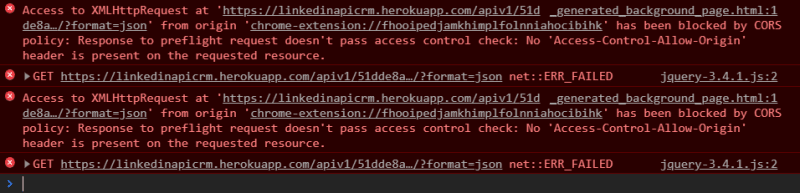
So, I am stuck here trying to make this API Call to a Heroku project from a Chrome Extension I am developing.
I am familiar with Flask and NodeJs.
I understand this has something to do with headers somewhere.
I tried searching but could not find a point solution.
Help me solve this problem.
Thanks in advance,



Top comments (2)
Hi Erick,
Thanks for responding.
I have seen this document but I don't know how to solve the problem. I have been able to use some APIs freely. This occurs only with my Heroku App. I want to know how the other websites are handling this problem. It will be great if you can explain this to me in a development point of view
Got it.
Thanks for the link.
I understand CORS. But, I did not know how to solve the problem.
You were a lot of help. Thanks again 😊.