The Idea
As a principal software engineer I probably spend 80% of my day inside VS Code writing lots of TypeScript / JavaScript, CSS, HTML, and C#. Occasionally a little PHP gets thrown in there, but not nearly as much these days. I love VS Code. It is by far my favorite development tool. The extensibility of it allows me to stay inside one tool for just about anything I need to do. However, there was one piece that was missing for me. Our company has adopted Azure DevOps for task and work management. We generally use the kanban boards feature to track work through different stages of completion. I couldn't find a good extension for handling Azure DevOps work items. So, after reading the July / August 2021 edition of Code magazine and ruminating on my need for a work item management tool in VS Code, I decided to build my own.
Side note: Code Magazine is really pretty great. They have good articles and well written tutorials occasionally like the ones in this issue.
Azure Work Management
So if you also are looking for a VS Code extension to handle working with boards / columns / work items in Azure DevOps, look no further...
https://marketplace.visualstudio.com/items?itemName=MelodicDevelopment.azure-work-management
The basic idea behind the extension was to get a minimal amount of functionality right inside of VS Code so I don't have to leave the tool to do the few main tasks I usually have to perform:
- Read the work item description
- Assign the work item to myself or someone else
- Move the work item to a different column
- Open the work item inside Azure DevOps for full functionality.
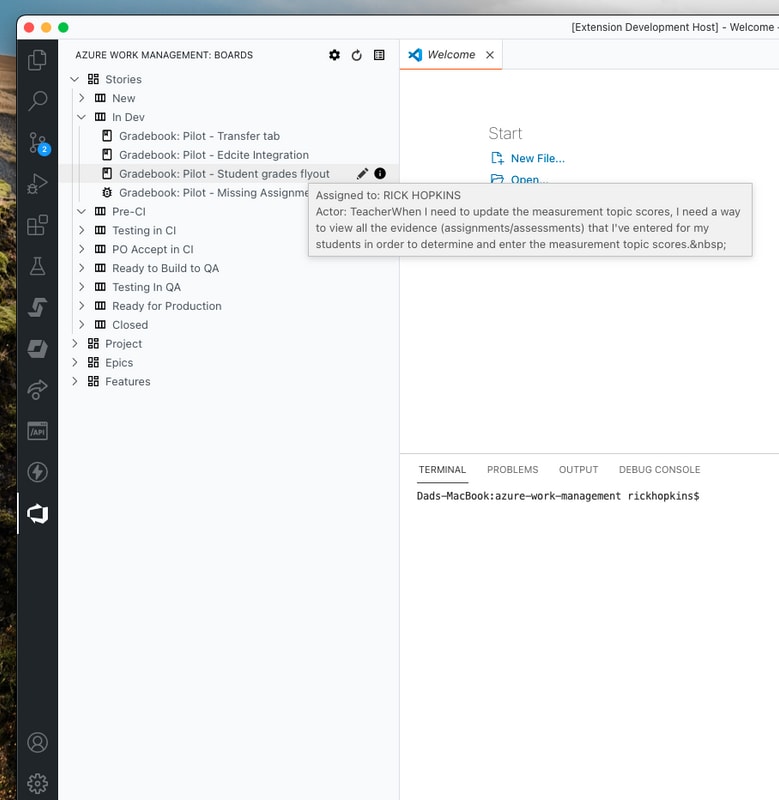
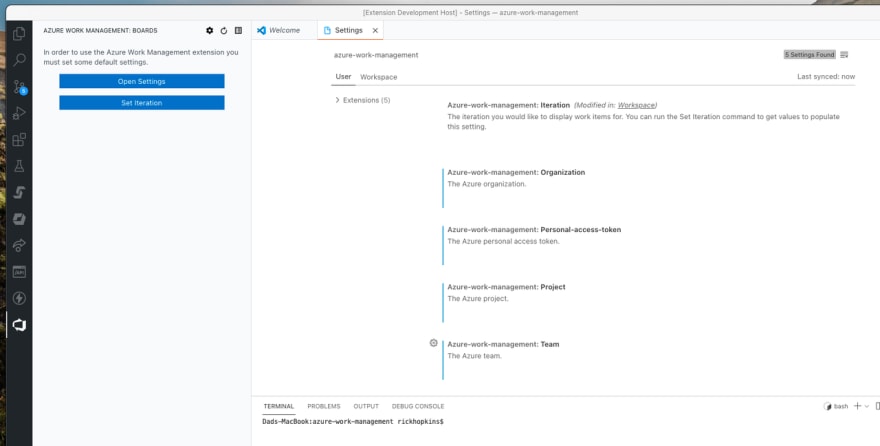
The extension adds a side bar menu with the Azure DevOps icon that when opened up will display at tree view with your available boards. You can expand each board to display the columns, and expand the columns to display the work items. There is a small amount of configuration like getting a personal access token from Azure DevOps, then setting configuration settings for the organization, project, team and iteration. The iteration has a helper command that will display a list of iterations and help you find the current one.
The Source
If you're interested in the source code you can visit my GitHub repository for the extension at https://github.com/MelodicDevelopment/azure-work-management.
I learned a ton about developing VS Code extensions from writing this one and I'd love to see people get some use out of it. As far as how I created it I'd rather point you to the Code magazine article that I based a lot of my ideas on. They created a Vue application which is not what I ended up doing, but the article itself helps you get started. If you have further questions about my particlar extension, or suggestions for improvement I'd love to hear them.
Email me at rick.hopkins@gmail.com or catch me on twitter at @melodicdev.
Thanks for checking it out!






Top comments (2)
The repo removed, where can I submit a issue?
rick.hopkins@gmail.com