JavaScript has changed so much since it was first introduced in the mid 1990's. I don't just mean the language itself (though it has changed a lot as a language). I also mean the community and culture surrounding the language as well as its place in the larger programming community. That got me thinking: how have the guides and tutorials that teach JavaScript changed over the years?
I first started learning JavaScript quite a while ago... about 12 years ago as of the time of this writing (at this point in writing the article, 24-year-old me realizes with great horror that she has been learning JavaScript for over half of her life now). Since I've known JavaScript for so long, I don't often find myself seeking out resources for learning JavaScript basics; typically if I need to look something up I head straight to a resource like MDN's Javascript Reference instead of trying to parse through any tutorials. I don't even remember the last time I read a beginner JavaScript tutorial... I've definitely read beginner tutorials for frameworks and other libraries or technologies that use JavaScript, but when was the last time I read a tutorial on the base language itself?
I thought it'd be interesting to go to a modern JavaScript tutorial and see how things have changed since JavaScript has blown up in popularity. But I also wanted to go back to the very first JavaScript tutorial I looked at years ago: the tutorial on W3Schools. So to keep it simple, for this article I'll be comparing the old W3Schools site with the modern version of the site. Specifically, I'm going to use the Wayback Machine's archive from 2005, since 15 years ago seemed like a nice round number (even though I started learning JS in 2008). Let's see how things have changed!
But first, a note on W3Schools
For a while, W3Schools had a bit of a bad reputation. Actually in researching for this article, I've found that its reputation still kind of persists. But it used to be a lot worse. I can't be the only one who remembers "W3Fools", a site that used to list out all the problems in various W3Schools tutorials. If you visit this site now, you can see that W3Schools has since fixed those problems and the site points out that it's a decent resource for learning nowadays.
Anyway, for this article we'll be going back to the days before that site went up, but I couldn't not mention that elephant in the room! Now with that out of the way, let's go over how W3Schools has changed!
What is JavaScript?
Before we even get into the actual specific programming content proper, I want to talk about the introduction pages of the tutorial that explain what JavaScript even is, because I think it does a good job of communicating how exactly JavaScript's place in the programming landscape has changed over time.
In this 2005 tutorial introduction, you may notice some very... of-their-time phrases being thrown around. I love the pluralized "JavaScripts" being used. Back in the day, JavaScript was seen as a thing you would just plop onto an HTML file instead of being a much more integral part of the programming landscape, so calling individual JS files "JavaScripts" made sense. With how modern development goes, where many JS files make up whole applications, it doesn't really make sense to call anything "a JavaScript" anymore.
You can see on the modern site, they still retain the "JavaScript is the [...] language of the web" description, although they have since changed "scripting language" to "programming language". This definitely represents a shift in how JS is seen as a language. These days we don't often refer to languages like JavaScript or Python as "scripting languages". Back in the day I felt like there was a certain connotation to what a "scripting language" was, in that it was an interpreted language that wasn't as sophisticated as the "real" languages like Java or C++.
Most languages are just called "programming languages" these days because I think the programming community has realized that programming in JS is just as "real" as programming in C.
By the way, we can also see this attitude reflected further in this quote from the 2005 version of W3Schools: "JavaScript is a scripting language - a scripting language is a lightweight programming language". They further downplay the power of JavaScript in this section that clarifies the difference between Java and JavaScript:

Note how they imply the difference between Java and JavaScript is that Java is powerful and complex and JavaScript is not
In the modern version of the website, they just specify that they are two different languages and pretty much leave it at that, without putting down one language or the other.
Okay let's actually look at the tutorial content now
If I were to do a full play-by-play on every single difference between the 2005 tutorial and the 2020 tutorial, I'd be here all day, so I mainly want to focus on very specific examples from here on out. I strongly recommend you check out the 2005 tutorial on the Wayback Machine for yourself if you have the time.
When I initially thought about comparing the old to the new, the first thing that came to mind that would probably be different would be the usage of document.write in the old tutorial. If you check the tutorial it is filled with document.write calls whereas the newer tutorial typically uses more modern ways to output a string (typically by changing the innerHTML of an element on the page). However, I was surprised to see them still mention document.write on their modern tutorial, although their example is surrounded by warnings about how you should basically never do use it outside of testing.
A lot of the code uses it in ways that make me go "oh god... I personally would not do that today". Can you see what this code is doing, and could you ever see yourself doing something similar today?
<script type="text/javascript">
for (i = 1; i <= 6; i++)
{
document.write("<h" + i + ">This is header " + i)
document.write("</h" + i + ">")
}
</script>
Speaking of expected changes, I was curious about how modern W3Schools would handle newer keywords like let and const. In the 2005 tutorial, they use var as that was what was used at the time, however they also define a lot of variables with no keyword at all. That was pretty standard back then but... it is quite weird to see nowadays.

This is not really okay anymore
Meanwhile, I was optimistically expecting the 2020 tutorial to not even use var anymore. I was a bit surprised to see that while it does mention the new keywords, it still mainly uses var for its examples. I do understand why they made the decision to still use the older style of code, but from my own personal JavaScript experience I've been using the new keywords for years now so it's a bit weird to see.
There are plenty of pages that haven't really evolved that much in the last decade and a half though. The "JS Operators" page in particular has very obviously evolved from the 2005 original, where some of the same tables from 15 years ago still exist, altered only slightly over the years.
I actually don't really have many more things to talk about regarding the old tutorial. It is so much more basic and quite casual, probably a product of the attitude regarding JavaScript at the time of just this thing you drop into web pages to make them do little interactive things. The whole tutorial itself is just 16 pages, compared to the 100+ pages that make the W3Schools JavaScript tutorial today. The modern code examples are all nicely formatted with syntax highlighting, which is a stark contrast to the uncolored code from 2005, often lacking any form of indentation at all.
I strongly urge you to check out the 2005 tutorial and see just how different JavaScript was back then!
Some random things I found and want to mention real quick
Back in the day, W3Schools offered tutorials on client-side scripting languages besides JavaScript. On certain old versions of Internet Explorer, instead of using JavaScript, you could use VBScript as a scripting language. So W3Schools had a tutorial on it. Although it was even more basic (no pun intended?) than the JavaScript tutorial.
![Thankfully none of us use any Microsoft-made client-side programming languages these days. Wouldn't that be horrible? Unless it were say, a strict syntactical superset of JavaScript that adds static typing to the language... then MAYBE I'd be intrigued. VBScript Tutorial / [generic corporate stock image of a document under a magnifying glass] / VBScript is a Microsoft technology that requires Microsoft's Internet Explorer! / In our VBScript tutorial you will learn how to write VBScript, and how to insert these scripts into your HTML documents to make your Web pages more dynamic and interactive. / Start learning VBScript!](https://res.cloudinary.com/practicaldev/image/fetch/s--SewRY8L2--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://blog.mew151.net/img/12/vbscript_tutorial.png)
Imagine a world where VBScript won the "script war"
W3Schools also had a tutorial on WMLScript, which was for scripting web pages for pre-smartphone mobile devices.
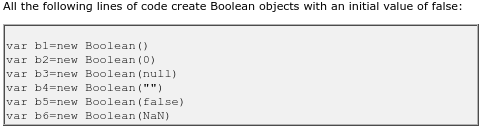
Okay I have to talk about one specific part about the old JS tutorial on the boolean data type. They list out (almost) all the ways you can create a false value from the Boolean constructor:
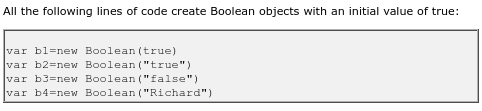
That's a pretty decent list. They then go on to show values that when passed into the Boolean constructor will return true, however back when I started learning JavaScript I misinterpreted that, much like the previous list, these were the only values that would return true:
While the "false" and "Richard" example was there to show how most arbitrary non-empty values in JS will evaluate as truthy, I thought for at least a few months that JavaScript had specifically programmed easter eggs that would evaluate "false" and "Richard" as true. It would have really helped if they explained how it really worked!
Finally, I want to mention something from the modern version of W3Schools: W3.js. It's a JavaScript library made by W3Schools to make certain JavaScript operations simpler. Has anyone ever used this? While its source code is available, there is no public version control repository that you can contribute to or clone the project from. You just download it from their website. It doesn't even have an NPM package.
While this wouldn't really be out of place if it were made in like, 2009, the download page for W3.js states that version 1.0 was released in January of 2018, although I found a StackOverflow question talking about it that apparently dates back to 2017.
I guess it's good for beginners, especially for those who aren't used to using code from external libraries, but W3Schools advertises the library as if its some widely-adopted, critical piece of technology. The name "W3.js" also sounds like the library is officially affiliated with the W3C, which it is not. I find the whole thing quite odd...
So, what's the take away from all of this?
JavaScript has changed a lot and is going to continue to change in the future. And so many people are going to be learning JavaScript through various online tutorials and lessons. I think even if you're an experienced developer it can be helpful to look at how people are learning JavaScript today, and also how people used to learn JavaScript.
In general, JavaScript guides have gotten better since 2005. I think it's important to reflect on how these guides got better, so we can hopefully continue to make improvements to our current educational resources. (Although to be fair W3Schools was in part improved by a group of people bullying them into action... so maybe ignore that part).
So, when and how did you start learning JavaScript? If you're an experienced dev, when was the last time you looked at a tutorial aimed toward beginners? Did any of you find anything interesting in the old W3Schools? I'd love to see any interesting finds in the comments! Thanks for reading!


![I coded 3 whole JavaScripts once and then my computer blew up JavaScript Tutorial / [clip art of coffee cup] / JavaScript is the scripting language of the Web! / In our JavaScript tutorial you will learn how to write JavaScripts and insert them into your HTML documents, and how to make your pages more dynamic and interactive. / Start learning JavaScript!](https://res.cloudinary.com/practicaldev/image/fetch/s--zY17-6k8--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://blog.mew151.net/img/12/old_js_intro.png)








Top comments (1)
sheesh that's a lot of research you've done there good work!!👌