What is Website Test Automation and Why is it Necessary?
2. What is Selenium Grid and How it Works with LambdaTest?
3. Why use Selenium Grid and What Are the Benefits of cloud-based Solution?
4. LambdaTest Features And Services
5. LambdaTest Languages and Frameworks Support
6. Usage
7. How Can I Use Lambda Test’s Selenium Grid for Free?
1. What is Website Test Automation and Why is it Necessary?
Tests help identifying whether a particular application communicates effectively and is able to access its functions correctly.
Tests also help in confirming how a particular application behaves in different situations. In other words, tests are an effective way to verify whether the application meets the terms of business logic and also deliver the desired output at the user’s end.
And test automation is the best way to increase the effectiveness, efficiency and coverage of your software testing.
Manually testing requires a person sitting in front of a computer carefully going through application’s screens, trying various usage and input combinations, comparing the results to the expected behavior and recording their observations.
Manual tests are repeated often during development cycles for source code changes and other situations like multiple operating environments and hardware configurations.
But by using a test automation tool you can prerecord and predefine those actions and compare the results of these tests to the expected behavior and report the success or failure status of these tests.
These automated tests can easily be extended according to needs to perform tasks that would be impossible with manual testing. And with the increasing need to provide a product with least defects as possible, it is easy to see why automated software testing is an essential component of successful development projects.
2. What is Selenium Grid and How it Works with LambdaTest?
LambdaTest Selenium Grid is a scalable, secure, and reliable cloud based Selenium grid. It lets you perform automated cross browser testing across all major browsers and various browser versions, latest and legacy and across operating systems.
It also lets you run your multiple selenium automated tests in parallel which allows you to cut down on your build time. It also provides you with screenshots from over 2000 mobile and desktop browsers, so you can perform visual cross browser compatibility testing and there is no need to test for each browser manually as you get full paged screenshots by just selecting the configurations.
3. Why use Selenium Grid and What Are the Benefits of cloud-based Solution?
Selenium Grid helps you run your tests in parallel on multiple different nodes which are to be registered to central hub.
You create your driver object by sending the request to the hub which finds a matching node based on the desired capability you have set, and executes the test on that node. A node can be any device running any particular browser and operating system.
The main reasons to use Selenium Grid is to be able to run your tests:
- Against various browsers, operating systems, and devices. This ensures compatibility of the application under test across multiple combinations of web browsers, operating system, and hardware architecture.
- In parallel. For example, if you have 10 nodes and need to execute a test suite of 50 tests, then it will be able to run those tests in parallel on all 10 of those nodes.
- Which will help minimize the test execution time, as it is going to take 5 times as less time than a single machine that runs this test suit without Selenium Grid.
This provides you with an all around idea of how your application will behave on various browsers on various machines, which can help you enhance and improve your application accordingly, if need be.
Benefits of cloud-based Selenium Grid
The thing about Selenium Grid is that it can be expensive to setup additional machines as Nodes, and this is where an Online Selenium Grid (SaaS) can truly shine. They offer various packages from entry level pricing to enterprise packages.
And usually the price for cloud solutions often scale linear with the number of tests and the concurrency of tests. Which means that you can scale according to your needs and can keep the cost under control accordingly as well.
Another thing about Selenium Grid is that it is terribly difficult to set them up. To setup Selenium Grid on virtual machines(VMs), Here is a list of things you would need to do:
- Download the operating systems and install them on different VMs
- Set up their network configuration, install Java and Selenium
- Download and install the browsers you need
- Make Selenium automatically start on boot
- Configure the grid to accept the nodes together with timeout settings and other settings
- Create a mechanism to automatically start and destroy VMs for each test, since you want clean VMs for every single test run
- Install a screenshot program depending on the OS and platform
- Upload the screenshots and store them so you can view them later
- Keep your VMs up to date: install OS updates, update your browser versions, install patches etc
- Debug flaky connections to the VMs, issues with browsers failing to start
So, the benefit of using such a cloud service is that the provider takes care of all this time consuming development and maintenance of the Selenium Grid infrastructure. Cloud providers boast a large range of browser / OS / combinations and support mobile testing.
4. LambdaTest Features And Services
Scalable Selenium Grid
LambdaTest provides a scalable Selenium Grid that is specifically built for speed, it drastically reduces your build times and speed up your goto market.
Run your selenium automated tests in parallel on their on-demand scalable selenium infrastructure and cut down on your build times multiple folds. Run tons of tests at once in parallel to speed up your testing time on their selenium grid.
Browser Compatibility Testing
LambdaTest Selenium Grid lets you perform browser compatibility testing with full flexibility to prepare a live interactive cross browser compatibility testing environment with your choice of desired desktop and mobile browsers, browser versions, operating systems, and resolutions.
All remote browsers come with pre-installed RIA software and developer tools. You can also record testing session or take screenshots during your real time browser compatibility testing sessions on the go!
Automated Screenshots
LambdaTest’s automated screenshots feature lets you perform visual cross browser compatibility testing across 2000+ mobile and desktop browsers by just selecting the configurations. There is no need to test for each combination manually as you get full paged screenshots within seconds.
Debug Test Cases in Details
LambdaTest Selenium Grid also lets you analyze and debug your Selenium tests with multiple types of test logs e.g. meta data logs, network logs, command logs, exception logs, visual logs, and raw selenium logs.
You can also take automated video recording of the whole test run and take screenshots of pages at various entry points to analyze the visual bugs and check possible fixes.
Test on Latest and Legacy Browsers
LambdaTest Selenium Grid comes with many different browsers to run your tests on. From ancient versions to latest beta versions, they provide all versions of Chrome, Safari, Firefox, Opera, Edge, and Internet Explorer, which give you the capability to cover your every edge test case.
Integrations
LambdaTest provides support for continuous testing with Continuous Integration tools, through their plugins for Jenkins, Teamcity, Travis CI and Bamboo, you can configure selenium capabilities and run your automated scripts at LambdaTest’s Selenium grid.
And it also provides integration support for One-click Bug logging, which lets you with just a single click, directly push Issues from LambdaTest to third party project management or communication tools e.g. JIRA, Asana, Slack, Trello, BitBucket, GitLab, GitHub, Clubhouse, VSTS, BugHerd, Mantis, and many more.
24*7 Support
If you face any problem whilst using LambdaTest, they have you covered. Their tech experts are available on support 24*7.
You can get in touch with them by filling up the contact form, messaging in-app, or through call. You can also write to them at support@lambdatest.com and they’ll get back to you in no time.
Inbuilt Issue Tracker
If you do not use any third part project management tool, then you can use LambdaTest’s inbuilt issue tracker, you can manage your bugs directly from LambdaTest platform while performing Selenium testing. You can assign, track, export to PDF, share bugs and take a complete control using their inbuilt issue tracker. It is easy and flexible to use.
5. LambdaTest Languages and Frameworks Support
Here are all the frameworks with respect to languages supported by LambdaTest Selenium Grid.
6. Usage
In this part you will find out how to configure and use LambdaTest’s Selenium Automation Grid and how their services work and how the entire platform comes together. In this tutorial we will be setting up a simple PHP application which will utilize the PHPUnit Testing framework to run Selenium scripts.
How to setup
To run PHP scripts, you will need to have both PHP and Composer installed on your machine. If you don’t have PHP installed then you can get it from here or you can use a solution stack such as Xampp, Mamp, Wamp etc. And to get Composer you can simply follow the instructions from here https://getcomposer.org/.
Now that you have got that sorted out, you can start installing Selenium dependencies. To do that, first create a directory for your app and navigate into that directory from terminal and run the following command:
composer require phpunit/phpunit-selenium facebook/webdriver
Or you may have to use “php composer.phar require phpunit/phpunit-selenium facebook/webdriver”, depending on how your Composer is configured.
Once you have installed and setup PHP and Selenium and its dependencies, you can now start running PHP automation scripts on LambdaTest Selenium Grid.
You can fork this sample code from their Github page. This is a simple PHP and Selenium automation script that opens up google.com, search LambdaTest in google search and outputs the title of the resulting google search page.
This script will be using the node with these configurations by default, Chrome 63.0 on Windows 10. You can change these its capabilities as you desire, you can even use their Selenium Desired Capabilities Generatorto generate configurations easily.
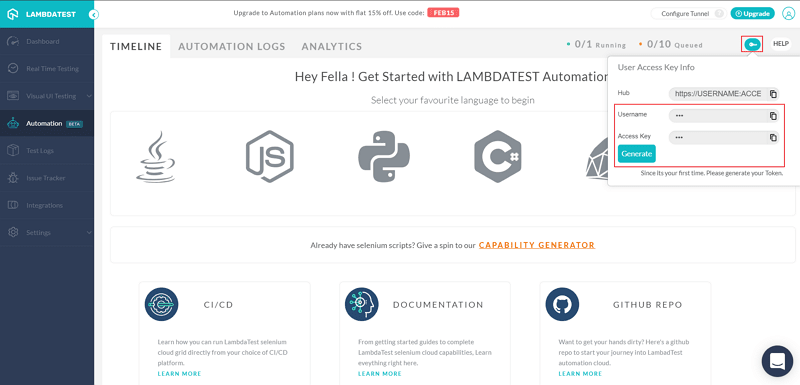
Now in order to run that you will need to add your username which can be found at Automation Dashboard and AccessKey, which you can be generated from your Automation dashboard. As shown in screenshots below:
Once you have gotten your username and AccessKey, you should replace them with values of these variables in the code $LT_USERNAME and $LT_APPKEY respectively. After that you can save the file and execute the test from your terminal through this command.
"./vendor/bin/phpunit" lambdatest.php
Once the script has run, you will be able to see it in your Automation Dashboard under the title “Php Build”. You can click on it to get the details e.g. video recording, logs, metadata etc.
How to use the built-in Issue Tracker
Now, as I mentioned before that if you do not have a third-party issue tracker, you can easily use LambdaTest’s built-in Issue tracker.
So, in order to do that just go to “Automation Logs” tab in your Automation Dashboard then select the test from the list on the left and then click on “Create Issue” button on the far right side of the screen. This will show a modal, from where you can add the details of the issue, such as:
- Assignee: Who this issue should be assigned to.
- Issue Type: Whether its a bug or a task.
- Priority: How severe the importance of this issue is.
- Summary: A simple phrase to explain that explains the issue.
- Description: Details as to what this issue is about and what end result is required.
Once you have added the data, just click on the “Create Issue” button that is below the form and the issue will be created, which you can check by going to the Issue Tracker page from the menu.
There you will be able to view and change its status to e.g. “In Progress”, “Resolved”, “Rejected” etc, and even change the assignee, issue type and priority. You will also be able to view other details as Browser, OS, Resolution etc.
Automation
Here we will discuss all the options on the Automation Dashboard and what their purposes.
In the Automation Dashboard you can view the Timelines, Analytics, and Automation Log of all the tests and builds you have ran on the LambdaTest’s Grid. In these you can use advance filters and get detailed information of all your tests.
Timeline
In Timeline you can see the list of all the tests that you have ran on LambdaTest’s Grid, you can filter them based on Date, User, Build Name and Status. In Timeline there are 2 types of views:
- Build View(Default): All tests sharing common build name are merged into one, and you can click on any of the build to see all their tests under Automation Logs page.
- Test View: This shows all tests individually and you can click on any of the tests to go to its Automation Logs page, where you view all their details.
- Summary: This contains the most basic details of your tests, like video, status, date it ran on, name of the person who ran it, the node it ran on and its unique id.
- Exception: This shows the list of any and all exceptions that occurred during the execution of the tests.
- Command: This shows the list of commands that were ran in the execution of the test, and whether those commands were successful or not.
- Network: In this you can see the list of all the web resources that were loaded during the execution of the test e.g. JS, CSS, image files etc.
- Logs: In this you can see all the logs that you had configured to be captured when the selenium script would run e.g. Selenium Logs, Console Logs etc
- Metadata: This is where you can see all the details of test’s configuration e.g. Browser Config and Input Config etc. Also, you can download all the screenshots and the video from here.
Automation Logs
In Automation Logs you can see the complete details of your tests, like:
Analytics
This page will give you the in-depth understanding and analytics of all your builds and tests. Like timeline, this also provides both Build View and Test View.
On this page you can see how many tests/builds ran and how much time it took, how many tests/builds passed and how many failed. You can also filter these results by, Browser, OS, User and Date(Day, Week and Month) and Status, which will provide you with more specific results.
Visual UI Testing
LambdaTest provides amazing some amazing features for Visual UI Testing, the main ones being:
Screenshot Test
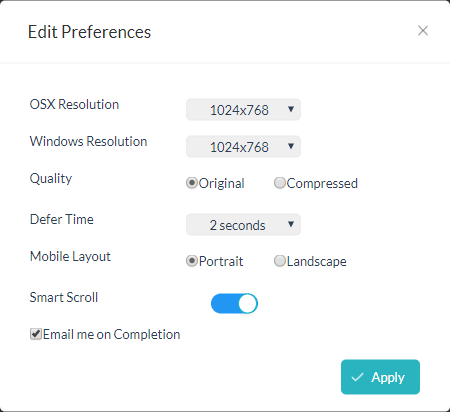
This provides you with a simple UI to select the Browsers you want to test on and the Operating Systems you want to test on, for both Mobile and Desktop. After your selection, simply add the URL for the page you want to test, it also provides you with some advance features, such as using Basic Authentication and configuration for the screenshots, which can be seen in screenshot below:
After you are done configuring your test, you can click on the “Capture” button to start the test. Which will take you the the results page, where you can view and download screenshot for each and every browser you selected. You can also download the zip archive of all the screenshots and you can even share those screenshots, via a shareable link.
Now, if you find any bugs in any of the screenshots, you can use the following steps to record that into the issue tracker:
- Above the screenshots you will find a camera icon, click that icon.
- Image editor will pop up where you can comment about the screenshot and then click the “Mark as Bug” button on the bottom right of the modal.
- Finally, click save and then fill in the “Create Issue” form on the pop up to record the issue.
Responsive Test
This feature provides you the ability to perform Responsive screen testing across many devices and resolutions. This kind of testing helps a website to render its content in a flexible yet appropriate manner on the basis of the devices & OS you select. To use this feature, simply follow the following steps:
- Click ‘Responsive Test’ sub menu under Visual UI Testing menu in menu bar.
- Insert the URL for which you want to test responsiveness in the url input bar.
- Select your monitor size (diagonal length in inches).
- Click ‘Generate’ to generate screenshots.
- On right side of the page, you will find various mobile and desktop combinations. On clicking them you can test the responsiveness for those particular devices.
Now, if you find any bugs in any of the screenshots, you can use the following steps to record that into the issue tracker:
- Above the screenshots you will find a camera icon, click that icon.
- Image editor will pop up where you can comment about the screenshot and then click the “Mark as Bug” button on the bottom right of the modal.
- Finally, click save and then fill in the “Create Issue” form on the pop up to record the issue.
Smart Testing
Smart Visual Testing feature works by allowing you to test and compare two image layouts to quickly find out the differences between them. With that you will be able to view visual bugs easily such as Icon Size, Padding, Color, Layout, Text, Element Placement and much more. In order to use this feature, try the following steps:
- First, you will have to upload a baseline image(s), to do that, you will have to:
- Click on the + icon next to Base Line Images header
- Select baseline image(s) from your computer. And upload them.
- Once uploaded and they can be viewed under the Baseline Image gallery
- Now, to be able to upload comparison images, you will first have to upload the baseline images, so, make sure you follow the above steps first. Now, in order to upload the comparison image(s), you will have to:
- Click on the baseline image you want to run comparison with.
- Then you will find Upload Comparison Image button on the right side of the page, click on it to upload image(s).
- Select the image you want to compare and upload it.
- Now, you should be able to see the thumbnails for the baseline and comparison image(s), and “Run” buttons on top of the comparison image(s). You should also see either a green tick mark or a red warning sign next to the comparison images, depending on whether they are similar or not.
- Now, to run comparison, simply click on the “Run” button atop the comparison image you want to compare or click on “Compare All” on the top left of the button to compare all images.
- Once the comparison has been ran, you can click on the “View Issues” button that should have now appeared atop the comparison images.
- This will open a new window with image comparison, where you can view and compare the differences and can zoom-in or Zoom out the images, change the image difference color, switch to slider mode, switch to side-by-side mode, or mark the image as bug.
Test Logs
Test Logs is a feature that works as a library, where you can find all the tests that you have ran on LambdaTest’s platform. By clicking on a test on the Test Logs page, you can see all of its contents and details e.g. screenshots, name, date, tester’s name, the url that test was ran on etc.
Also, on the left side of the page you can see a list of all your projects and a button for creating new projects, which you can use create a new project by simply adding the project name and version. You can also move tests from one project to another, which is great, because this way you can keep all the tests for the same project in that project, to do that, simply follow:
- From the Test Logs, select the project from where you want to move the test.
- Open the test you want to move.
- Click on the three-dots button in the test details.
- Select “Move to Project” and then the project and project version where you want to move the test.
- Once you select , the test is moved to your that project.
Supported Integrations
This is the feature that you can use to setup One-click Bug logging. By integrating a third-party issue tracker with LambdaTest Platform. Here is the list of the supported third party tools and links to tutorials of how to integrate them:
- Jira: https://www.lambdatest.com/lambdatest-jira-documentation
- Slack: https://www.lambdatest.com/lambdatest-slack-documentation
- Asana: https://www.lambdatest.com/lambdatest-asana-documentation
- Trello: https://www.lambdatest.com/lambdatest-trello-documentation
- GitHub: https://www.lambdatest.com/lambdatest-github-documentation
- GitLab: https://www.lambdatest.com/lambdatest-gitlab-documentation
- Bitbucket: https://www.lambdatest.com/lambdatest-bitbucket-documentation
- VSTS: https://www.lambdatest.com/lambdatest-vsts-documentation
- Paymo: https://www.lambdatest.com/lambdatest-paymo-documentation
- Teamwork: https://www.lambdatest.com/lambdatest-teamwork-documentation
- Hive: https://www.lambdatest.com/lambdatest-hive-documentation
- Clubhouse: https://www.lambdatest.com/lambdatest-clubhouse-documentation
- BugHerd: https://www.lambdatest.com/lambdatest-bugherd-documentation
- Mantis: https://www.lambdatest.com/lambdatest-mantis-documentation
LambdaTest also provides a plugin for WordPress, which can be used to generate automated screenshots of your web pages, directly from your WordPress platform. The WordPress plugin can be found here.
There is also a Chrome Extension that can be used to generate automated screenshots of your web pages directly from your browser. This Chrome Extension can be found here.
7. How Can I Use Lambda Test’s Selenium Grid for Free?
As you can see from the examples above how easy it is to setup and run test suites on LambdaTest Selenium Grid.
From the configuration of Grid to using the individual services and using the the platform overall.
But you do not need to take my word for this as you can try LambdaTest Selenium Grid for FREE here. Go ahead try LambdaTest Selenium Grid and comeback here to tell your opinion about it. If you like it and want to upgrade to the paid version, you can use the discount coupon SOCIAL20 to get 20% discount on LambdaTest services.





Top comments (0)