 MdWahiduzzamanEmon
/
React_Dynamic_Nested_Table
MdWahiduzzamanEmon
/
React_Dynamic_Nested_Table
Dynamic nested and filtered table
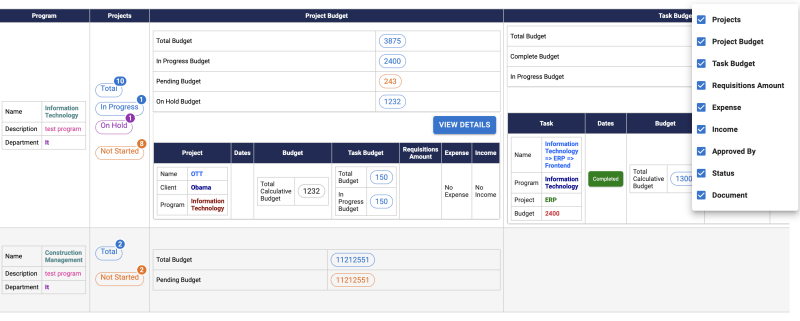
React Dynamic Nested Table
This is a table component that is so powerful to create a nested table, and also can filter(show-hide) columns.
Installation
Use the package manager npm/yarn to install react dynamic nested table.(please read the documentation first)
npm i react_dynamic_nested_table
yarn add react_dynamic_nested_table
Screen.Recording.2022-11-12.at.11.45.31.PM.mov
Usage
import MainTable, { FilterTableColumn } from 'react_dynamic_nested_table';
How to use table component
How to use a simple table :
const titles = [
'Name',
'Age',
'Address',
'Phone',
]
const data = [
{
name: 'John',
age: 20,
address: 'Jessore',
phone: '123456789',
},
{
name: 'Doe',
age: 30,
address: 'Dhaka',
phone: '123456789',
}
]
<MainTable data={data} titles={titles} />
# How to use dynamic table :
const titles = [
…



Top comments (0)