Overview
Our previous exploration of Flow Network were pretty harmless - scripts can’t change the state of the chain, they can just read the data from it. It’s time to change this and make some “dents” here and there. But in order to do this, we will need Flow account. It’s possible to do this in 4 different ways:
- Using Blocto Wallet (this is the topic of this post)
- Using Lilico Wallet - we are covering this in Chapter 11
- Via Flow Faucet and Flow CLI - check Chapter 12 of this series
- by signing and submitting a transaction, which would create new account (you need to have one, though 😛)
Personally, I gravitate toward the opinion that easiest way to make new account is Blocto Wallet. This is what we gonna do today:
- create new account with Blocto Wallet
- authenticate into account via FCL and Blocto Wallet
- get account balance, using wallet address
How?
There are 2 ways to create new wallet with Blocto:
- using mobile app
- using FCL pop-up
There are multiple articles outlining the process of wallet creation with mobile app. For example:
- https://dappradar.com/blog/how-to-install-and-use-blocto-wallet-on-flow
- https://medium.com/bytenext/how-to-create-blocto-wallet-858ee3a9212c
- https://avatarart.io/blog/details/how-to-create-blocto-wallet
While mobile is great and all - we will reduce extra steps and create our wallet using FCL.
Blocto provides nice step-by-step instructions how to configure and then invoke login popup on their doc site. We will use those bits and pieces to make Blocto Wallet Creator 🧙♂️!
Step 1 - Installation
Add "@onflow/fcl": "1.0.0" as your dependency
Step 2 - Setup
Just like the last time, we will import necessary methods and setup FCL:
// Import methods from FCL
import { unauthenticate, logIn, config } from "@onflow/fcl";
// Specify the API endpoint - this time we will use Testnet
const api = "https://rest-testnet.onflow.org";
// This is the endpoint, which will be responsible for wallet authorization
const handshake = "https://flow-wallet-testnet.blocto.app/authn";
// Configure FCL to use mainnet as the access node
config()
// connect to Flow testnet
.put("accessNode.api", api)
.put("challenge.handshake", handshake);
Step 3 - Create Login Sequence
// We will use IIFE to execute our code right away
(async () => {
console.clear();
// just in case we have authenticated user, we will log him out first
await unauthenticate();
// calling "logIn" will invoke "Sign in with Blocto - Testnet" popup
const wallet = await logIn();
console.log({ wallet });})();
})();
Step 4 - Launch!
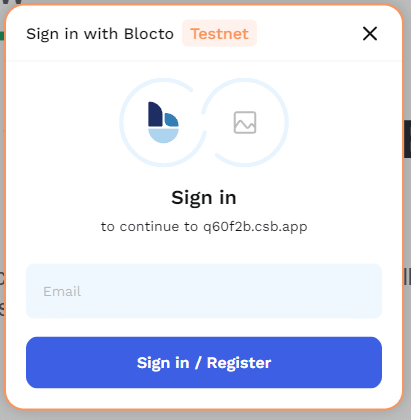
When the code will be executed, you should see popup with title “Sign in with Blocto Testnet"
Fill in your email address and press “Sign in / Register” button.
After that you should get a passcode in your inbox for the email you’ve provided on previous step.
If the passcode is correct, Blocto popup will show your wallet address:
After pressing “Confirm” button console log should be populated with account details (this is for my address, but yours should look similar):
{
f_type: "USER",
f_vsn: "1.0.0",
addr: "0xe7dd0f2ee4e077e2",
cid: "ca88f086a545ce3c552d80",
loggedIn: true,
expiresAt: 1656443452552
}
Congratulations, now you are the owner of freshly baked Flow account 🍰!
Step 5 - Get Account Balance
Let’s use our knowledge from previous post and fetch our current balance. In order to do this, let’s update our imports:
import { account, query, config } from "@onflow/fcl";
and update our IIEFE:
// We will use IIFE to execute our code right away
(async () => {
console.clear();
await unauthenticate();
const wallet = await logIn();
console.log({ wallet });
// We will take only "balance" field from account details
const { balance }= await account(wallet.addr);
const flowBalance = result.balance / Math.pow(10, 8);
console.log({ flowBalance });
})();
That’s 0.001 FLOW on your account. You are rich 🤑!
Until next time 👋
Resources
- Codesandbox Wallet Creator - https://codesandbox.io/s/dev-to-fcl-create-account-q60f2b
- Docs: Create Flow Wallet - https://docs.onflow.org/flow-token/available-wallets/
- Blocto: Login / Register - https://docs.blocto.app/blocto-sdk/javascript-sdk/flow/login-register#step-1-configure-fcl
Other resources you might find useful:
- Flow Docs Site - https://docs.onflow.org/ - More detailed information about Flow blockchain and how to interact with it
- Flow Portal - https://flow.com/ - your entry point to Flow
- FCL JS - https://github.com/onflow/fcl-js - Source code and ability to contribute to the FCL JS library
- Cadence - https://docs.onflow.org/cadence/ - Introduction to Cadence
- Codesandbox - https://codesandbox.io - An amazing in-browser IDE enabling quick prototyping









Top comments (0)