To create a Electron proyect with Vite and React desktop app you can to create it in two ways:
- Electron quick-start
- Vite
Electron @Quick-Start
Instalation
For create a desktop app with Electron + Vite + React with electron quick-start you need to execute this command:
npm create @quick-start/electron [your_proyect_name]
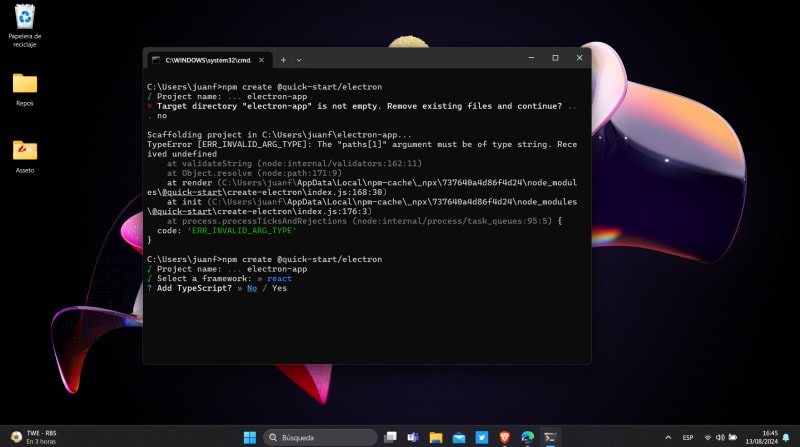
In the next option you need to choose the frontend framework and in this case you will choose React:
In this case, we don't want use Typescript so we won't add it. We will select the option No:
We don't want the updater plugin so we will select No:
And we don't want the electron dowload mirror proxy so we will select No:
Finally, you have your electron proyect with Vite and React created by Electron @Quick-start.
Vite
Instalation
For create a desktop app with Electron + Vite + React with Vite you need to execute the same command for create a Vite proyect:
npm create vite@latest [your_proyect_name]
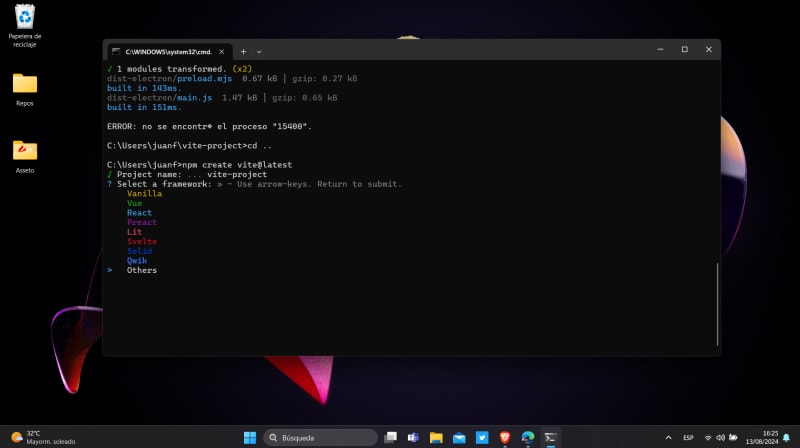
Now in the frameworks options you will choose Others:
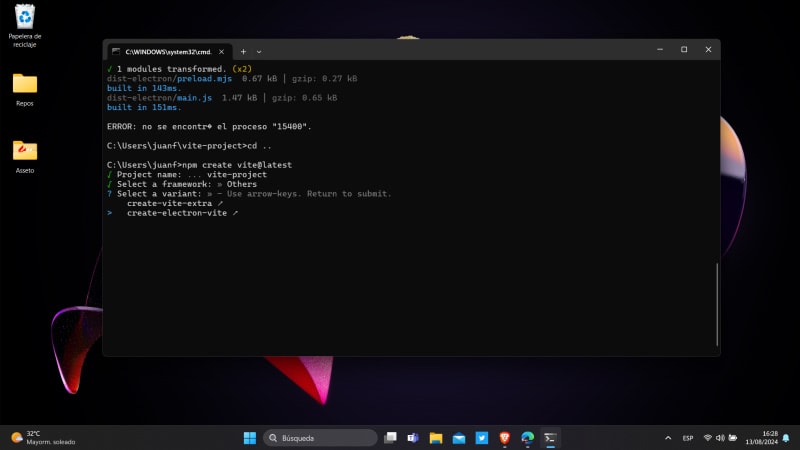
In the next option you will can choosing beetwen build a electron proyect with vite or build a vite proyect with other framework and in this option you will choose create-electron-vite:
Now you need to select the framework frontend for you electron proyect: Vue, React or Vanilla. In this case you will select React:
Finally, you have your electron proyect with Vite and React created by Vite.
The configuration and launching, it is the same like a react proyect
Configuration
npm i
AND
npm install
Launching
npm run dev
RESULTS
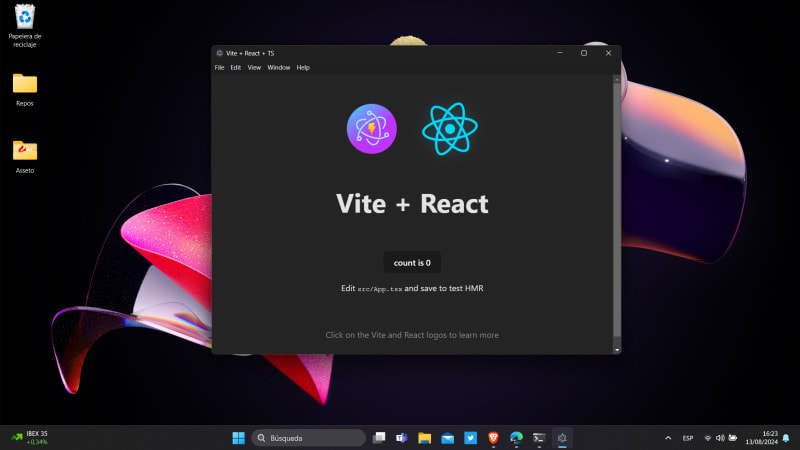
Electron proyect created by Electron quick-start:
Electron proyect created by Vite:












Top comments (0)