In 2019, my goal was to generate content regularly, and during four months, I managed to create a post per week.
I must say that it was a great experience and I learned a lot along the way.
But in 2020, finishing my university studies became my top priority in order to get more time for my side-projects and for content creation. So I decided to stop blogging for a while.
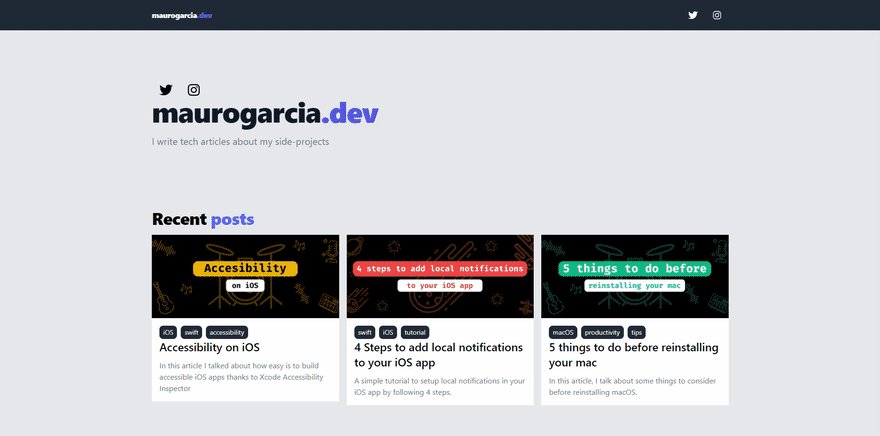
Now that that chapter of my life is finally closed, my main focus for this year will be content creation. And even though I always share my content on DEV, I built my own blog:
I thought a lot and I came with a list of qualities that I wanted for my blog:
- Easy to share with others
- Must be simple and minimalist
- Great developer experience
- Must be easy to create or edit content
- Easy to export/publish
- Fast
- Extensible
- DEV friendly: Easy to export to DEV
When I thought about what does it mean a great developer experience for me, the first things that came to my mind were: Next.js, TypeScript, and tailwindcss. So I decided to use that stack and, on top of that, unified.js and remark to implement a markdown parser that includes syntax highlight using highlight.js
Here is a detailed list of all the features that I decided to include on my MVP:
TypeScript
Applied to the entire project and ready to be used in any custom component.
TailwindCSS 2.0.2
The entire blog was built using tailwindcss. The typography plugin was also used to generate beautiful typographic defaults to any vanilla HTML on my posts.
Markdown support
To create a new post, I just need to create a new markdown file within the posts folder located at the root of my project.
Syntax highlight
All my posts will include syntax highlight thanks to unified.js and remark-highlight
Metadata
I can easily add metadata to my blog posts by including the following heading at the top:
--------
title: 'Title for my blog post'
date: '2021-01-07'
description: 'Description of my blog posts'
coverUrl: 'https://path/to/your/post/cover/image.png'
tags: 'nextjs,tailwindcss,markdown'
theme: 'indigo'
--------
Themes
By adding the "theme" metadata at the top of my posts, I can change the accent color. This feature uses the tailwindcss colors behind the scene so I can choose between red, green, blue, indigo, yellow, etc.
Indigo theme applied
Yellow theme applied
Responsive design
The entire blog was carefully optimized to look good on any screen.
Font Awesome
The project uses font awesome for the social links and those included in the post header.
You can use my boilerplate!
It was a lot of fun building my blog with all those features, but my vision was to also serve other devs who needed their own blog. That's why I decided to share the boilerplate for my blog:
 mauro-codes
/
nextjs-tailwindcss-blog-starter
mauro-codes
/
nextjs-tailwindcss-blog-starter
Next.js Blog Starter template already integrated with tailwindcss, markdown and syntax highlight for posts
If you want to have your Next.js custom blog and don't want to build it from scratch, this boilerplate is for you
Features
Here's a list of the features included:
TypeScript
Already applied to the entire project and ready to be used in your custom components.
TailwindCSS 2.0.2
The entire blog was built using tailwindcss. The typography plugin was also used to generate beautiful typographic defaults to any vanilla HTML on your posts.
Markdown support
To start adding your posts using markdown, just add new .md files within the posts folder located in the root of the project.
Syntax highlight
All your posts will include syntax highlight thanks to unified.js and remark-highlight
Metadata
You can easily add meta-data to your blog posts by including the following heading at the top:
---
title: 'Title for your blog post'
date: '2021-01-07'
description: 'Description of your blog…The README file includes clear instructions for initial setup, customization, static export, and roadmap.
So if you want to have a blog, and don't have time to build it from scratch, check out my repo.







Top comments (0)