Hey everyone, another #10stips today.
What is #10stips? The column where you solve coding issues within 10 seconds and prevent your mental health.
Basic stuff here, so if you're an advanced javascript/Vue developer, and don't want to laugh out loud, just skip this.
I decided to publish it anyway because the answers on StackOverflow to the same issue wasted my time.
The solution was way easier that I felt like an idiot.
In fact, it was my fault... but it seems it happens a lot since there are many similar requests on the internet.
So, this might be helpful.
The issue with App.vue
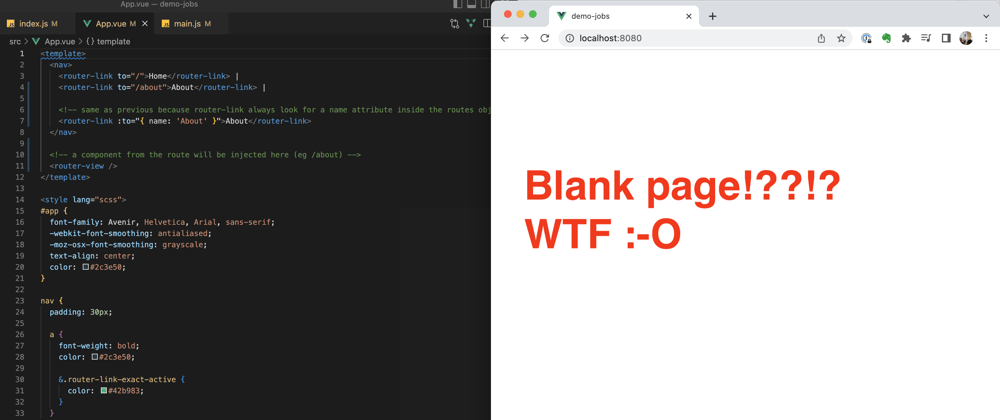
Look at this basic Component:
<template>
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<!-- same as previous because router-link always look for a name attribute inside the routes object -->
<router-link :to="{ name: 'About' }">About</router-link>
</nav>
<!-- a component from the route will be injected here (eg /about) -->
<router-view />
</template>
We have 3 router-links. The second and third loads the same About view... but instead of a string I am passing an object with a name attribute.
This is possible because Vue looks for a name attribute inside each route object. These are the routes:
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: AboutView
}
]
If you run the app with npm run serve you end up with a blank page (wtf!!).
Inspecting the code you see this:
<noscript>
<strong>We're sorry but demo-jobs doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
Quick fix with explanation
Did you spot the difference?
In the routes I have
name: 'about'
while in router-link I wrote
{ name: 'About' }
yes ;) a typo. the string doesn't match. must be lowercase.
But the behavior of Vue interpreter is strange and you don't have clear errors on console. An headache will arise.
Now that I saved your life, leave a thumbs up :)
See ya next time,
Matt







Top comments (1)
You saved my morning. Grazie mille!