When deploying applications to any kind of cloud platform, be that AWS, Azure, GCP or even a higher level abstraction like Vercel, monitoring cost is an important aspect of the development lifecycle. We should be continuously trying to reduce our monthly spend whenever possible. In this post, we show how we eliminated additional bandwidth charges on a recent multi-zone Vercel client project.
A Multi Zone Project
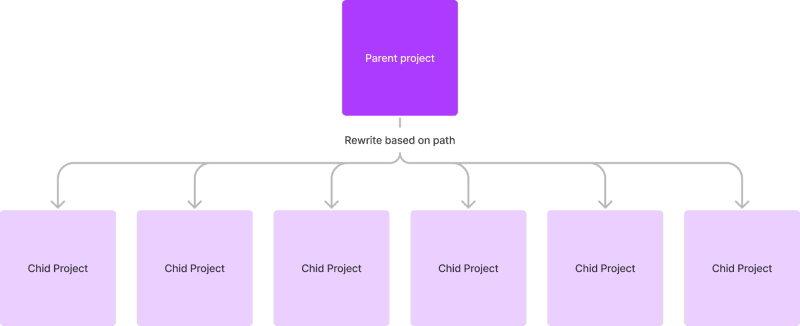
The client in question has a large Vercel-based application that currently has 10 projects deployed with a routing structure like this:
Project structure showing parent project rewriting to several child projects.
Next.js/Vercel refer to this kind of setup as a “Multi-Zone” Project.
With multi zones support, you can merge both these apps into a single one allowing your customers to browse it using a single URL, but you can develop and deploy both apps independently.
This enabled us to deploy multiple versions of the same project with different configuration but with the feel of a single site to the customers.
Multi Zones == Double Billing
There is one issue, however, that both Vercel and Next.js documentation neglects to mention and that is, you will be "double billed" for bandwidth usage in a multi zone project. This is because the rewrites work by fetching and serving the content from the child site. Therefore, both the parent site and the rewritten target would consume bandwidth by serving the same content.
This is fine if you can safely live within the 1TB limit on bandwidth but go above this limit and things start to get expensive at $40 per 100GB (at the time of writing this article).
We decided to see if we could provide the same functionality provided by the rewrites on Vercel but not pay a premium for the privilege.
Rewriting the rewrites
Our site used Cloudflare to handle all our DNS needs. Cloudfare has a number of rewrite options but as we needed to make a decision based on a) the URL path and b) rewriting to a specific domain, the only option (as a non enterprise customer) was to use Cloudflare workers (via worker routes).
The functionality is simple - we configure a worker route for the path that should rewrite to a child project, fetch the content from the child site in our Cloudflare worker and then return it.
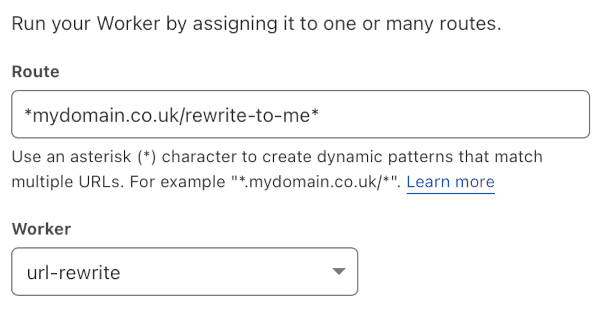
Configuring a Cloudflare worker route, with a wildcard based path and which worker to execute
Worker routes have wildcard support as documented here, so it’s easy to add a catch-all route for a specific path.
The code in the url rewrite worker is simple too:
export default {
async fetch(originalRequest, env, ctx) {
const originalUrl = new URL(originalRequest.url);
const newHost = "child-project.co.uk";
const newUrl = originalRequest.url.replace(originalUrl.host, newHost);
const request = new Request(newUrl, {
body: originalRequest.body,
headers: originalRequest.headers,
method: originalRequest.method,
redirect: originalRequest.redirect
});
return await fetch(request);
},
};
This snippet simply fetches the content from child-project.co.uk but maintains the path, headers, body etc.
Let's talk cost
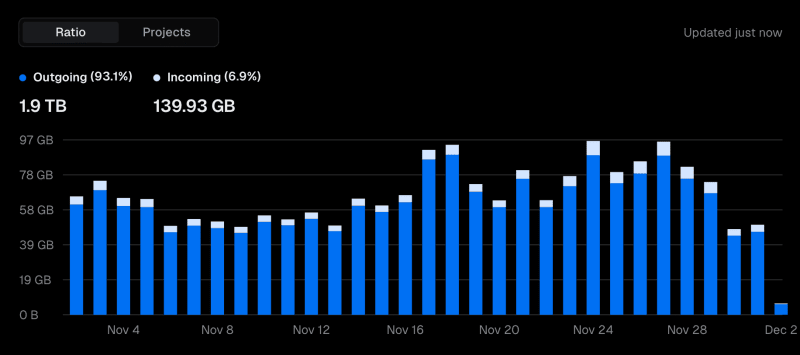
With Cloudflare workers you don’t pay any egress fees. So this simple hack will immediately save you the $40 per 100GB bandwidth cost. For our client, that represented a total saving of $400 per month based on an average monthly usage of 2TB. (Remember the first 1TB is free and Vercel will round the 1.9TB bandwidth usage up to 2TB!)
Total bandwidth usage for the project
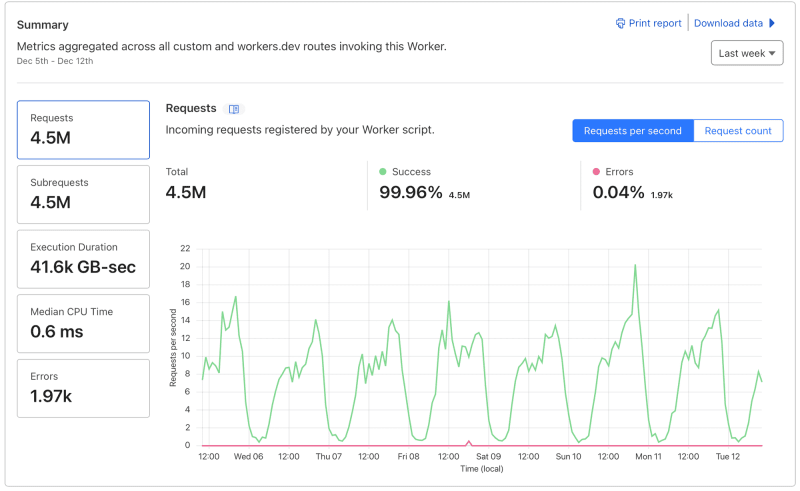
Looking across 7 days of requests on Cloudflare for our busiest child project, you can see that our little workers are handling plenty of traffic. This particular site serves double the traffic of all our other child projects combined.
Graph showing how many times the worker has been invoked over a 7 day period.
The costs for these requests are incredibly cheap as well. When we plugged these numbers into the Unofficial Cloudflare Workers' pricing calculator, the weekly cost for this site was $5.53. The cost for all sites works out at about $50 per month.
Conclusion
In conclusion, by using Cloudflare workers and configuring worker routes, we were able to replicate the rewrite functionality provided by Vercel without incurring any egress fees. This resulted in significant cost savings for our customer, with an estimated reduction of 87.5% in monthly costs. With Cloudflare Workers free egress fees, our customer saved $40 per 100GB of bandwidth. This cost-effective approach allowed us to efficiently handle high traffic volumes while keeping cost low.







Top comments (0)