A computer cannot understand Javascript, so we need another computer program that can execute JS code and translate it into a language that is understandable by machines. This computer program is called Javascript Engine.
The very first JavaScript engine was created by Brendan Eich in 1995 for the Netscape web browser.
ECMAScript is the standardized specification of JavaScript, therefore a Javascript engine is also called ECMAScript engine. There is many of them and most of them are developed by web browser vendors.
Nowadays, the most popular (the most used) engine is called V8. It was created by Google for its Chrome browser. It is written in C++ and it was developed with a big focus on performance. It was crucial for Google to develop an engine that can handle heavy applications such as Google Maps. They achieved it thanks to just-in-time compilation which significantly improved execution times. V8 can run standalone, or can be embedded into any C++ application. Apart from Google Chrome, Chromium project, Electron.js, also server-side JavaScript runtime Node.js is using the V8 engine.
There are other popular JavaScript engines used by different browsers:
- Safari is using Apple's own engine JavaScriptCore
- Firefox has SpiderMonkey
- Edge was initially using Chakra but has been rebuilt using Chromium and the V8 engine.
See the list of all ECMAScript engines.
How engine works
Let's focus on how Javascript engine works step by step.
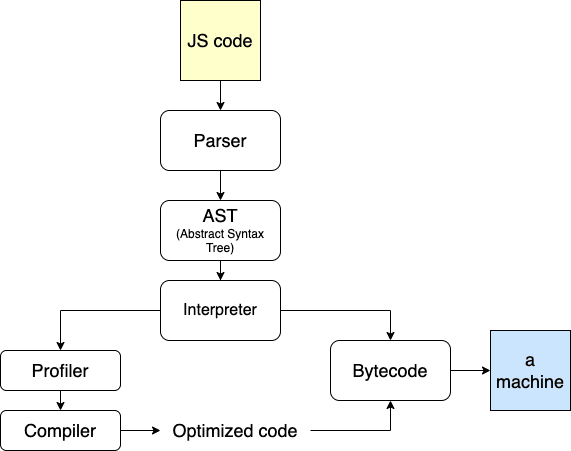
- Firstly, raw JS code goes into a Parser. Parser does a lexical analysis, it breaks code into a series of tokens (sequence of characters), so later they can get converted into Abstract Syntax Tree.
- AST is a hierarchical tree like structure of program representation. It breaks things down for system to understand what code does.
- Interpreter takes AST and splits out Bytecode. This process in V8 engine is known as Ignition.
- In the meantime, Profiler watches for optimizing the code. When it finds a code that is repeated, it will move this code into a compiler.
- Compiler modifies the code to optimize it, so it runs faster. It updates Bytecode with optimized parts of code. In V8 Engine, this compiler is called TurboFan
Interpreter vs Compiler
Interpreters and compilers translates one language into another language which is understandable by a machine.
Interpreters are quick to pick up and running. An interpreter allows us to run code right away, it translates and reads a file, line by line on the fly. The problem with it is that it eventually gets slow, that's why we need compilers.
A compiler doesn't translate code on the fly. Instead, it tries to understand what code does, it takes our code and it changes it to something else to optimize it. So for instance, it won't run the loop all times when it sees a code which has the same input or output, it will translate it into single run code.
What if we combine an interpreter and a compiler into one? We get JIT (just-in-time) Compiler!







Top comments (0)