In this article, I'll show you how to add a source map to the setup we developed so far in this series.
What is source map
As we introduce any bundling or compiling step to our application, we start to have a difference between what's in our source code & what's run on the browser. This is especially problematic in debugging, or error logs - the browser shows us the building code, while we try to fix the issue in the source. Source map allows the browser to map the code that it executes to the source.
Enabling source map
To enable the source map, we need to add to esbuild.config.js:
...
esbuildServe(
{
...
outfile: "www/main.js",
+ sourcemap: true,
},
{ root: "www" }
);
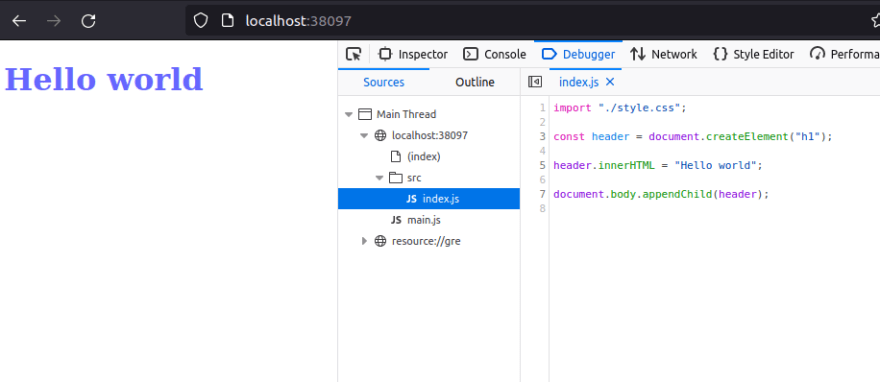
With this in place, after we restart the server we can see the source in the development tool in the browser. Here example from firefox:
Links
You can check out my video course about esbuild.
Summary
We have seen how to add a source map to our setup. If you are interested in hearing when I have new esbuild content, you can sign up here.







Oldest comments (0)