No último post eu falei sobre alguns atalhos do VS Code que eu uso sempre. Como toda boa lista, ela teve ausências notáveis, ausências que vocês me ajudaram a compilar e a trazer nesse segundo post. Vamos lá!
Duplicando código
Essa daqui foi uma que aprendi com vocês e não consigo parar de usar! Digamos que você vai fazer um card, e dentro dele tem 8 filhos. Uma forma de otimizar esse trabalho seria fazendo o primeiro e copiando ele 7 vezes. Todos os cards iguais, com a mesma estrutura, sem margem para erros.
Dar Ctrl + C, Ctrl + V é a primeira solução que a gente pensa, mas e se eu te disser que tem uma forma ainda mais fácil de resolver isso?
Alt + Shift + ↑
Alt + Shift + ↓
Usando esse comando você copia uma bloco de código para cima ou para baixo, a depender da seta que apertou. Então para fazer o card, você só precisaria segurar o Alt + Shift e apertar a seta para baixo 7 vezes.
Corrigindo e refatorando código
Eis que você está revisando seu código e viu que precisava mudar o nome de uma classe. O que era “cartaozinho” vai virar “client-card”. Só que no seu HTML tem 10 elementos com essa classe. E o pior, como você é adepto da convenção BEM, dentro desses elementos tem diversas classes “cartaozinho_titulo”, “cartaozinho_numero”. E ainda têm todos os seletores no CSS... Desesperador, né?
Não! Afinal você já leu este artigo, e você sabe como resolver sem ter que passar um pente fino à olho no código todo!
Ctrl + F
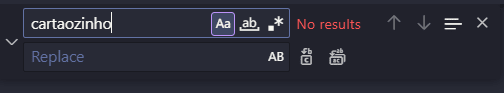
Apertando esse comando você abre uma aba de pesquisa como essa:
Agora é só você colocar que vai substituir cartaozinho por client-card, e o VS Code substitui um a um, ou todas as ocorrências.
Para substituir caso a caso, aperte Enter. Se você tem confiança que não vai quebrar nada no código (ou se você é vidaloka #YOLO) você pode mudar todos de uma vez apertando Ctrl + Alt + Enter.
Salvando
Essa daqui é bem simples, mas vai que alguém não conhece, né? Para salvar o seu código sem ter que clicar em File > Save, você pode apertar Ctrl + S. Eu confesso que faço isso de forma quase obsessiva a cada alteração no código rs.
Indentando código
Indentar bem o código é fundamental para um código legível, e um código legível é o que diferencia um bom programador de um ótimo programador que está preparado para trabalhar em equipe.
Para adicionar indentação ao código, selecione a seção e aperte Tab. Exagerou? Aperte Shift + Tab.
Simples, mas essencial.
Abrindo o terminal
Não adianta fugir, você vai usar o terminal. Seja para instalar frameworks, bibliotecas ou para subir seu código para o GitHub. O VS Code ajuda bastante nessas tarefas com seu terminal integrado.
Uma maneira de abrir ele é clicar em Terminal > New. Mas você pode fazer isso com uma só mão apertando Ctrl + J.
Me conta, o que mais ficou faltando?
Bons códigos!





Top comments (0)