Desenvolvendo aplicativos Ionic usando o Termux
A cada dia que passa, a utilização de dispositivos mobile para auxiliar no trabalho, estudos e lazer cresce exponencialmente.
No universo dos programadores, essa realidade não é tão diferente assim. Há um tempo, já é possível encontrar aplicativos para testar os códigos e para desenvolver aplicações para diversas linguagens.
Seguindo essa linha de aplicativos para o universo dos programadores, surgiu o Termux
O Termux nada mais é do que um emulador de terminal e ambiente Linux para Android. É isso aí mesmo, você não leu errado.
O Termux tem diversas funcionalidades entre elas: Você pode instalar o git para acessar seus repositórios no Github, e editar os códigos usando Vim, Nano e uma série de outros editores. (Caso você queira saber todos os recursos disponíveis no Termux, vou deixar o link da wiki https://wiki.termux.com/wiki/Main_Page)
Agora vamos a parte importante desse artigo, desenvolver um aplicativo Ionic no celular.
Para começar, acesse a sua loja de aplicativos e instale o Termux.
Depois de instalado vamos instalar os recursos necessários para o desenvolvimento com Ionic. Mas antes vamos organizar o local onde começaremos a desenvolver o projeto, então depois de instalar o Termux crie uma pasta com o nome “Ionic”. Para criar a pasta execute o seguinte comando:
$ mkdir Ionic
Para verificar se foi certinho, execute o comando:
$ ls
Esse comando irá apresentar o que existe na pasta que você criou e deverá ter agora uma pasta chamada “Ionic”.
Agora sim, vamos instalar as dependências necessárias para utilizar o Ionic.
1- Node.js
O Node.js até a data de publicação desse artigo estava na versão 13.6.0 e a versão mais recomendada pelos usuários é a versão 12.14.1. Como o Ionic ainda não é compatível com a versão 13, vamos instalar a versão 12.
Na Wiki do Termux o comando que ele recomenda utilizar é o
$ pkg install nodejs
Mas esse comando sempre pega a última versão do Node.js, então vamos alterar um pouco esse comando
$ pkg install nodejs-lts
Depois de executar vamos verificar se instalamos a versão correta usando o seguinte comando:
$ node -v
Tendo instalado o node vamos instalar o próprio Ionic
Ionic
Para instalar o Ionic, utilizaremos o seguinte comando:
$ npm install -g ionic
Depois de instalar o ionic, vamos criar um projeto Ionic angular
$ ionic start NOME_APP
Selecionar a opção angular:
(Nesse turorial, estaremos utilizando o Angular pois é o framework que eu tenho testado).
Depois de criar um projeto basta entrar na pasta e executar o comando
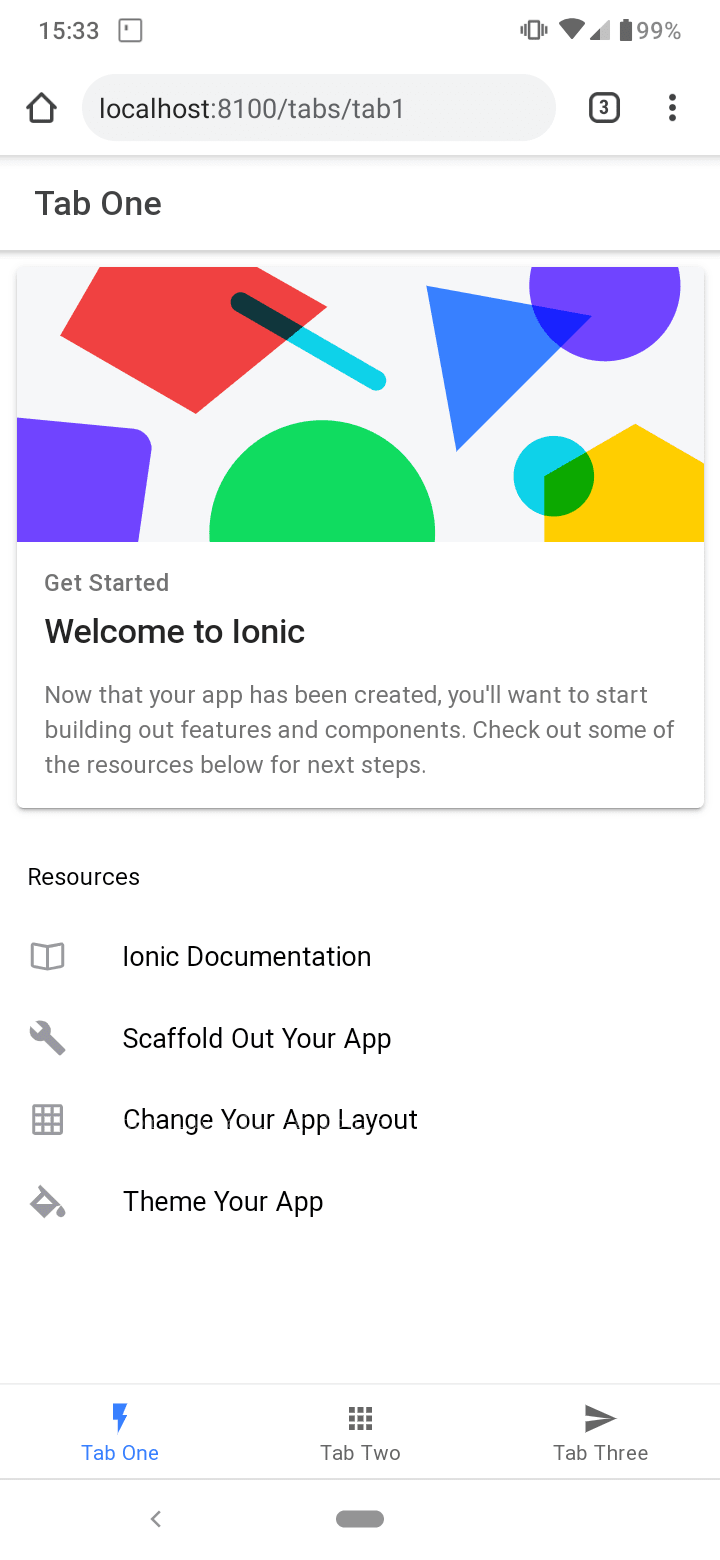
$ ionic serve
Conseguiu rodar ?
Então meus parabéns, você acabou de criar um projeto com Ionic Framework pelo seu celular.
Essa foi a primeira parte, em breve estarei disponibilizando a continuação com edição, teste do aplicativo e como consumir uma API.














Top comments (0)