Microsoft just finished its 48-hour live online event, MSBuild 2020, and I enjoyed it immensely! I was fortunate to be invited for two sessions: a panel discussion on building serverless APIs, and a connect with the community session. I also threw in some pixel art just for fun, more on that later.
Build and Secure Serverless APIs panel discussion
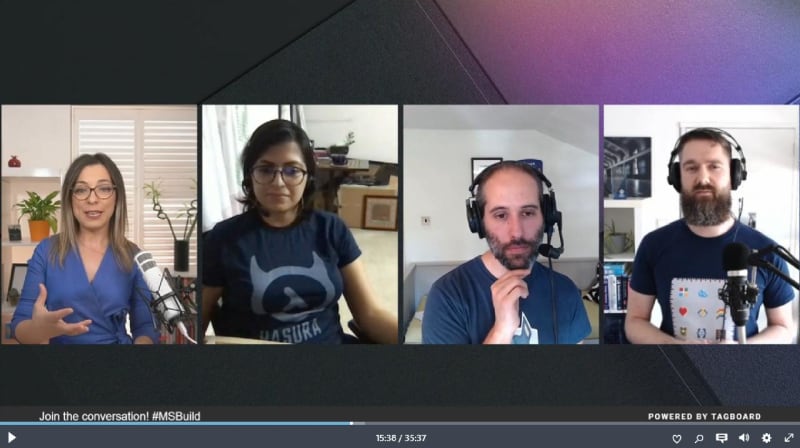
My first appearance was during a serverless panel discussion (Session BDL146) together with Rajorshi Ghosh Choudhury (Hasura) and Guy Prodjarny (Snyk). The session was hosted by ☁ 🥑 Simona Cotin. We talked about our definition of serverless, state management, GraphQL, security aspects, and common pitfalls. We covered a lot in just 30 minutes!
Build and Secure Serverless APIs panel
You can view the recording here.
Community Update
The second session I was part of, was Connect with Microsoft Western Europe and your local dev community (Session COM178). During this session, many community members took part in panel discussions and gave updates on projects they are working on in their own time.
I got the opportunity to talk about the Azure Functions Update Twitter bot that I made with Azure Functions & Durable Functions. I explained the reason why I built it, shared plans for future updates, and mentioned that I’ll be helping out Suzanne Daniels (Microsoft Dev PMM) with meetupgemist.nl.
The recording is not available yet, but here is the session page.
Creativity
My other contributions to MSBuild was not planned upfront at all. They just happened throughout the event.
Digital Swag
On the first day of MSBuild, just before it started, I read this tweet by Morgan Mitchell who announced this GitHub repo with digital swag for MSBuild. I really liked the desktop wallpapers and decided to make an 8-bit version for one of the designs (see the header image of this post). I made a pull request, which got merged very quick, and my first creative contribution to MSBuild was a fact! 😀
Pixel art portraits
By the end of day one, I wanted to do a funny take on my highlight of that day. And since I LOL’d about Scott Gu his appearance in pyjama pants and dino slippers, I decided to make an 8-bit version of that and posted it on Twitter. It got some likes but nothing crazy.
During the next day, I thought it would be nice to show my appreciation to the hosts, because I know from experience it is a demanding task. I created 16x16 pixel portraits for them. I started with the UK/EMEA hosts of that day, Asim Hussain and Simona Cotin, and posted that on Twitter. This got quite some traction, and it became clear to me that I should make more of these, so all the hosts would have one. I continued made pixel portraits for:
- Christina Warren (US)
- Seth Juarez & Don Sarkar (US)
- Amy Kate Boyd & Dean Bryen (UK/EMEA)
- Sonia Cuff, Aaron Powell & Rick Claus (APAC)
- A quokka 🤷♀️
I received lovely responses from everyone 😊. The Microsoft Developer Twitter account did a shout-out with an illustrated & 8-bit version of myself 😂.
Hilarious shout-out from the Microsoft Developer Twitter account.
During the final minutes of Build, I even got a shout-out from Dona, Seth, and Christina for this. This really made my day! 🎉😃
My thank you tweet with the 8-bit collage.
I receive quite some requests for 8-bit portraits now 😅. I hope you understand I can’t do all of them. I make them by hand, pixel by pixel (using a tool called Aseprite). It takes quite some time to create a recognizable pixel portrait for someone. If you want to support my creative work, please buy me a coffee: ko-fi.com/marcduiker and let’s get in touch 😊.
Retro game
I really enjoyed one of the last sessions of the third day titled Inspiring Next Gen Coders with Make Code (session INT157C). Scott Hanselman and Louanne Murphy demonstrated Make Code, an open educational programming platform backed by various organizations. It allows you to create games or do IoT projects with hardware components from micro:bit and Adafruit, for instance. Programming is done in the browser with visual blocks or in Javascript. Since I was really eager to try Make Code, I decided to create a small retro style game using arcade.makecode.com.
The Cheez-It Deth Match game
I only used the visual blocks and the built-in sprite editor to make this game called Cheez-It Deth Match. The game refers to a social hour during MSBuild day 2, where Dona Sarkar and Seth Juarez were ‘cooking’ Cheez-Its 🤔. Deth refers to the combination of Dona and Seth (see this tweet).
It’s a local two-player game, best played with a keyboard. One player plays Dona, and the other Seth and whoever eats the most Cheez-Its wins. Play it online at makecode.com 🕹. The game is definitely not perfect, but I built it in just 1.5 hours! The development & playing experience is incredibly smooth and fun.
Build Complete
Due to all the interactions (live and on Twitter) with the hosts and attendees, I really felt part of the event, even part of the team. I had so much fun during my speaking opportunities, and I really hope it helped and inspired other developers. ❤️
I’m also thrilled my creative contributions were so well received, and I hope it made the event even more engaging and fun. I’m looking forward to the next MSBuild!
Cheers,
Marc







Top comments (0)