Next.js 11 got announced 2 days ago and with it came a few interesting updates that I implemented in my personal project straight away.
The update included:
Conformance: A system that provides carefully crafted solutions to support optimal UX.
Improved Performance: Further optimizations to improve cold startup time so you can start coding faster.
next/script: Automatically prioritize loading of third-party scripts to improve performance.next/image: Reduce layout shift and create a smoother visual experience with automatic size detection and support for blur-up placeholders.
Webpack 5: Now enabled by default for all Next.js applications, bringing these benefits to all Next.js developers.
Create React App Migration (Experimental): Automatically convert Create React App to be Next.js compatible.
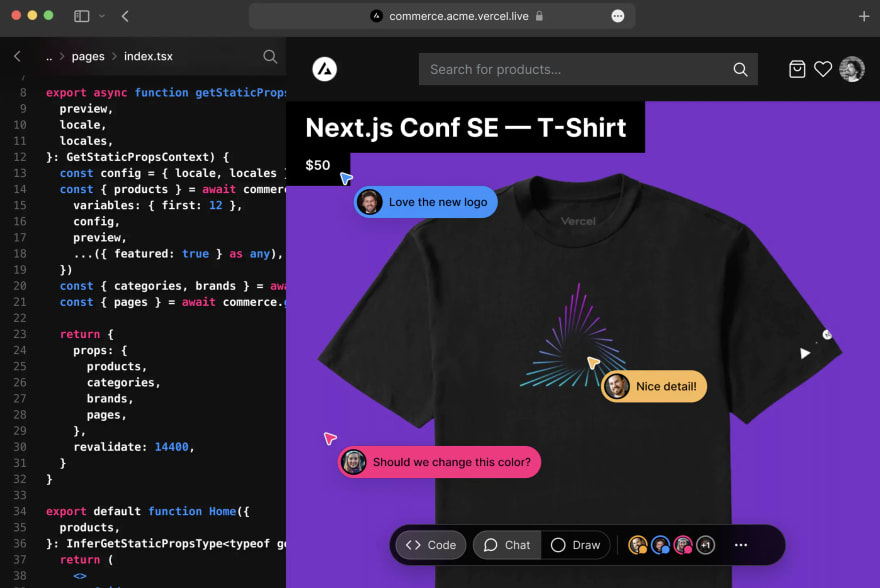
Next.js Live (Preview Release): Code in the browser, with your team, in real-time.
Image Component
I have to say the most interesting feature for me as a beginner was the Image component
import Image from 'next/image'
import author from '../public/me.png'
export default function Home() {
return (
// When importing the image as the source, you
// don't need to define `width` and `height`.
<Image src={author} alt="Picture of the author" />
)
}
The update of the image included:
- Automatic size detection
Use the import keyword for the image src to automatically
define width and height for static images.
- Image Placeholders
next/image now supports blur-up placeholders to ease the
the transition from blank space to image and reduce perceived
loading time, particularly for users with slower internet
connections.
To get the transition from blurry to the loaded image, make use of the placeholder attribute:
<Image src={author} alt="Picture of the author" placeholder="blur" />
With the help of the image component, the smooth experience on a website will be guaranteed and optimized to the fullest!
Script Component
The new Next.js Script Component is a foundational optimization that enables developers to set the loading priority of third-party scripts to save developer time and improve loading performance.
With next/script, you can define the strategy property and Next.js will automatically prioritize them to improve loading performance:
beforeInteractive: For critical scripts that need to be fetched and executed before the page is interactive, such as bot detection and consent management. These scripts are injected into the initial HTML from the server and run before self-bundled JavaScript is executed.
afterInteractive (default): For scripts that can fetch and execute after the page is interactive, such as tag managers and analytics. These scripts are injected on the client-side and will run after hydration.
lazyOnload: For scripts that can wait to load during idle time, such as chat support and social media widgets.
<Script
src="https://polyfill.io/v3/polyfill.min.js?features=Array.prototype.map"
strategy="beforeInteractive" // lazyOnload, afterInteractive
/>
You can also run code after loading. For example, you can wait to execute code until after a user has answered consent:
<Script
src={url} // consent mangagement
strategy="beforeInteractive"
onLoad={() => {
// If loaded successfully, then you can load other scripts in sequence
}}
/>
Comformance
"Conformance is a system that provides carefully crafted solutions and rules to support optimal loading and Core Web Vitals, with further additions coming to support other quality aspects like security and accessibility. These solutions free your team from memorizing all the latest rules for optimal loading performance, while still giving you the flexibility to make the right choices for your applications."
I would suggest you reading the post over at https://web.dev/conformance/
It is very well explained and goes into detail.
Next.js received overall performance updates and as well uses webpack 5 now!
Next.js Live
Also a new way of colaborating will be introduced called Next.js live where you will be able to instantly share, chat, draw, and edit from anywhere in the world. Next.js Live enables real-time collaboration for your entire team.
I would reccomend you to read the official blog post by The vercel team on their Next.js page!
Follow me on Twitter at @mantiqcoder and on Instagram at @nine_codes





Top comments (0)