Introduction: Block vs. Inline, Attributes, Class, and ID
HTML (Hypertext Markup Language) is the foundation of web development, enabling the creation of structured and meaningful web pages. In this blog post, we will delve into the world of HTML elements and explore essential concepts such as block vs. inline elements, attributes, classes, and IDs. Understanding these concepts and best practices will empower you to create well-structured and maintainable HTML code. Through code examples and detailed explanations, you will gain a comprehensive understanding of how to effectively use HTML elements in your web development projects.
Block vs. Inline Elements:
HTML elements can be classified as either block or inline elements. Block-level elements create individual blocks on a web page, taking up the entire width available by default and starting on a new line. Inline elements, on the other hand, flow within the content and do not create new lines. Understanding the difference between these two types of elements is crucial for controlling the layout and structure of your web page. We will discuss the characteristics of block and inline elements and provide examples to illustrate their behavior.
<!DOCTYPE html>
<html>
<head>
<title>Block vs. Inline Elements</title>
</head>
<body>
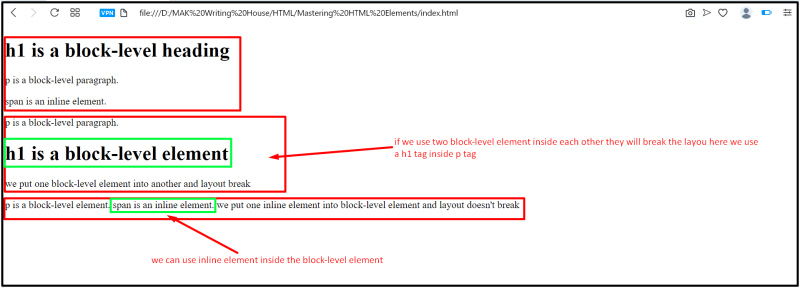
<h1>h1 is a block-level heading</h1>
<p>p is a block-level paragraph.</p>
<span>span is an inline element.</span>
<p>p is a block-level paragraph.
<h1>h1 is a block-level element</h1>
we put one block-level element into another and layout break
</p>
<p>p is a block-level element.
<span>span is an inline element.</span>
we put one inline element into block-level element and layout doesn't break
</p>
</body>
</html>
Working with Attributes:
HTML elements can have attributes, which provide additional information or define behavior for the elements. Understanding how to use attributes effectively is crucial for enhancing the functionality and accessibility of your web pages. We will explore commonly used attributes such as src for specifying image sources, href for defining links, alt for alternative text, height for image height, width for image width, and more. Examples will demonstrate how to correctly use attributes and explain their importance in creating robust HTML code.
<!DOCTYPE html>
<html>
<head>
<title>Working with Attributes</title>
</head>
<body>
<img
src="/wp-content/uploads/2023/06/logo.jpeg"
alt="Logo of MAK Writing House"
height="50px"
width="50px"
/>
<a href="https://makwritinghouse.com/" target="_blank"
>Visit MAK Writing House</a
>
</body>
</html>
Utilizing Class and Id:
Classes and IDs are attributes that provide unique identifiers for elements in HTML. They play a crucial role in styling elements with CSS and selecting elements with JavaScript. Classes are used to group elements that share similar characteristics, while id are used to uniquely identify specific elements. By using classes and IDs effectively, you can apply consistent styles to multiple elements or target specific elements for customization.
<p class="highlight">This paragraph is highlighted.</p>
<p id="important-paragraph">This paragraph is important.</p>
Best Practices for Using Elements, Attributes, Classes, and IDs
To ensure clean, maintainable, and accessible HTML code, it’s important to follow best practices. Use block and inline elements appropriately based on their intended purpose, structure your HTML code with proper indentation and comments, choose meaningful class and ID names, and avoid inline styling. By adhering to these best practices, you can improve code readability, maintainability, and accessibility, making it easier for yourself and others to understand and modify your HTML code.
Conclusion:
Understanding the differences between block and inline elements, utilizing attributes effectively, and leveraging classes and IDs are essential skills for web developers. By mastering these concepts and following best practices, you can create well-structured and maintainable HTML code. Whether you’re styling elements, selecting them with JavaScript, or optimizing your web pages for accessibility, a strong understanding of HTML elements, attributes, classes, and IDs will empower you to create professional and user-friendly websites.
This Journey will be continue…
Github Branch: Mastering HTML Elements
Github Repo: HTML
Code Review By: Muhammad Arif





Top comments (0)