A new way of communicating between frontends and backends has arrived in our developer lives, aiming to make things simpler and faster.
This technology I'm talking about is tRPC, which is a library that facilitates the creation of APIs between the client and the server.
What is tRPC?
tRPC is based on the concept of RPC (Remote Procedure Call) but is specifically designed to be used with TypeScript in modern web environments.
By using tRPC, you can define your APIs on the server using TypeScript. This allows you to specify data types and ensure that the data sent and received is correct.
On the client side, you can also leverage TypeScript to obtain strong type checking in API calls, which builds robust and reliable communication.
// BackEnd
const appRouter = router({
userList: publicProcedure.query(async () => {
const users = [{ name: 'david' }, { name: 'andres' }];
return users;
}),
});
// FrontEnd
const users = await trpc.userList.query();
console.log(users); // => [{ name: 'david' }, { name: 'andres' }]
¿How does tRPC work? / ¿How is it possible?
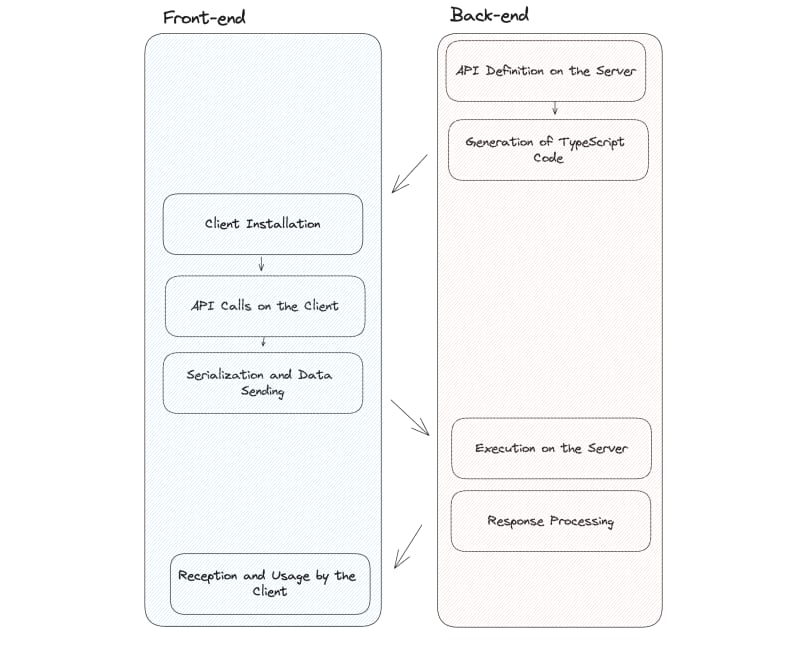
We can describe the functioning of tRPC as an eight-step process.
API Definition on the Server:
First, the API is defined on the server using tRPC. This involves creating functions and methods that can be remotely called by clients. Each function is defined with its name, input parameters, and the expected data type to be returned.Generation of TypeScript Code:
tRPC uses this API definition on the server to automatically generate TypeScript code that represents the API functions. These generated functions will be used by the client to make API calls.Client Installation:
On the client side (such as a web application), the tRPC client is installed. This involves installing@trpc/clientor a library provided by the community. This library provides the generated functions that correspond to the API defined on the server.API Calls on the Client:
On the client, you can directly call the functions generated by tRPC as if they were local functions. These calls can be made synchronously or asynchronously, depending on your preferred way of handling them.Serialization and Data Sending:
When a tRPC function call is made on the client, the data and parameters are serialized (converted into a suitable format for transfer) and sent to the server through an HTTP/1.1 or HTTP/2 request.Execution on the Server:
On the server, tRPC deserializes the received data, identifies the corresponding function based on the call name and parameters, and executes the function.Response Processing:
After executing the function on the server, a response is generated that may include the requested results or data. This response is serialized and sent back to the client.Reception and Usage by the Client:
On the client, the response is deserialized and delivered to the function on the client that initiated the original call. The data or results can be used in the client's code as needed.
What's the difference between tRPC and gRPC?
tRPC and gRPC are two different technologies, although they share similarities in their names due to their relationship with RPC. Here are some key differences between tRPC and gRPC:
-
Programming language and platform:
- tRPC: It's specifically designed to work with TypeScript and is most commonly used in the context of web applications based on JavaScript/TypeScript.
- gRPC: It's designed to be cross-platform and supports multiple programming languages, including C++, Java, Python, Go, and more. It's commonly used in microservices architectures and broader distributed applications.
-
Communication Protocol:
- tRPC: It uses HTTP/1.1 or HTTP/2 as the communication protocol. It can send data in JSON or binary format, making it suitable for modern web environments.
- gRPC: It uses HTTP/2 as the communication protocol, and the default data serialization format is Protocol Buffers (protobuf), which is more efficient and compact than JSON. This makes it more suitable for high-traffic and performance-intensive applications.
-
Flexibility and Ease of Use:
- tRPC: It's designed with a simple syntax and structure, making it easy to use and quick to set up for small to medium-sized projects. It's lightweight and can be suitable for cases where quick setup is desired.
- gRPC: It has a more complex syntax due to the use of protocol buffers and requires more initial setup. It's more powerful in larger and more complex scenarios, such as distributed systems and microservice architectures.
Why Should Someone Use tRPC?
There are several reasons why someone might consider using tRPC in their TypeScript web projects:
Ease of Use:
tRPC is designed with a simple and easily understandable syntax, making implementation and usage straightforward. It doesn't require a steep learning curve, making it ideal for small to medium-sized projects.TypeScript-Friendly:
Being TypeScript-specific, tRPC allows you to define data types both on the server and the client, providing greater safety and helping to avoid common data type-related errors.Transparent Communication:
tRPC facilitates communication between the client and server, abstracting much of the underlying logic and enabling API calls to be made transparently as if they were local functions.Lightweight Approach:
tRPC is designed to be a lightweight and agile solution, making it suitable for smaller projects or when a quick setup without complications is needed.Modern Web Technology Compatibility:
By using HTTP/1.1 or HTTP/2 and allowing data to be sent in JSON or binary format, tRPC is compatible with modern web technologies, allowing easy integration into existing web applications.Documentation and Active Community:
tRPC comes with solid documentation and an active community of users and developers, which can facilitate the learning process and provide additional support for any questions or issues.Scalability:
While tRPC is more suitable for small to medium-sized projects, it can be scalable as your application grows. It's possible to migrate to more complex RPC solutions like gRPC if the project reaches a higher level of complexity.
Ultimately, the choice to use tRPC will depend on the specific needs of your project and the context you're in. If you're looking for a simple, quickly implementable solution focused on TypeScript to facilitate communication between the client and server, tRPC can be a suitable option.
And if you would like to start testing technology, I will share the following links for you to discover the ecosystem:
- Official documentation
- Template a complete backend with each end point documented to work with a team
- Template to start a full-stack app with Next.js, tRPC, tailwind CSS and prisma
Thanks for reading








Top comments (0)