I recently tweeted about a job application experience where I had to send my application using a POST request.
I just applied to a job by sending a POST request with my deets to their API endpoint 🤯00:34 AM - 05 Sep 2020
It gained a lot of attention and bewilderment, so I'm going to use this post to ~demystify~ the process.
The Job Posting
The job I applied to was for a Technical Support Engineer position at Plaid. They provide two ways to apply: through a typical form or sending an API request. I chose to do the latter!
How I Did It
Gathering the Info
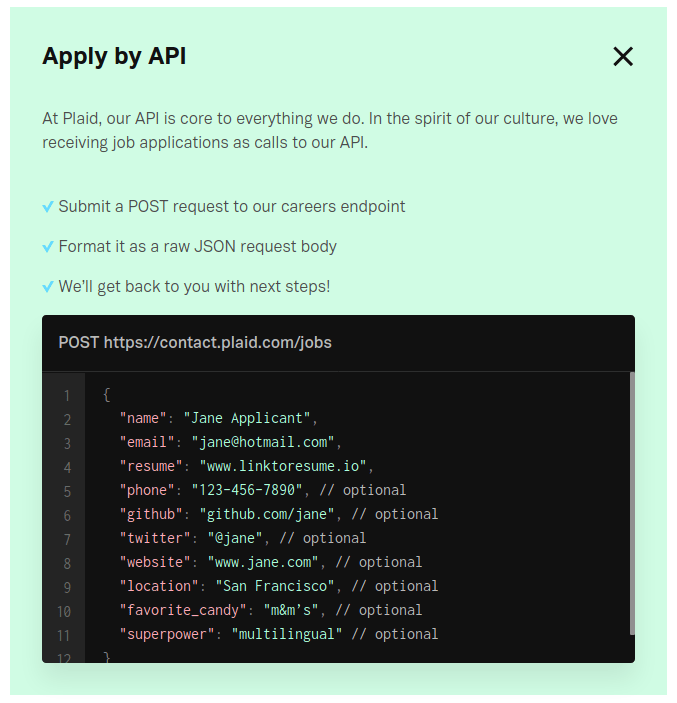
The job application provided a sample POST request body and the API endpoint, as shown below:
Now, all I had to do was gather my application information for the POST request and then send the request!
Using Insomnia to Send the Request
There are numerous API tools out on the market. I chose to use Insomnia, an open-source API client application, to send my request. Luckily, Insomnia was easy-to-use and quickly walked me through the steps of creating an API request:
-
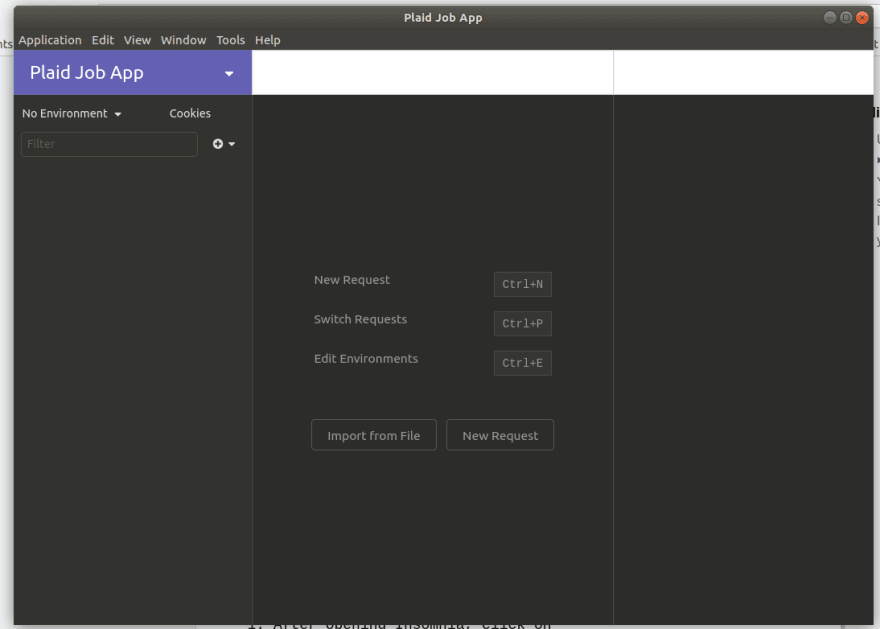
After opening Insomnia, click on
New Request. -
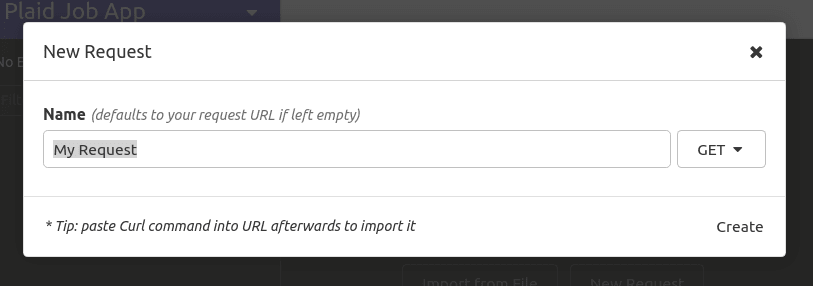
In the window that pops up:
Type in a name for your request under
Name.Click the drop-down menu and choose
POST. A new drop-down list will appear next toPOSTthat will ask you if there is a body to your request. ChooseJSON, which was specified in the API instructions given in the job posting.Click the
Createbutton.
-
Paste the raw JSON request body with your application information into the field under
POST.Make sure to remove the optional comments within the request body.
-
Paste the API endpoint that was provided in the job application next to
POSTin the top right corner. Click the
Sendbutton!
Results
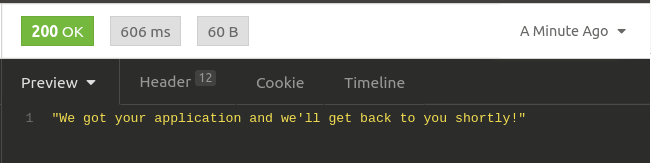
After clicking Send, you should receive a HTTP response. If it all is well, you will see a 200 OK HTTP Response with a message saying "We got your application and we'll get back to you shortly!"
Tada! There you have it! 🎉 You should have been able to send a simple POST request to an API endpoint that contains your job application.










Top comments (28)
I'm always intrigued by astonishing ways companies choose to test their API! 😅
Quite astonishing!
Sometimes companies get extra creative when hiring talents.
Years back, I have seen a website (not recalling which) that had a few Front-end developer jobs posted in the HTML source code of their website. You will see it only if you do "View Source" from the browser (or Inspect) and the normal people won't see the postings ever.
The other website had some weird Javascript which prints job postings to the console which is viewable only if someone opens up the Dev tools and the JS console in that browser.
It's fun reading your experience, and claps for choosing the creative way instead of the normal way!
You are talking about "Automattic".
I just checked Automattic, they write a link to the JS console, but I remember seeing some ASCII arts or job postings in the HTML source code and console.
I did a Google images search and found that Flickr and The Guardian are still having such job postings in the HTML source.
Ah. Thought you were talking about Automattic. Thank you though.
Yes, the creativity makes the job hunt a much more fun process! Those all sound like fun ways to engage the applicants. Thanks for reading :)
I love this experience and hats off to plaid for being creative with the process.
You should have used cURL for sending the request to be more classy. Lol
They kinda did. Insomnia uses node-libcurl, which is the Node.js bindings for libcurl. 😅
cURL was heavily recommended to me on Twitter, so I'll be using it next time I apply by API lol
What about cURL on a script in GitHub Actions which triggers when the commit message has "job" in it?
Loved it, thanks for sharing ❤️
Thanks for reading :)
Could you also share your interview experience at this cool company? Plaid.
Unfortunately, I never got a chance to interview with them. Sorry :)
Badass
💪💪💪
cool !!
Excellent idea and even better description.
Bravo!
And thank you for sharing it all
🤞🏼
Thanks for reading :)
Ha, that's really cool. Great idea from the company