A Changelog page for any website is a good way to keep your audience up to date with new and meaningful changes.
In my previous post, I mentioned that I'll create changelog page for my portfolio website. So I got free time on the weekend and worked on it.
Page link: ma-ahmad/changelog
Github repo: https://github.com/MA-Ahmad/myPortfolio
I used Github Api to fetch PR's of my portfolio website. You can play with Github Api according to your requirements.
Packages:
Note: I used above mentioned packages for mdx content processing.
Here is a chunk of code where I'm processing mdx content after fetching PR's list of my portfolio website.
//Imports
import remark from 'remark'
import html from 'remark-html'
//Component code
const [prDataState, setPrDataState] = useState(null)
const processPrBody = async () => {
await prData?.map(async (obj) => {
if (obj.body) {
const htmlBody = await remark().use(html).process(obj.body)
obj['body_html'] = String(htmlBody)
}
})
setPrDataState(prData)
}
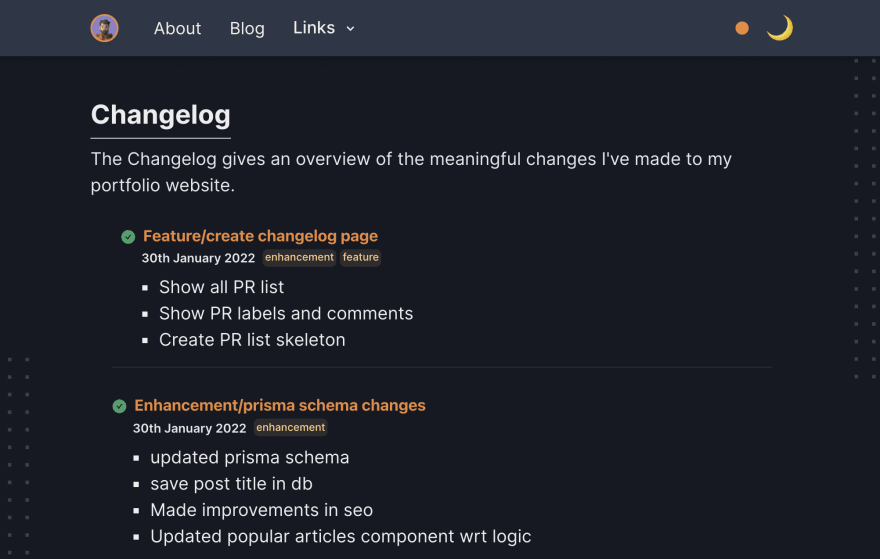
Page Image
Show your support
Give a ⭐️ on Github if you like my work!




Top comments (0)