How to connect React with Redux - if you a newbie like me you might feel like i don't even know where to start. well my friend i got you covered.
React + Redux are widely used and popular technologies for developing the the front-end of the web project. we are also will be talking about Thunk middleware and what it does for us.
but first let's check out and see what Redux is.
Redux is a tiny state management library.
It’s meant to make your state management more predictable, and centralize your React state data, and state logic.
Redux solves these problems
1: Single source of truth
Your entire app state data is in one object tree.
This tree may also be known as a store.
By maintaining a single store it allows you to be debug or inspect your application much easier.
2: State is read-only
Your store data gets passed down as React props. Which React doesn’t allow you to modify the props object directly.
Redux only allows you to update your store data through a functions called dispatch which you must defined the action to trigger.
These actions, describe what will be changing or happening to the store.
3: Changes are made
known as reducers, which are attached to an action.
The job of a reducer is to get the current state and an action and return the next state.
So when you make a call to an action such as, FETCH_CATEGORIES.
Redux will take that action request, check if it exists and if it has a reducer attached to it.
It will then execute that reducer function to update the store data.
What is a thunk? What is thunk middleware? Why use it with Redux?
-Redux Thunk is middleware that allows you to return functions, rather than just actions, within Redux. This allows for delayed actions, including working with promises. ... Redux Thunk allows us to dispatch those actions asynchronously and resolve each promise that gets returned.
OKAY! Let's get Started
first lets start by installing these libraries
- npm install Redux
- npm install redux-thunk
- npm install react-redux
lets use my code as an example, in my public directory that holds the initial index.html file. Also have a src directory that holds a few important files for this application to work.
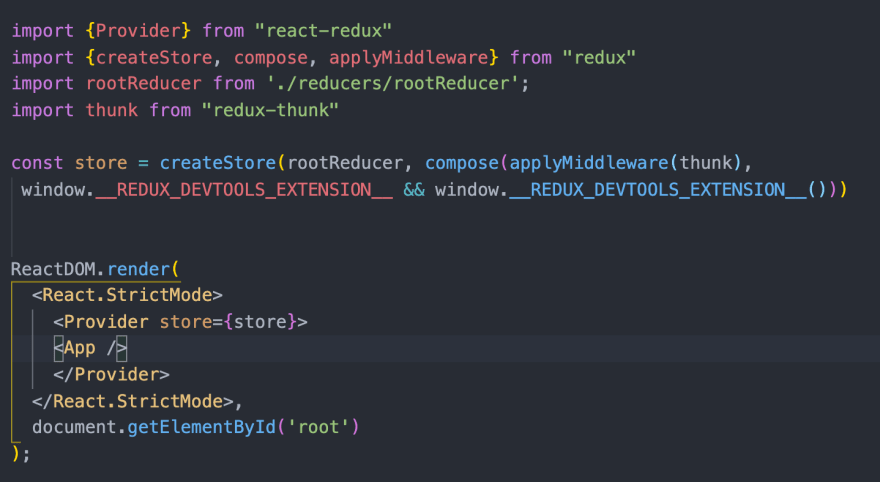
index.js – It’s responsible for making Redux available in the React application
in the code above lets break it down and see what each import does for us.
createStore this creates a store that holds our state
Provider provides the store to the App and pass in the constant variable store.
rootReducer is one of the arguments in the create store - function that returns a new version of the state
compose is used to add both enhancers to create store. 1) apllyMiddleware(thunk) 2)windows devTools.
App.js
i created a route <Route exact path="/categories" component={Categories}/> by using: React-Router
and if i go to my categories component here where awesomeness happens.
Categories.js
as you can see I'm using class Component but you can use it as a functional component but i haven't learn Hooks so wont be able to tell you how to use it with functional component, my apologies there but on my next blog i should be able to have a good hold of the functional components using Hooks.
okay let's break this down, at the very top of the file you see several imports let's just focus on the last two.
connect the connect function let’s a React component latch itself onto the Redux store.
The connect function does not modify the component, but it pass any state data from the Redux store, and it provides a function called dispatch.
Redux connect accepts 2 parameters
In the example above I’m passing in only the first parameter which Redux calls, mapStateToProps.
mapStateToProps:
is a function that allows you to pass the Redux store data you want.
mapDispatchProps:
the second argument, allows you to create custom dispatch functions and pass them to the React component.
which in our case is {fetchCategory} thus will fetch our categories.
in a new Directory under src make a new directory name actions and there create a file i named it category.js
I want to trigger the GET_CATEGORY Redux action by using dispatch, and supply the categories value in a property called payload.
payload is a common practice when passing data through dispatch.
Creating Redux store file
export const initialState ={
category:[]
}
const categoriesReducer = (state = initialState, action ) =>{
switch(action.type) {
case "GET_CATEGORY":
return {
...state,
category: [...action.payload]
}
I’m creating a function called categoriesReducer, that glues together the initial state, and the actions.
int the switch statement we have a case for 'GET_CATEGORY' which is the same as the one we have in our actions file. which we taking in all of the categories being fetched. and now we are displaying those categories. that you see in the Categories component.











Top comments (0)