Like any tech trend, the way people use CSS changes quickly. New frameworks, tools, methodologies and even features keep things fresh, keep developers learning, and becoming more efficient and effective each year, and CSS is no different. For two years now, Sacha Greif and Raphaël Benitte have been collecting, analyzing and visualizing data on how developers use CSS, tracking how CSS technologies differ from year to year. This year's data has recently been released, and show some interesting insights into how the State of CSS is evolving for developers.
2020 State of CSS
Some Fun Insights
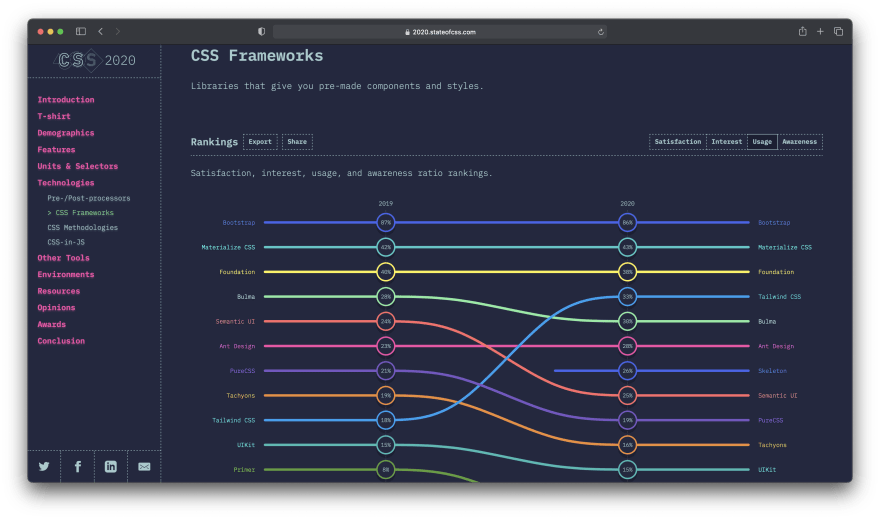
Frameworks
Looking through popular CSS frameworks, there are a few that top the usage charts year after year: Bootstrap, Materialize, and Foundation. What was interesting to see from 2019 to 2020 was the swift adoption of Tailwind CSS, which not only topped the charts in User Satisfaction and Interest in the past two years, but has moved it's way from the 9th to the 4th most used CSS framework in a year. This newly popular CSS framework is definitely worth a look into for any Frontend Developer.
Takeaway: Tailwind CSS
Methodologies
CSS Methodologies, or guidelines to writing cleaner and more easily maintainable CSS code is another hot topic as applications and teams grow. There are a number of Methodologies, and many of the popular ones have not changed much in the past decade: BEM, SMACCS, OOCSS. But notably under the data collected between 2019 and 2020, Atomic CSS, a newer methodology has drastically gained popularity in not only Usage, but now tops the charts in User Satisfaction, moving slightly ahead of BEM as of 2020.
Takeaway: Atomic CSS
CSS-in-JS Tool
As more applications are built with popular JS libraries and frameworks (React, Vue), so does the desire to write CSS code directly within the JS application module and component code. There has been some interesting movement in the User Satisfaction of certain CSS-in-JS tools, but the two most popularly used also seem to have the highest User Satisfaction numbers as well: CSS Modules and Styled Components. Interestingly, CSS Modules has made the largest gains in both Usage and Satisfaction in 2020, but still trail Styled Components in Usage.
Takeaway: CSS Modules
New Feature: CSS Grid Layout
Much of the reason for looking into this type of survey data for the usage and trends of CSS by professional developers is to find the best tools, but also in the data is the usage of new features introduced to CSS. One of these new features includes the usage of CSS Grid, which can be used to build dynamic, responsive layouts that adapt to any viewport size with fewer lines of code than the more traditional Media Breakpoints. CSS Grid has now been used by around 75% of developers surveyed in 2020, increasing from nearly 50% from last year.
Takeaway: CSS Grid - CSS-Tricks: A complete guide to CSS Grid
Conclusion
There are some super interesting transitions happening in the world of CSS, and looking through the date visualizations from the 2020 State of CSS can be useful for newbies and more senior developers alike. I myself will be looking into improving my toolset and CSS skills after looking into these trends, and so should you!








Top comments (2)
Good read 😉 Also did a summary a while ago 😄😄
Glad you enjoyed! Rock on, I will check your summary out 😄