⭐- WHAT WILL I SHOW?
In this post, I'll showcase AMAZING HTML/REACT tags that you DEFINITELY DON'T KNOW to START USING IN 2024
If you're new, I always post programming content here! Stay tuned!
Enjoy the read!!
✅ 1 - <picture>
This Tag allows you to place MULTIPLE IMAGES at the same time, being able to choose which one will be shown according to the client's screen!
It's AMAZING for when you have various images of different sizes!
✅ 2 - <dialog>
This one is simpler, but VERY USEFUL
You know when you want to show those dialog boxes on your website? This tag will save you!
I only use it now!
✅ 3 - <template>
No more defining a variable with an ENTIRE HTML in your JavaScript!
This tag allows you to place content that can be shown or not, based on JavaScript
IMAGINE THE POSSIBILITIES!
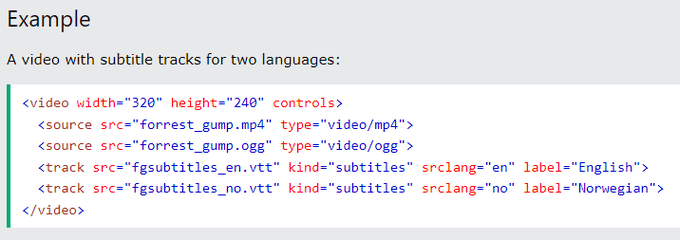
✅ 4 - <track>
This TAG you use along with a media element, like a video or an audio, and you can simply provide SUBTITLES for that content!
MAKES YOUR LIFE MUCH EASIER!!
✅ 5 - <object>
This one allows you to embed external content within your HTML page!
You can put a PDF, files, videos, audios, and even handle the error if the browser doesn't support it!
simply AMAZING!
⭐ BONUS - <base>
This one's good!
With it, you set a Base URL for ALL URLs on your page!
No more repeating the same URL all the time!
😄 - THANK YOU!
This post was shorter than the others, mainly because time is a bit tighter, but I'll make the next one AMAZING!!
Thank you for reading so far! If you have any suggestions, just let me know and I'll tag you at the top!!
Also, check out my other projects:
better-format: https://github.com/luciano655dev/better-format
DayKeeper (in dev):
https://github.com/luciano655dev/daykeeper












Top comments (0)