Hey, devs!
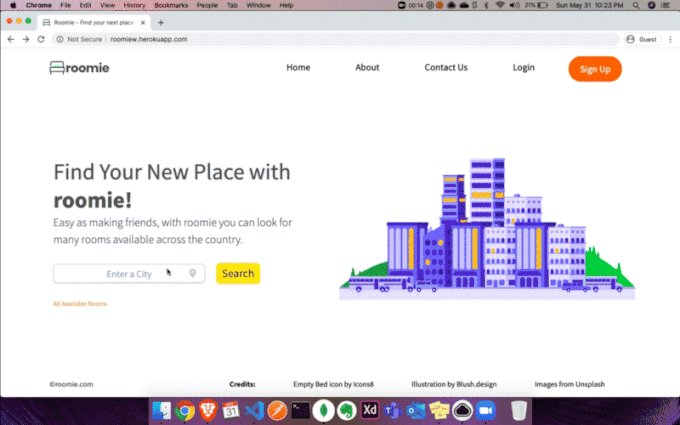
I've been studying for a few months now and after one month and 25 deploys, this is my second full-stack project: Roomie - a website to find rooms to rent or to list your place. 😅
I created this for the sake of learning only and since my first full-stack project was a simple CRUD app, it was a blast having this experience!
demo: https://roomiew.herokuapp.com/
repo: https://github.com/lucasmrl/roomie
Built with:
FE: React (Hooks, Context API, Router) + TailwindCSS
BE: Node.js (Express.js) + MongoDB
Hosted on Heroku / Images in AWS S3
What I tried to learn:
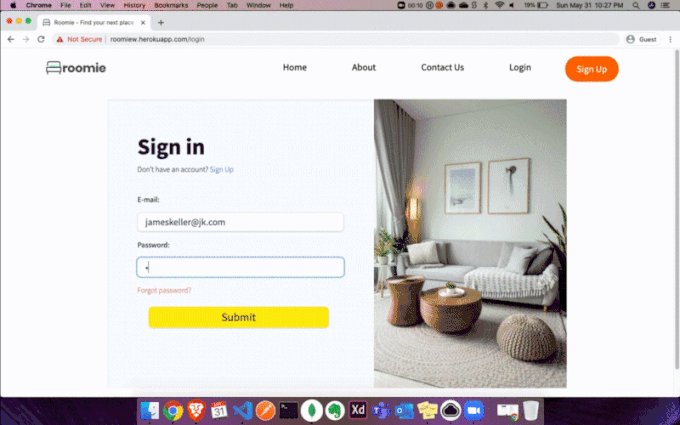
Authentication (Sign up, Log in, Log out, Reset password)
API Filtering, Sorting, Pagination (Even though it is not implemented in the FE)
Send e-mails from back-end
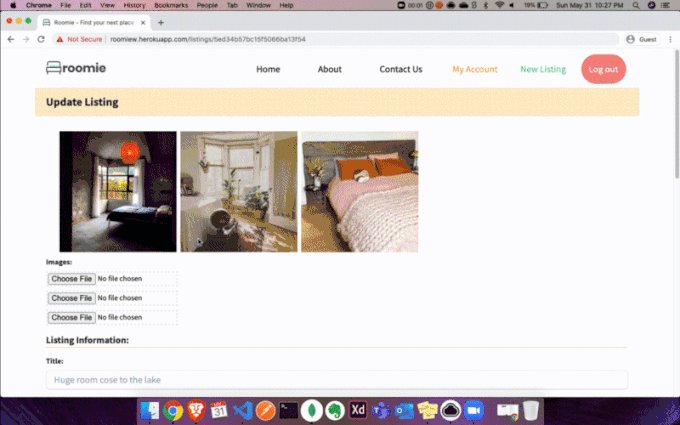
Upload pictures to S3
Security
TailwindCSS (first time using it)
Agile methodology (tried to organize my user stories, sprints, daily stand-up meeting, ...)
Definitely it is far from perfect, but it helped me a least to get my hands dirty. I appreciate any feedback!
Be safe! ;)







Top comments (20)
Good job! I found a small bug, when your user is using english language everything seems to work, but if user system / browser language is not an english [ like mine ] it suggest a place in his language [ In Poland New York = Nowy Jork ]. When you click on that suggestion app displays an error: "No listings available yet".


Wow, nice catch! I will fix that! Thank you! :D
The UI is great :)
Thanks you Christina! I am terrible with UI, but I just say that using TailwindCSS helped me a lot!
I haven't heard of TailwindCSS but i'll be checking it out!
If you write it like React + Express + Mongo + Tailwind, you will have built a rent service with the REMT stack.
Ranieri,
I didn't know that. Thank you! :D
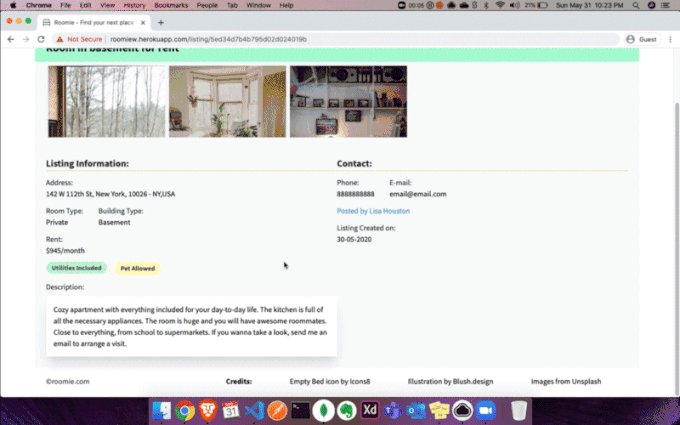
Very nice. A small suggestion in case you are scaling this in the future - the individual apartment page urls should have a slug instead of your mongodb ids -
Something like
roomiew.herokuapp.com/listing/newy... instead of roomiew.herokuapp.com/listing/5ed3.... this will go a long way for SEO and Google ranking.
PS, I had did the same thing for a project henc the suggestion.
@Fayaz, thanks man! Yes, I even know how to do that, but since it was something simple (use a slug), I thought about leaving it behind.
Now, I have zero knowledge about anything related to SEO and Google ranking, so thank you for the tip!!
I wish to do seomthing similar in the future, but wouldn't know where to start unless I have some guideline or turorial. What do you think?
@Alejo Garcia,
For me, I like to break all the "features" and start from the basic.
After I got a grasp in Javascript (ES6), I said "what about backend?".
Then, diving into node/express I decided to create my first CRUD app:
appjournals.herokuapp.com/
Since it worked, "what about authentication, upload images, etc"?
Then I dived into that.
I bought this Udemy course a few months ago, he is an awesome teacher, but I am not good in following along. (udemy.com/course/nodejs-express-mo...) I never completed any of those two projects that he teaches it.
After having my idea of a good app that would also be good to use for apply for jobs, I started. Every time I needed to implement something, I watched the videos and implemented their concepts for my project.
For React and Tailwind, I used different tutorials and articles to learn what I specifically needed. :D
Thank you so much.
Hi, how to do you useAWS for image? is it kind of mix with multer? is it like cloudinary?
THanks
Hi! Sorry for taking so long. I am just storing the images in an S3. Cloudinary to process the images before sending to the bucket
Amazing
Thank you Rohith!!
Just to say that I really dig the name of your app, haha! "Roomie" is a great name for this. 😀
How can I contact you for a business offer? 😅
This looks both aesthetically pleasing (especially the home page) and useful!
Thank you for your kind words. :)