TL;DR, the trick is:
setTimeout(() => { debugger; }, 3000);
I've been using that line of code for years.
I use it once in a while, but those times, it saves me from a big headache.
You may be asking yourself... really?
Can I delay a debugger statement?
Why would I even need to do that?
Why am I reading this post?
Chill, I have a gif to answer all your questions.
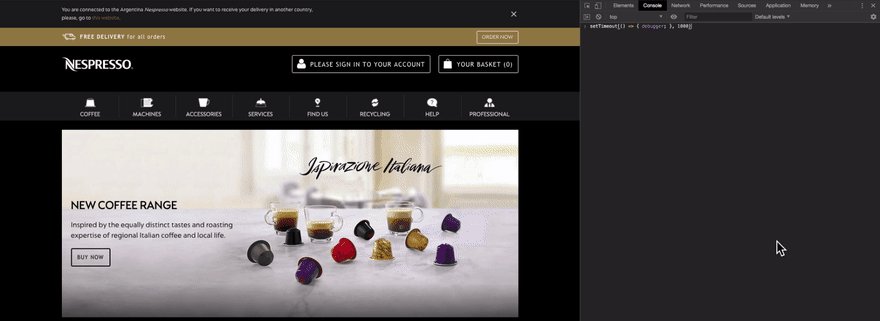
I'll bring a coffee website as our example since we all love coffee ☕️:
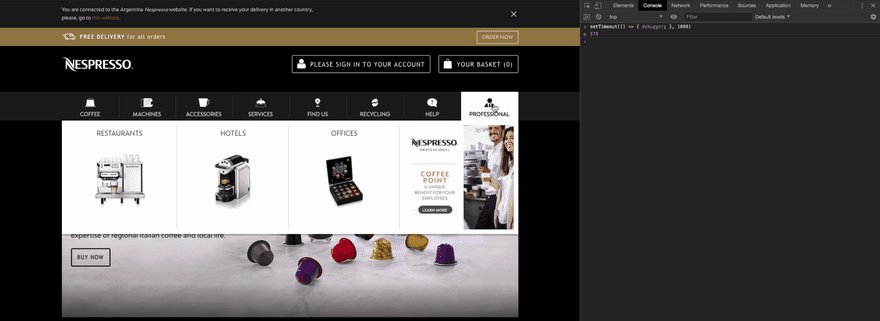
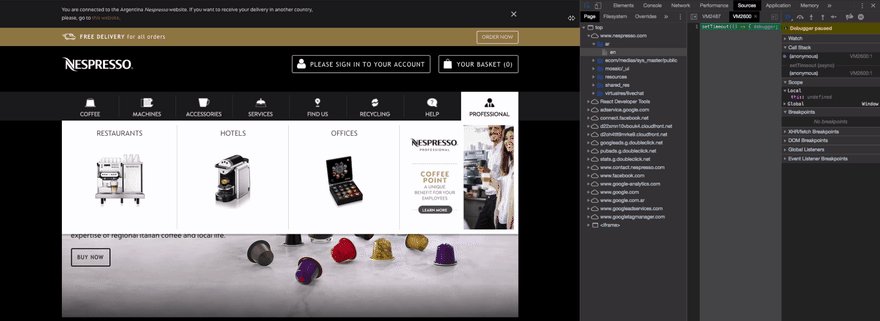
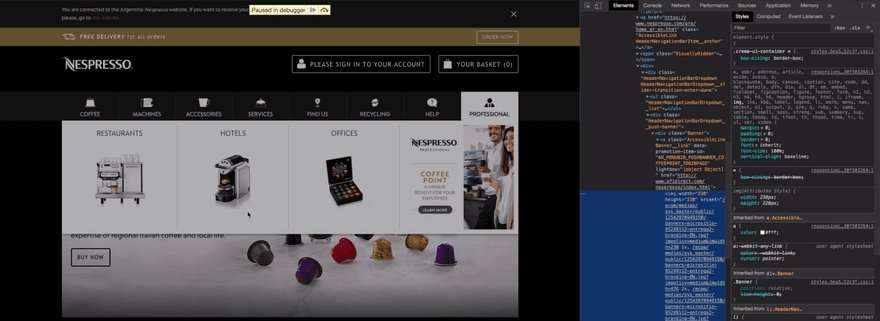
The best use case for our hack is whenever we need to change or check styles in DevTools and the element gets closed if we move the cursor or press any key.
With that line of code, we can just put the cursor whenever we need it and wait for the debugger to start by itself without doing anything.
I hope your next impossible-to-debug tooltip finds you ready with this great hack 🚀.
Let me know in the comments if you find another use case!






Top comments (21)
Great! Works for css hovers too! This saves me a lot of clicking in DevTools :)
Awesome that it helped 🙌
Is there a reason why you'd use this over the built in UI breakpoint additions in the inspector (break on: subtree modification, attribute modification, node removal)?
If you're using a framework like react then the UI breakpoints kinda don't work because all of the DOM updates are batched and scheduled.
That's definitely an option! Depending on the case it may not be as predictable as the hack, since sometimes nodes in the DOM are inserted before being displayed/styled.
For me, this is like -> open dev tools -> open sources panel -> hover over the navigation -> press f8 and it will pause there :)
Neat
You can set in the DevTools a break on node change and other cases.
You just have to right click the inspected HTML element and it will behave like any other break.
👏👏👏
Nice approach and very nifty trick. :)
Awesome trick!
Thanks, my friend!
awesome tip. Really shows how the debugger is underrated and should be used more 😄
Definitely! There are cases in which only the debugger can help you 😅
Nice bro!
Thanks my friend!
Some comments may only be visible to logged-in visitors. Sign in to view all comments.