Hello there! 👋
I'm Lucas, a Brazilian QA engineer, and this is Another QA Content nobody asked for (but i made it anyway 😂). My goal with this blog is to talk about things related to the QA world in my own way, giving my opinion and point of view. If you like it, follow me for more posts like this one!
Recently i've worked on a User Interface (UI) testing project, where me and my team were using Node.js, Gauge and Taiko as tools for automation. Before i've been a part of this team, i knew some JavaScript test frameworks and libraries, but i had never heard of Taiko. This can be your case, so in this article i'll show you the basic concepts of Taiko and how it can be a great choice for your next automated UI tests project.
🔨Installing Taiko
Taiko is a node module developed by ThoughtWorks. It allows us to interact with Chrome and Chromium browsers using proximity selectors to easilly find web elements on a page.
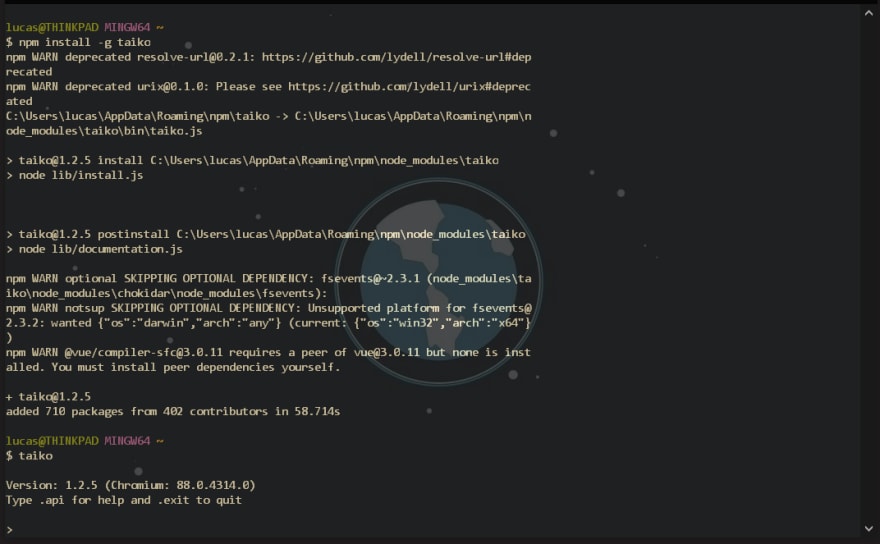
The simplest way to try out Taiko is using its Read-eval-print-loop (REPL). For that you will need to have Node.js installed on your machine. Open your favorite terminal emulator and run:
npm install -g taiko
I'll not dive deeply into how to set up a full automation project in this post. So, if this is what you're looking for, i recomend you read about Gauge.
If the installation was a success, the REPL shall open when you type "taiko" in your terminal. Like shown below:
👉Using a proximity selector
To demonstrate how easy it is to interact with web elements on a page using Taiko's proximity selectors, i'll be using the Automation Practice e-commerce. You can navigate to the page by running the following commands (I'll explain each one later):
taiko
openBrowser()
goto("http://automationpractice.com")
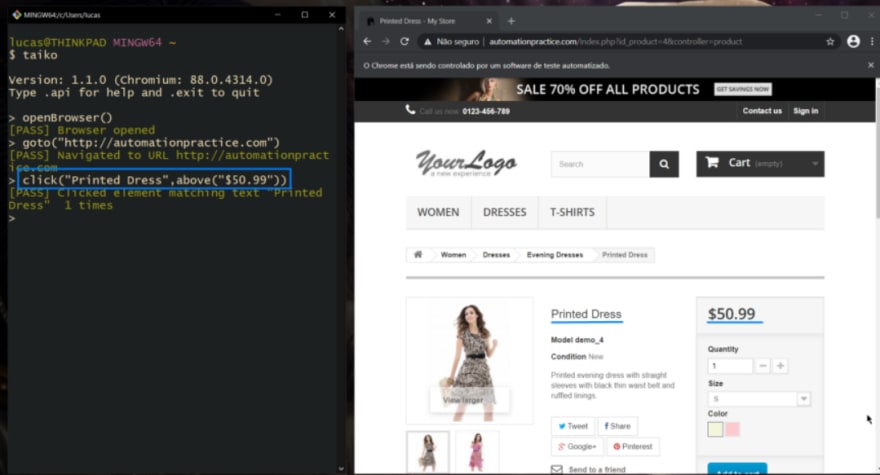
At the home page, we can see a situation where Taiko can show its potential. In this case, the page contains two products with exactly the same name.
Using the proximity selectors, it's not necessary to inspect the page looking for a unique identifier for the product you want to perform a click on. In other words, you ain't gonna need a CSS selector or an XPath here.
Let's supose you want to click at the second "Printed Dress" product, the one whose price is "$50.99". In this case you can tell Taiko to click at the "Printed Dress" that is localized above the "$50.99" text. Like shown in the image below:
Explaining in details what happened:
//Open Taiko's REPL;
taiko
// Open the automation controlled Browser, Chromium by default;
openBrowser()
// Navigates to the URL passed as a parameter;
goto("https://automationpractice.com")
/*
Perform a click action. Receive two arguments:
1st: The element you want to click.
Could be a "link" or an "image" for example.
If not informed, the default is "text";
2nd: A proximity selector to help Taiko finding the
element.
We want the text element that is above another text element
"$59.99".
*/
click("Printed Dress", above("$50.99"))
Cool right? Taiko currently have these other proximity selectors besides above: below, toLeftOf, toRightOf, near and within.
Of course there is no such thing as an "ultimate automation tool", maybe they won't help you in a more complex situation. But worry not, cause Taiko's API also have methods for locating elements using the old fashion like using the element html attribute "id". You can even combine the two of them! For more on that, refer to Taiko's Documentation.
Besides that team i've worked on, to this day i still haven't found another QA Engineers or Developers that use Taiko to automate tests at their jobs. Maybe you can be next after reading this post.
If you've read this far, i hope the content has added something for you. If it didn't, remember: This is just another ordinary QA content 😬.
🍀 See ya!
🤝 Thanks
Thanks to my fellow teammates at everis for all the knowledge we shared during those months working together
Samuca, Ronaldo, Andrei, Felipe and Duda.
🔍 References
Taiko's Webpage
Taiko's Github Repository










Top comments (0)