Original article in French on my blog, translated with Deepl
Developed by Google and fully open-source, web.dev allows you to discover how to optimize your sites to make them faster and more user-friendly. You are also allowed to audit your sites to know where they are not performing.
To improve your sites, web.dev includes tutorials and tips in six different categories:
- Fast load times: A series of tutorials explaining how to improve the loading speed of your site,
- Network resilience: A series of tutorials explaining how to provide the same speed of service around the world,
- Safe and secure: Explains how to simply secure your site to prevent data theft,
- Easily discoverable: Small tutorials explaining how to improve your site's SEO,
- Installable: A short tutorial explaining how to create a PWA (Progressive Web App)
- Accessible to all: A series of tutorials explaining how to make your site accessible to everyone (colour contrast, text size, etc.).
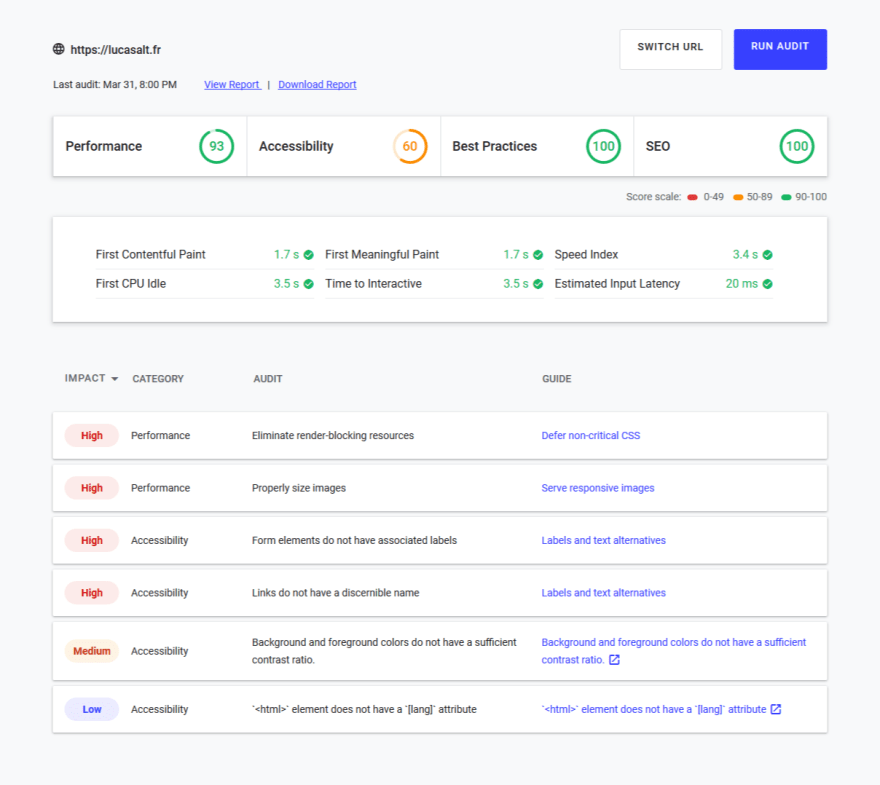
The results of the audits are presented in four main categories:
- Performance: Allows you to know what needs to be modified to speed up the loading of your site such as calling more CSS than necessary.
- Accessibility: gives you advice on how to optimize your page. For example, the lack of alt attributes on your images or colors that do not have a very high contrast.
- Good practice: allows you to know whether or not you comply with certain basic rules such as the correct dimensioning of images (no stretched images).
- SEO: gives you advice to make your site better referenced on search engines.
For the moment, my site is not doing too badly. All that remains is to improve accessibility and optimize a few files and everything will be fine 😉.







Top comments (0)