The developer community uses GitHub Gists for a pretty diverse set of use cases. Since it effectively provides "universal cloud storage", it enables you to manage everything from code snippets, reference materials/notes, and common utility scripts, all from a single location, that is available from anywhere (it's just GitHub!). When I built the GistPad extension for VS Code, I wanted to simplify the process of adopting/using Gists, as well as extend the applicability of Gists in new and interesting ways (e.g. interactive playgrounds, in-editor tutorials). So far, I've been pretty excited to see how folks are using it 🙌
However, to further spark the imagination of what can be done with Gists/GistPad, as well as highlight some of the awesome work that is happening across the community, I just shipped a new "community showcase" in the extension.

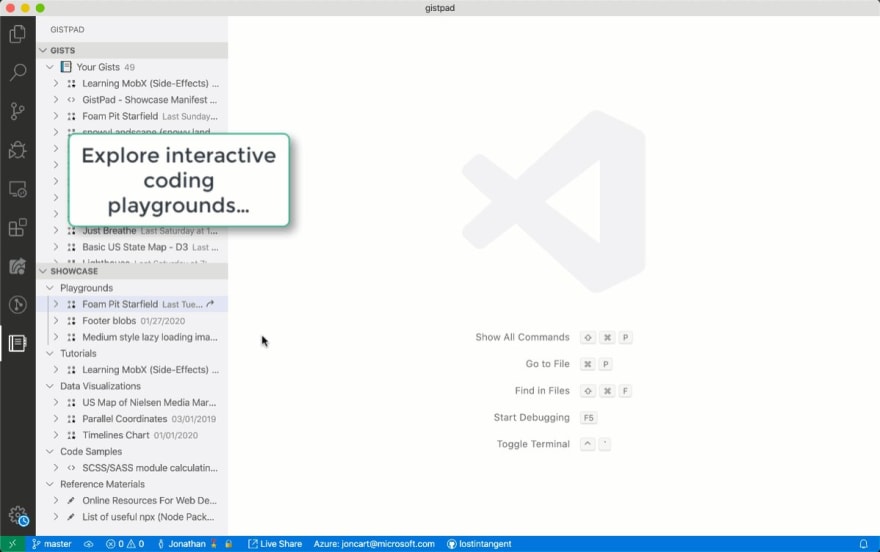
 GitHub Gists provide developers with cloud storage that can be leveraged for a variety of compelling use cases (e.g. code snippets, reference materials, utility scripts). To illustrate that diversity of value, GistPad (aka.ms/gistpad) now includes a community "Showcase"18:17 PM - 20 Feb 2020
GitHub Gists provide developers with cloud storage that can be leveraged for a variety of compelling use cases (e.g. code snippets, reference materials, utility scripts). To illustrate that diversity of value, GistPad (aka.ms/gistpad) now includes a community "Showcase"18:17 PM - 20 Feb 2020
The showcase itself is simply a JSON file, which defines a set of categories and their associated gist IDs. As a result, my hope is to continuously update the showcase based on community engagement/submissions, as we redefine what is new/exciting in the GitHub Gists/GistPad ecosystem. So if you have a Gist that you use all the time and/or find extremely valuable, let us know!
Furthermore, I'd love to hear whether folks would be interested in periodic "challenges", where we advertise a theme (via a GitHub issue?), you then create GistPad playgrounds based around that theme, and then submit them for consideration as comments on the theme issue.
In general, I want the showcase to shine a light on what's possible with Gists, and also, be a fun way for developers to demonstrate their work/ideas. So if you any and all thoughts on how to best accomplish that and/or make the GistPad/showcase experience more compelling, please let me know!







Top comments (0)