https://grokonez.com/frontend/react/react-components-example
React Components example
In this tutorial, we're gonna look at how to create React Components (Nesting Components, too).
Related Posts:
- React Hello World example
- React Component Props example
- React State example
- React Note Application – React props and state example
I. Technologies
- React 16
- NodeJs 6.11.2
- NPM 3.10.10
- Yarn 1.5.1
- Babel 6.24.1
II. How to
1. Create a Component
To do this, we extendReact.Component, then return template for component insiderender()methodclass MyComponent extends React.Component { render() { return ( <div> <h2>Java Sample Approach</h2> <h4>Java/JavaScript Technology - Spring Framework</h4> </div> ) } }2. Create Nesting Component
Nesting Component contains one or many Components. We use tags specified for nested Components like this:class MyComponent extends React.Component { render() { return ( <div> <h2>Java Sample Approach</h2> <ChildOne /> <ChildTwo /> <ChildThree /> </div> ) } }
class ChildOne extends React.Component { ... }
class ChildTwo extends React.Component { ... }
class ChildThree extends React.Component { ... }
III. Practice
1. Overview
We have 5 Components: NoteApp, Header, Notes, Note, Action.
NoteApp and Notes are nesting Components that contain other Components:
- Notes contains 3 Note
-
NoteApp contains Header, Notes and Action
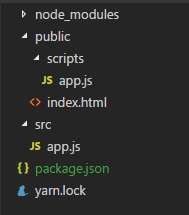
2. Project Structure

3. Step by Step
3.0 Set up Environment
We need NodeJs, Yarn and Babel to compile and run this example. Please visit Set up Environment for step by step.
More at:
https://grokonez.com/frontend/react/react-components-example
React Components example



Top comments (0)