https://grokonez.com/frontend/angular/develop-angular-service-angular4-service
How to develop with Angular Service (Angular 4 Service)
The previous post, we had introduced Angular Components (Angular4 Component). And in the tutorial, JavaSampleApproach will continuously show you how to use Angular Services (Angular4 Services) to develop an Angular Application.
Related articles:
- How to setup Angular IDE with Spring Tool Suite
- Create a new Angular4 Component – Multiple Components Angular Application
I. Technologies
– Angular 4
– SpringToolSuite: Version: 3.8.0.RELEASE
II. Angular Service
What is Angular Service?
Angular Service is an JavaScript function that's responsible for doing a specific task. Using Services to exchange and processing data then keeps Components focused on doing business logic on the view. So it's very helpful to organize a big project that makes codes more clear and clean for development and reusability.
III. Practice
Step to do:
- Create an Angular Service
- Implement logic for Angular Application
- Run and check results
***Note: to do the tutorial, We reuse the sourcecode and continue with the previous post. So please check out it for more details:
-
Create a new Angular4 Component – Multiple Components Angular Application
1. Create an Angular Service
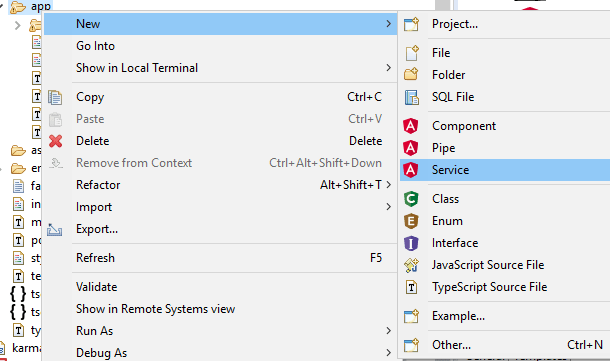
Right click on /angular4client/src/app, choose: File -> New -> Service:
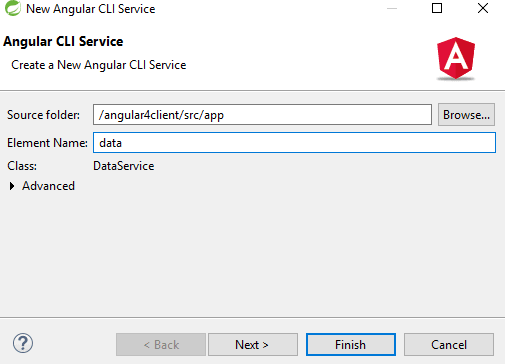
Press Finish,
-> New project's structure:
Log: "WARNING Service is generated but not provided, it must be provided to be used"
-> Need register the DataService by using providers property. So we will do it later in a below session.
We got 2 new files: data.service.spec.ts and data.service.ts. Check sourcecode of the main file data.service.ts:
More at:
https://grokonez.com/frontend/angular/develop-angular-service-angular4-service
How to develop with Angular Service (Angular 4 Service)







Top comments (0)