https://grokonez.com/frontend/bootstrap/bootstrap-4-table-angularjs-kotlin-springboot-restapi
Bootstrap 4 Table + AngularJs + Kotlin SpringBoot RestAPI
In the tutorial, JavaSampleApproach will show you how to show data from Kotlin SpringBoot RestAPI on web-view by Bootstrap 4 Table and AngularJs.
I. Technologies
– Java 1.8
– Maven 3.6.1
– Spring Tool Suite – Version 3.9.0.RELEASE
– Bootstrap 4
– AngularJs
– Spring Boot – 1.5.9.RELEASE
– Kotlin
II. Goal
We create a Kotlin SpringBoot project that uses AngularJs Ajax to get data and styles web-view with BootStrap 4 Table, the project as below structure:
Run & check results
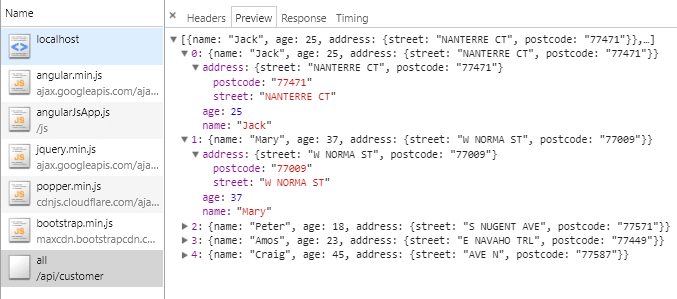
-> get message:
-> result:
III. Practice
Step to do:
– Create Kotin SpringBoot project
– Create data models
– Implement Index view Controller
– Implement RestAPI
– Create index view
– Implement AngularJs Ajax script
1. Create Kotin SpringBoot project
Use SpringToolSuite to create SpringBoot project with Kotlin language, see dependencies as below:
More at:
https://grokonez.com/frontend/bootstrap/bootstrap-4-table-angularjs-kotlin-springboot-restapi
Bootstrap 4 Table + AngularJs + Kotlin SpringBoot RestAPI






Top comments (0)