https://loizenai.com/angular-springboot-mariadb-crud/
Tutorial: "Angular SpringBoot CRUD MariaDB Example"
In the tutorial, I introduce how to create an "SpringBoot Angular MariaDB CRUD Example" with POST/GET/PUT/DELETE requests to SpringBoot RestAPIs.
- Design overview system by Architecture Diagram that includes: Angular Client, SpringBoot RestAPIs, and MariaDB database.
- Implement Angular CRUD Client with Angular built-in HttpClient to communicate with server side.
- Implement SpringBoot RestAPIs that gets data from MariaDB using Spring Data JPA and returns back data as Json format to requested Angular Client.
You can check out the complete code of the application on this github repository.
Related posts:
- Spring Boot Security JWT Authentication Example
- Angular Spring Boot JWT Authentication Example
- Angular Django CRUD RestAPIs Application Examples
- Angular 10 Nodejs PostgreSQL CRUD Example
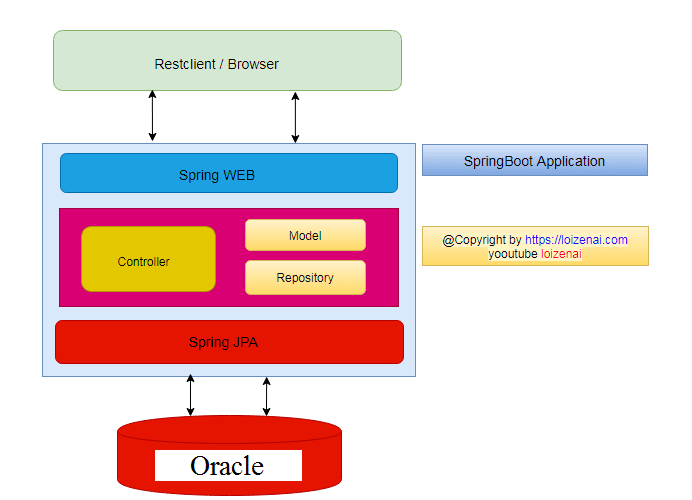
Overall Angular SpringBoot MariaDB CRUD Architecture Application
[caption id="attachment_4985" align="alignnone" width="588"] Overall-Architecture-Angular-CRUD-Application-with-SpringBoot-Fullstack-Example[/caption]
Overall-Architecture-Angular-CRUD-Application-with-SpringBoot-Fullstack-Example[/caption]
- We build backend SpringBoot Application that provides RestAPIs for POST/GET/PUT/DELETE Customer entities and store them in MariaDB/PostgreSQL database.
- We implement Angular Application that use Angular HTTPClient to interact (call/receive requests) with SpringBoot backend and display corresponding page view in browser.
Overview SpringBoot CRUD MariaDB Backend Architecture
[caption id="attachment_4986" align="alignnone" width="692"] SpringBoot-RestAPIs-Backend-Architecture-Design[/caption]
SpringBoot-RestAPIs-Backend-Architecture-Design[/caption]
- For building RestAPIs in SpringBoot application, we use Spring MVC Web.
- For interacting with database MariaDB/PostgreSQL, we use Spring JPA.
- We implement RestAPI’s URL in RestAPIController.java file to process bussiness logic.
- For manipulating database’s records, we define a JPA model for mapping field data and use a JPA CRUD repository to do CRUD operation with MariaDB/PostgreSQL.
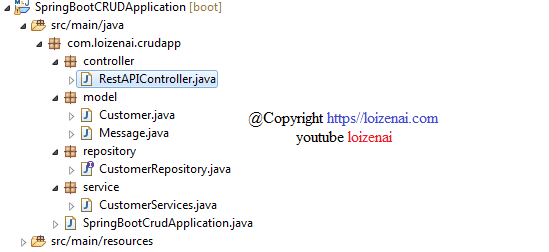
- SpringBoot Project Structure
[caption id="attachment_1075" align="alignnone" width="549"] SpringBoot Backend Project Structure[/caption]
SpringBoot Backend Project Structure[/caption]
-
modelspackage definesCustomermodel andMessageresponse class. -
repositorypackage defines Spring JPA repository classCustomerRepositoryto do CRUD operation with database. -
servicepackage defines a middleware classCustomerServicesbetween Controller and Repository. -
controllerpackage defines a RestAPI ControllerRestAPIControllerto handle POST/GET/PUT/DELETE request.
Overview Angular CRUD Architecture Design - Angular SpringBoot CRUD MariaDB RestAPI
[caption id="attachment_1079" align="alignnone" width="647"] Angular CRUD Application - Frontend Design Architecture[/caption]
Angular CRUD Application - Frontend Design Architecture[/caption]
Angular CRUD Application is designed with 3 main layers:
- Service Layer is used to define Angular Common Services and HttpClient Services to interact with RestAPIs
- Component Layer is used to define Angular Components to show views in Browser for interacting with Users
- Router Layer is used to route URLs mapping with the corresponding Angular Components
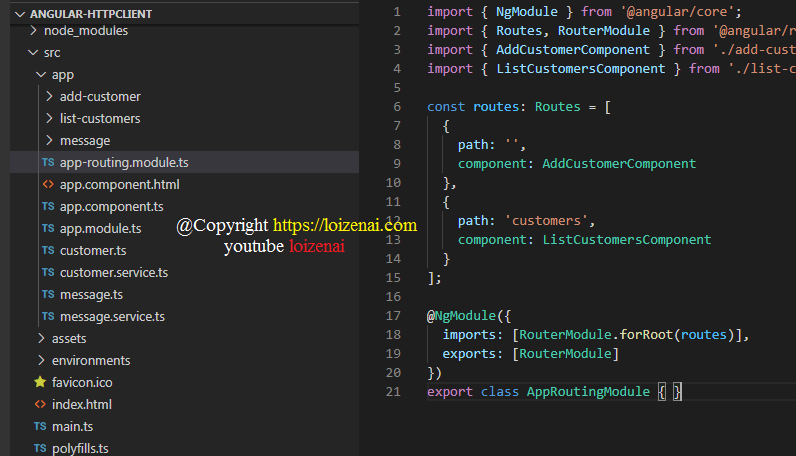
Angular Project Structure:
[caption id="attachment_1085" align="alignnone" width="796"] Angular CRUD Application - Project Structure[/caption]
Angular CRUD Application - Project Structure[/caption]
Angular CRUD Application defines 3 components, 2 services, 1 routers, and 2 data models:
- Components:
-
add-customercomponent is used to add a new customer to system -
list-customercomponent is used to show all customers on view pages, delete a customer and update a customer -
messagecomponent is used to define a view to show logging message on browser
- Services:
-
customer.service.tsdefines POST/GET/PUT/DELETE HTTP requests to SpringBoot RestAPIs with the built-in Angular HttpClient. -
message.service.tsdefines an array storage to log all messages when Angular CRUD App running
Router:
app-routing.module.tsdefines how to map a corresponding Angular component with an URL.Models:
-
customer.tsdefines the main data model of our application. -
message.tsdefines the response data model between SpringBoot and Angular application.
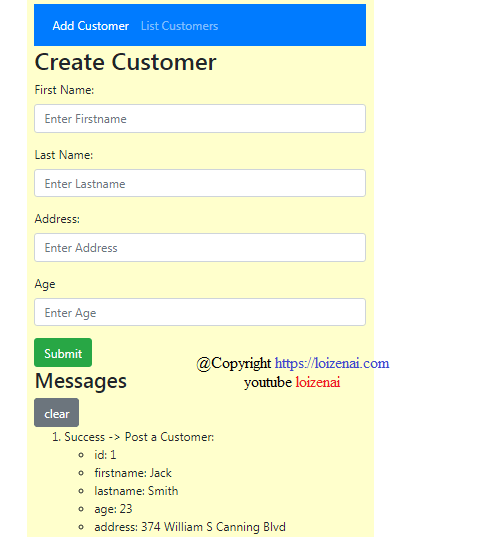
Goal - Angular SpringBoot CRUD MariaDB RestAPI
- Add new Customer: from Angular to SpringBoot and save to MariaDB.
[caption id="attachment_1087" align="alignnone" width="492"] Angular CRUD App - Add new customers[/caption]
Angular CRUD App - Add new customers[/caption]
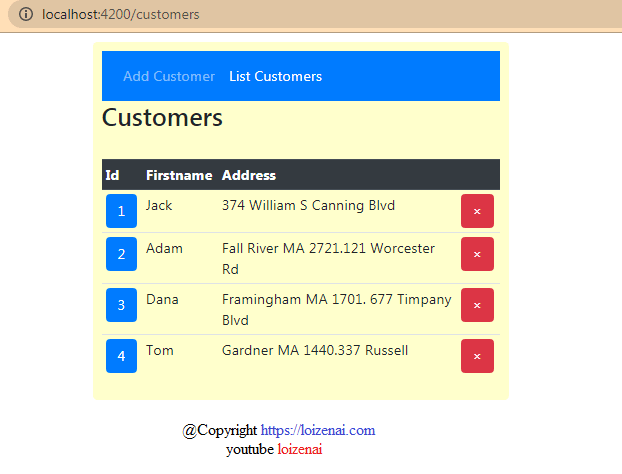
- List All Customers: from Angular calls SpringBoot RestAPI to get customer from MariaDB.
[caption id="attachment_1088" align="alignnone" width="622"] Angular CRUD Application - List All Customer[/caption]
Angular CRUD Application - List All Customer[/caption]
- Details a Customer: from Angular calls get http request from SpringBoot RestAPI to get a record in MariaDB database
[caption id="attachment_1089" align="alignnone" width="517"] Angular CRUD App - Details a Customer[/caption]
Angular CRUD App - Details a Customer[/caption]
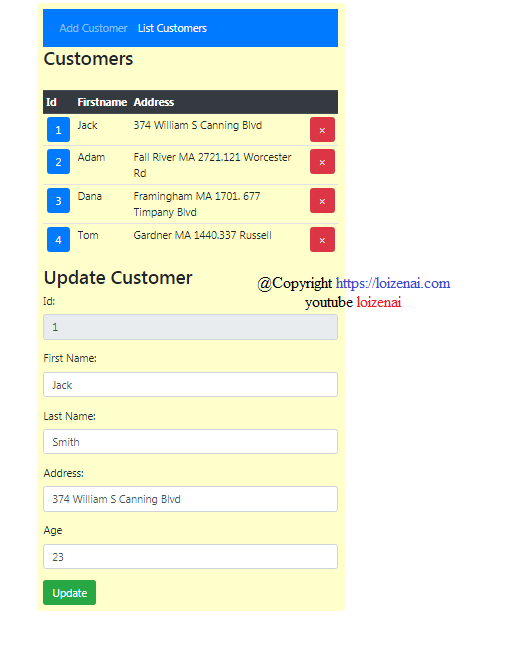
- Update a Customer: from Angular calls a put http request from SpringBoot RestAPI to update a record in MariaDB database.
[caption id="attachment_1090" align="alignnone" width="511"] Angular CRUD Application - Update a Customer[/caption]
Angular CRUD Application - Update a Customer[/caption]
- Delete a Customer: from Angular calls a delete http request from SpringBoot RestAPI to delete a record in MariaDB database.
[caption id="attachment_1091" align="alignnone" width="810"] Angular CRUD SpringBoot MariaDB App - Delete a Customer successfully[/caption]
Angular CRUD SpringBoot MariaDB App - Delete a Customer successfully[/caption]
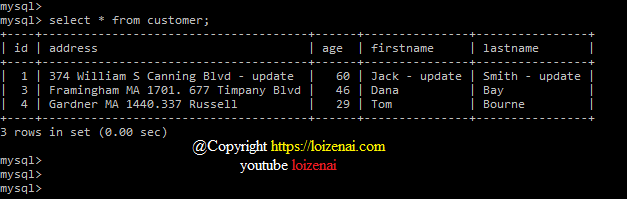
- Check database records: do a get request from Angular to SpringBoot RestAPI.
[caption id="attachment_1092" align="alignnone" width="627"] Angular CRUD App - Check database records[/caption]
Angular CRUD App - Check database records[/caption]
Video Guide - Angular SpringBoot CRUD MariaDB Example FullStack DEBUG
Create SpringBoot Application
For building SpringBoot RestAPIs CRUD Application, we need Spring Web, Spring JPA and MariaDB or PostgreSQL driver, so we add below dependencies in pom.xml file:
More at:
https://loizenai.com/angular-springboot-mariadb-crud/
Tutorial: "Angular SpringBoot CRUD MariaDB Example"


Top comments (0)