Tutorial Link: https://loizenai.com/spring-boot-angular-pagination-example/
Angular SpringBoot Pagination Example
Tutorial: “Spring Boot Angular Pagination Example – Angular Table Pagination Filtering Sorting with SpringBoot RestAPIs + Bootstrap Example”
When we have a large dataset and we want to present it to the user in smaller chunks, pagination and sorting is often helpful solution. So in the tutorial, I introduce how to use Angular to build a table solution for pagination, filtering and sorting the fetching data with SpringBoot RestAPIs examples.
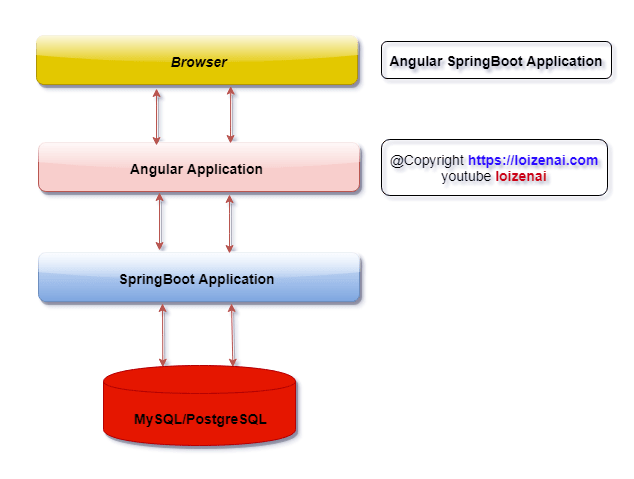
Overview Spring Boot Angular Pagination Example
- Backend Project – SpringBoot Application gets data from MySQL/PostgreSQL database then provides RestAPIs with pagination, filtering and sorting function for frontend
- Frontend Project – Angular Application use HttpClient to fetch data from Backend Application then shows them in Bootstrap table with pagination, filtering and sorting functions
Project Goal – Spring Boot Angular Pagination Example
– Make a request at API: /api/customers/custom/pageable with pagination, filtering and sorting params as below:
page: 0 – first page
size: 5 – size of a page
salary: 4000 – filtering by salary field
agesorting: true – sorting by age
desc: true – descending or ascending sorting
– Result:
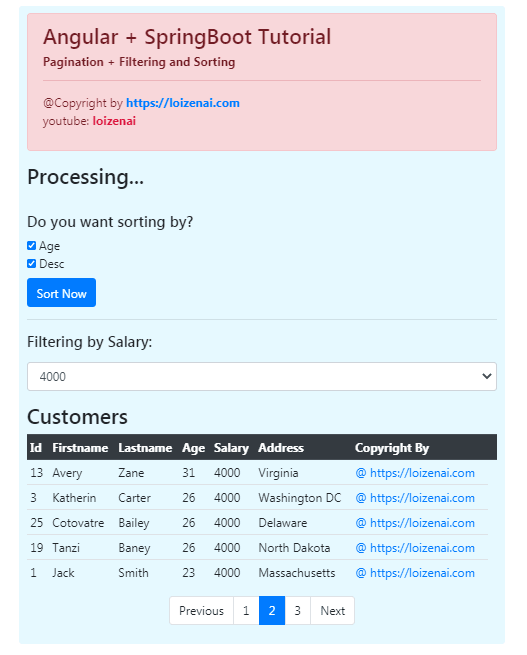
– Angular Frontend Pagination with Filtering and Sorting table:
Tutorial Link - SpringBoot Angular Pagination Example
https://loizenai.com/spring-boot-angular-pagination-example/
Related posts - SpringBoot Angular Pagination Example
- Angular Table Pagination Filtering Sorting with SpringBoot RestAPIs
- Server Side Pagination in Node.js Angular 10 + MySQL + Sequelize
- Angular 10 Server Side Pagination in Nodejs MongoDB Example
- Ajax Pagination Node.js MySQL RestAPIs Example
- Server Side Pagination in Nodejs MongoDB (Atlas) RestAPIs Example
- Angular Client Side Pagination with Nodejs MySQL
- SpringBoot Pagination Filter Example
- SpringBoot Angular 11 Pagination Example







Top comments (0)