Introduction
In this demonstration, I will explain how to create OTP View in Xamarin iOS without using third party plugins.
Issue
First, I'm using a third-party plugin to archive my required view, but there is some issue to customize the view.
Solution
Prerequisites
- Visual Studio for Mac
- XCode ( Optional )
- Simulator or Physical Device
Step 1:
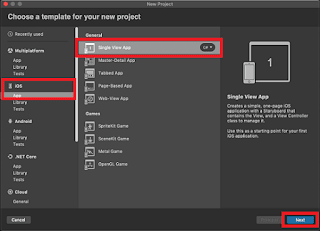
Open Visual Studio for Mac >> New >> In the left plane select App under iOS >> center plane select Single View App >> click Next.
Step 2:
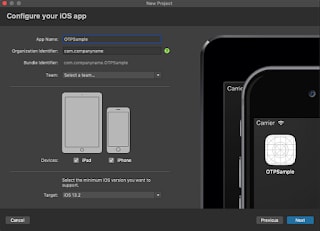
Next, give your Application Name, Device type, Identifier, select target Version and click OK.
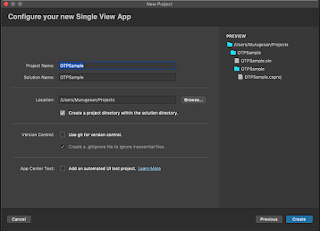
Followed by check the app name and solution name, then click Create.
Step 3:
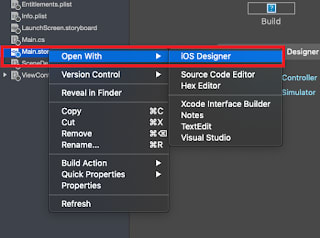
Now, open Storyboard in your interface builder using the right click of Main.Storyboard >> In the context menu select _Open with >>_ followed by XCode Interface Builder because my favorite designer is Xcode.
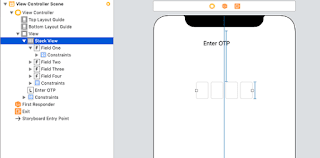
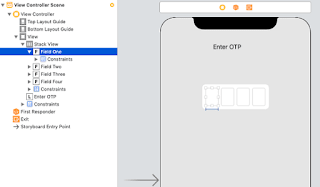
Afterward, Drag Horizontal Stack View from Toolbox and place Storyboard as per your requirement and set perfect Constraint to this view. Next, drag TextField from Toolbox and place inside the StackView and set height and width of TextField. Create an outlet for this TextField to access from code-behind. Here, I set field names are fieldOne, fieldTwo, fieldThree, fieldFour.
Step 4:
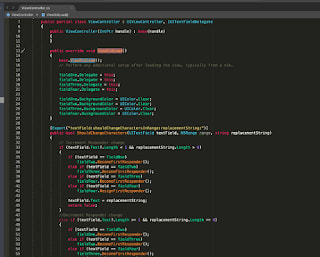
Next, open ViewController.cs file by going >> Solution Explorer >> double click ViewController.cs file. Implement the ViewController class in IUITextFieldDelegate interface and override ShouldChangeCharacters method. Here, I did simple logic to change the focus of one field to another field. In case you need to validate input in runtime, you can write your validation code before the ResignResponder method.
Step 5:
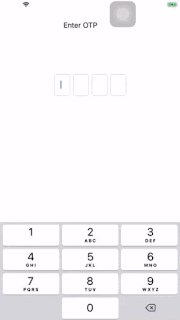
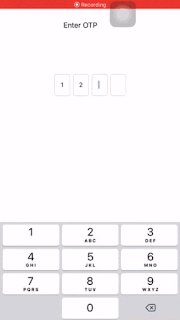
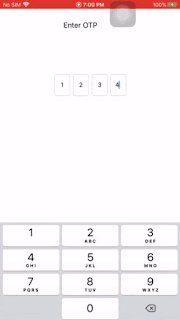
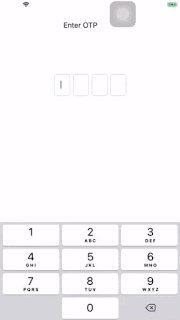
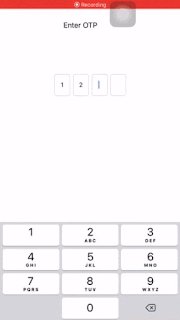
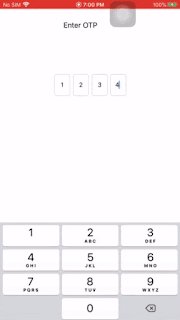
Let's run your application, you will get output like below.
The full source code is here.
Summary
- We created StackView
- StackView inside placed TextField
- Create an outlet for Textfield
- Implement IUXTextFieldDelegate to your View Controller and write some logic
Share, your comment below.












Top comments (0)