The Wi-Fi debugging is another way to deploy and debug your application in Android and iOS devices. A couple of months back Microsoft released Xamarin HotReload for continuous change the values in the editor, instantly it will reflect in your running device without requiring to rebuild and restarting the application. Now, we going to check this HotReload and Wi-Fi deployment works at the same time. Before starting this, we need to configure our IDE and mobile for Wi-Fi debug configuration.
Configure iOS
Open XCode and navigate to Window menu >> select Device and Simulator >> check to Connect via Network checkbox as shown below image.
Note: your iPhone and Mac must be in the same network connection.
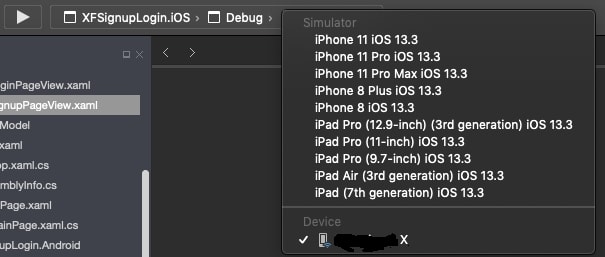
Back to Visual Studio and select dropdown device list, Through Wi-Fi via connected devices will be shown with a small Wi-Fi icon in front of the device name.
Now select iPhone that connected via Wi-Fi.
Configure Android
Open Terminal in Mac and run the following commands for adding the _ adb _ path.
| echo 'export PATH=$PATH:/Users/*thisismyaccount*/Library/Android/sdk/platform-tools/' >> ~/.bash_profile source ~/.bash_profileNote: first connect your android device via USB After adding the path, enter below command
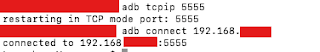
_ adb devices _ Next, execute the _ TCP _ command to say the adb listen to the network port to connect a device. adb tcpip 5555 Copy your Wi-Fi IP from your Android device by doing>> Settings >> Wi-Fi >> Connected Wi-Fi settings >> note the IP address

Next, connect your adb to an IP address by running below command. adb connect 192.165.12.1

The device connected established successfully, unplug your USB and deploy your application over the Wi-Fi. After the unplug USB this IP device will be shown your ide drop-down list and select and deploy it

End of debugging change the adb listen port to USB mode by executing below command. adb USB |
HotReload
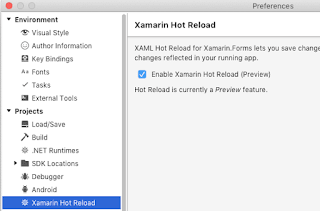
Enable your HotReload by going Visual Studio Preferences >> Xamarin Hot Reload left menu and check the Enable Hot Reload checkbox.
Now the time to check your HotReload, set your startup project and running the application, you can edit the values and Save it, instantly your application will flash and loaded into a newly changed design.
That was awesome, thanks to Xamarin Forms Team.
The blog post not good blog post without comment, give a comment







Top comments (0)