Keep customers in the loop ➰ about your product with LogChimp.
Description
LogChimp by CodeCarrot is modern way to create changelog for your product, no need to learn any language or tool to use it, it's just like publishing a blog.
At the core it is powered 🌟 by Jekyll and LogChimp default theme and the awesome 👓 part is, it's free and open-source.
Features
- 🆓 Free and Open Source
- 🎀 Branding
- 👨👨👧👧 Team management
- 🌈 Permalinked changelogs
- 📂 Markdown supported
- 📛 Badges
- 📅 Relative date
- 🤖 Scheduled publishing
- 📰 RSS feeds
- ✅ Tested
- 🔨 Maintained
- ✨ more features (coming soon)
Why?
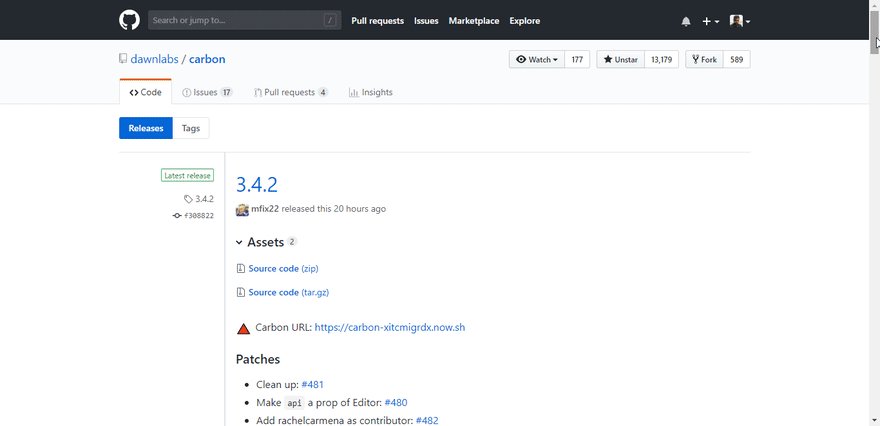
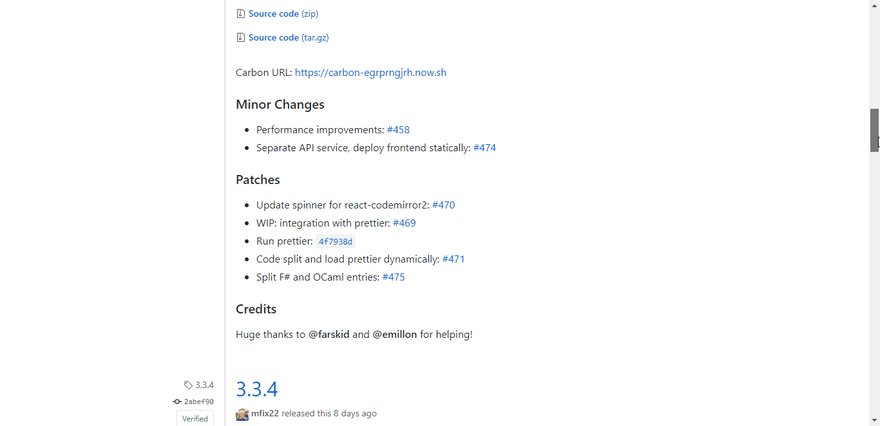
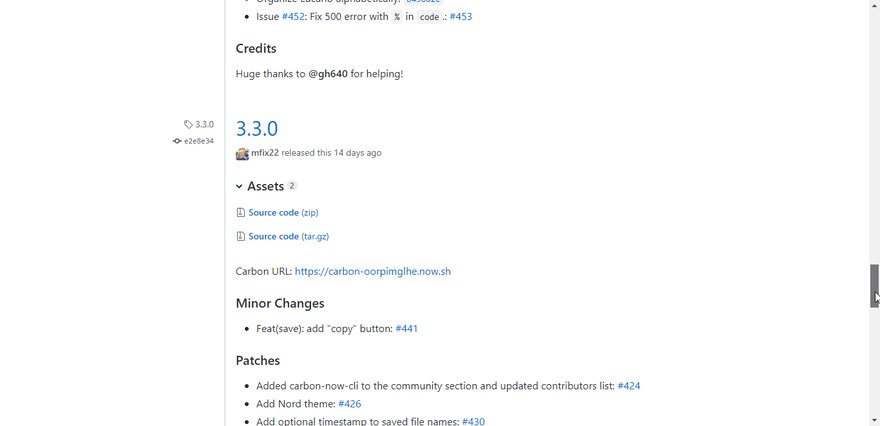
You must have created a changelog.md file in your repository which looks quite boring 💤 or the the GitHub releases...
Now let's see 😲 how it looks like with LogChimp
How to get started?
It's time to ditch changelog.md files and get started with LogChimp by cloning this repository.
git clone https://gitlab.com/codecarrot/logchimp/logchimp-starter-kit
cd logchimp-starter-kit
bundle exec jekyll serve
and you are good to go 🔰.
Links
- Website: https://logchimp.now.sh/
- Demo: https://mittalyashu.gitlab.io/jasper-changelog/
- LogChimp Starter kit: https://gitlab.com/codecarrot/logchimp/logchimp-starter-kit
This blog is originally published at CodeCarrot Blogs






Top comments (3)
It's hard to tell what logchimp is. This post says the same thing as the logchimp website but that's pretty much no information.
Is it just a static site generator with a bundled template?
I will update the post by providing more information. Really appreciate your feedback though 🙏🏻.
Yes, it is a built with Jekyll + LogChimp theme
Let me know if you have any question/feedback regarding LogChimp.