Automated Localization
You have probably already heard of continuous localization. It's important as software development is a never-ending process, and with new features, you usually need to add new strings.
Fully automated localization is a level above it. As a developer, you only set up it once, and then, you can forget about it completely.
What is Bitrise?
If you haven't heard about Bitrise.io yet, it's CD/CI made for mobile apps developers. It has an awesome UI with a visual workflow editor. You just build the automation out of boxes (called steps) and there are many of them made for us, mobile app developers.
Of course, if you prefer code, you can build your workflow in YAML in a similar way you would do with Github Actions, and there is also a powerful CLI tool available!
You can start in minutes with Bitrise and save hours with automated build and deployment.
Localazy Gradle plugin
It's simple to run Gradle build tasks on Bitrise, and so if you use our Localazy Gradle plugin for Android, it's supported out of the box. No action is needed.
Let's try it out!
Let's suppose that your mobile app is ready for localization, and strings in the source language are stored in Android XML, iOS' strings, Flutter's ARB, JSON, or some other common format.
You can configure Bitrise manually for anything you want - it may not even be a mobile app - and there are predefined configurations for iOS, Android, Xamarin, macOS, Cordova, ionic, React Native and Flutter. Localazy supports usual localizable files for all of these platforms. A perfect match!
Configure Localazy
Sign up with Localazy, create a new project, install the CLI tool, and then create and test your localazy.json configuration. You should be able to upload the source language files and download localized ones.
My configuration is as simple as:
{
"readKey": "read-key",
"writeKey": "write-key",
"upload": {
"type": "json",
"files": "locales/en.json"
},
"download": {
"files": "locales/${lang}.json"
}
}
From this moment on, Localazy is the place to manage your translations, translators and contributors. And as a bonus, it translates your app to up to 80 languages for free by sharing translations with another app.
Creating and testing localazy.json is essential as it's used by the Bitrise step described below.
We are going to automate downloading translations from Localazy when the app is built on Bitrise. It's also possible to automatically upload strings to Localazy, e.g., when you push your app to Github or with Gitlab CI/CD.
To use Bitrise, push your app to Github, Gitlab or Bitbucket.
Ignore Localized Files
The source language file, in my case en.json, is the source of truth and for localized files, it's the latest version on Localazy. I don't need those files to be committed to my repository.
With a simple .gitignore file placed in locales folder, I can filter out all localized files except for the source language one:
*.json
!en.json
Configure Your App on Bitrise
Head to bitrise.io and set up a new account if you haven't one yet. Once you are done, Add New App and choose to Add New App on web UI.
Follow the visual guide to get everything configured for your app. It's straight forward. You add a repository and select branch, and Bitrise autodetects your app and preconfigures it. Neat!
Once configured, Bitrise automatically starts the first build and you should see something like:
Congratulations! Your app is just being built with Bitrise!
Add Localazy step
Wait for the build to finish and then Open Workflow Editor (the button is just above the console output):
I've created a manual project to focus on continuous localization, so my workflow is simple and looks like:
Click on the plus button where it makes sense to download updated translations and search for Localazy CLI in the list of available steps. You may need to switch to show ALL of them.
And my new workflow with the Localazy step is:
Configure Access Keys
I've decided not to commit my read and write keys for Localazy to the public repository (probably a good idea) and so I need to configure them on Bitrise.
Click the Localazy CLI step to see available configuration options. There is a lot of them, so you can configure Localazy for your need.
But now, we only need to setup Read Key and Write Key.
They are both secret variables, so don't worry about them being exposed even if you have your app public on Bitrise.
Automated Localization... Done.
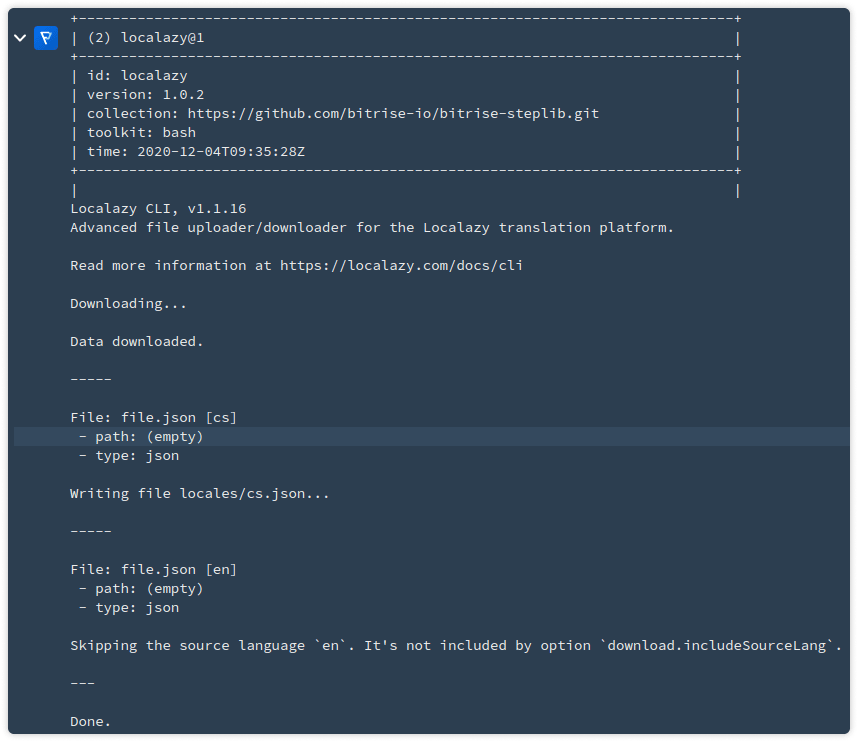
Leave the Workflow Editor and re-run the build. As you can see in the screenshot below, Localazy CLI is invoked and updated translations are downloaded.
Closing Words
It's simple enough to completely remove the localization burden from your shoulders with Localazy and Bitrise. No more file handling. All the translations and build steps of your lovely app can be managed in a single place with a beautiful UI designed for developers.










Top comments (0)