We get a lot of questions about autocomplete and address verify with React. Since Lob recently migrated some of our front-end projects from Angular to Vue, we wanted to present a similar solution for Vue developers to clean up both domestic and international addresses with Lob’s Vue Address Autocomplete component. We’ll be creating a Vue app that demos both a single line address field and an address form:
If you want to watch the video tutorial, you can find it here.
Let’s get started!
Getting Started
We’ll use Vite to quickly set up a Vue app and install @lob/vue-address-autocomplete:
After that last command visit http://localhost:3000/ to see your demo app in action.
We’ll need a Lob API key in order to use Vue Address Autocomplete. Create an account at lob.com (it’s free) then follow these instructions to obtain your API key. For our demo app I recommend using your test public key to avoid any charges to your account and prevent any malicious activity. (These keys start with test_pub_xxxxxxxx)
NOTE: Address verification is disabled for test API keys. When we are ready to verify an address we’ll switch to our live public key.
Adding Autocomplete
Replace the contents of the App.vue file generated by vite with the following code:
In addition to importing AddressAutocomplete, you must also import the stylesheet that it uses (line 3). This could be done in your root component file or in only the file using AddressAutocomplete.
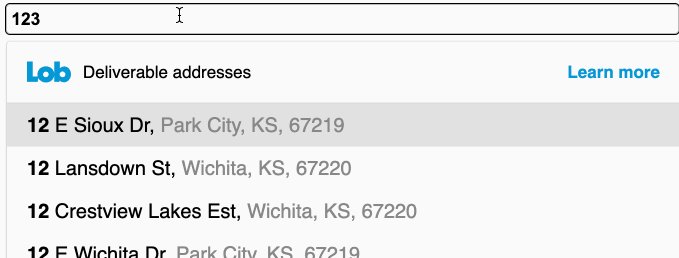
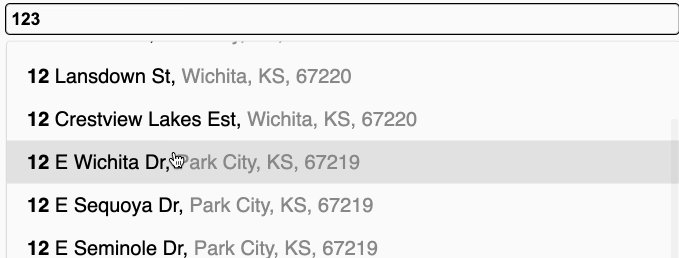
Voilà! Our app now suggests addresses as an input is entered.
But what if we want to autocomplete international addresses?
International Autocomplete
International autocomplete and verification work the same as the U.S. version with the addition of a couple props: isInternational and country. Here’s what that looks like (only a couple countries being used for simplicity):
Although localities may vary by country (e.g. states, provinces, districts, etc.), the address suggestion objects for international addresses use the same keys as the U.S. with the addition of country. For example, Alberta is a province in Canada however Lob will respond with state: AB in its suggested addresses. This way your code doesn’t have to change when switching between domestic and international use cases. A couple other things worth noting about international autocomplete:
- International autocomplete will not work for addresses from the U.S. or U.S. territories, please default back
isInternational = falsewhen autocompleting and verifying domestic addresses. -
countryCodemust be a 2-letter country short-name code (ISO 3166). - Vue Address Autocomplete will call the Lob Address Verification (AV) API when the input has three or more characters.
Let’s return to our initial U.S. autocomplete code for the remainder of this guide.
Address Verification
Lob’s address verification API checks the validity and deliverability of a physical mailing address in the U.S. or internationally. It also standardizes addresses, corrects typos, and provides analytics about the address being verified (e.g. coordinates, building type, type of delivery route, etc.). Just like with our react address autocomplete, our Vue component library includes the same verification function.
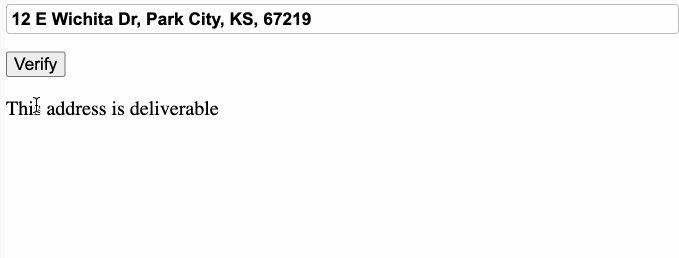
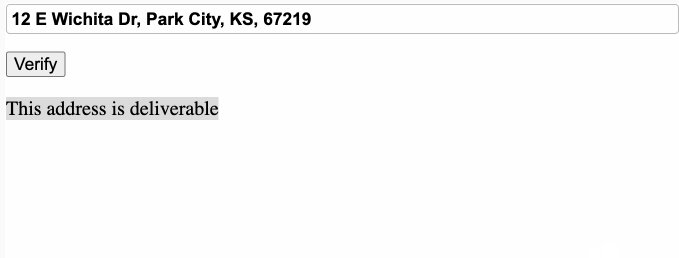
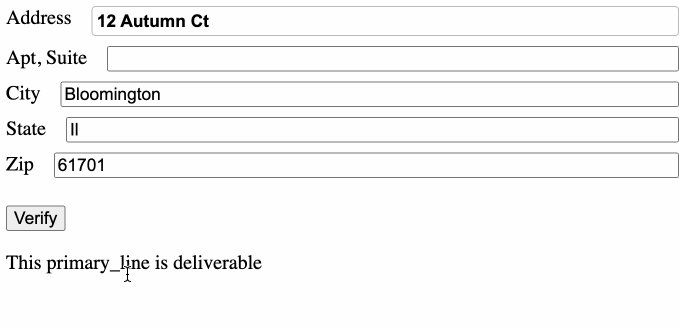
We’ve added address verification to our app by doing two things: 1) by tracking the most recent autocomplete selection and 2) using verify to call Lob’s AV API and displaying the results.
In this example address can be both a suggested address object or the user’s input string. verify accepts both options which is useful in the event that a user verifies his/her address without selecting one of Lob’s suggestions. International address verification uses the function verifyInternational which requires an additional parameter countryCode. This is the same 2-letter country code passed into the AddressAutocomplete component for international.
Displaying an Address Form
At the moment there is no AddressForm component like there is in our React Address Autocomplete however building one is easy. Let’s extend our app to include multiple fields for each address component:
address becomes an object for each address component that are then bound to our new address fields. There is also a new prop passed to AddressAutocomplete called primaryLineOnly when set to true the input’s value will only update to the suggested address’ primary_line instead of a complete single line address. From there, the rest of our code operates the same.
Styling AddressAutocomplete
Simply override the classes used by AddressAutocomplete and/or the CSS variables it uses for a custom appearance. Here is a list of what can be customized:
Summary
Address autocomplete and address verification has become a standard across many websites online. Vue fans can add this functionality to your web app easily and without giving up control of appearance or functionality. Plus Lob’s Address Verification product provides additional delivery data to enhance your app’s user experience such as coordinates, county, and delivery info. If you’d like to work with Lob’s Address Verification API directly check out the API documentation here.








Top comments (0)