What I built
I build a app where you can showcase your social media links in single place. If you want to showcase your social media links use
mylinkup(Single place to store all your social media links)
Category Submission:
. SaaS Superstars
App Link
Live link: https://mylinkup.vercel.app
Screenshots
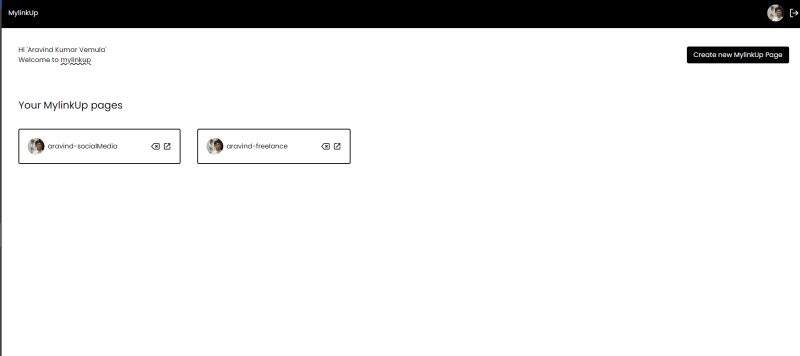
Dashboard
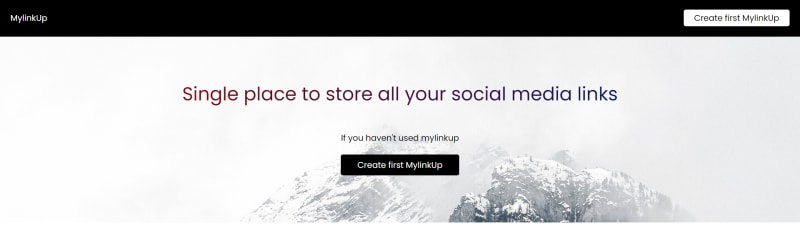
New Project creation page
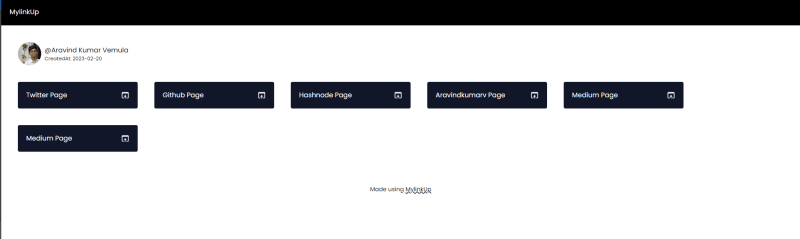
Preview Page
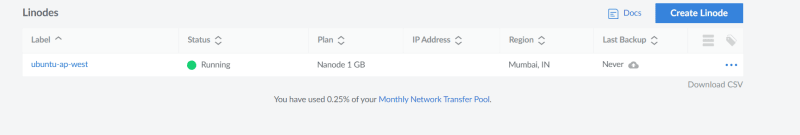
App Instance (Linode)
Description
- User will interact with frontend to create/delete the page
- Server manages all the request and response and server is running on Linode
- All the data is storing in MongoDB database
Link to Source Code
Frontend Source Code
mylinkup
mylinkup ( Single place to store all your social media links )
Live link: https://mylinkup.vercel.app/
Server Build using:
- NodeJS
- ExpressJS
- MONGODB
- Cors
Frontend Build using:
- NextJS
- TailwindCSS
- Next-Auth
#linodehackathon #linode
Backend Source Code
 lmas3009
/
mylinkup-server
lmas3009
/
mylinkup-server
mylinkup ( Single place to store all your social media links )
mylinkup-server
mylinkup ( Single place to store all your social media links )
Live link: https://mylinkup.vercel.app/
Server Build using:
- NodeJS
- ExpressJS
- MONGODB
- Cors
Frontend Build using:
- NextJS
- TailwindCSS
- Next-Auth
#linodehackathon #linode
Permissive License
MIT Licence
Background
There are many apps where you can create this. But i created this app to use at free of cost and help many developers to create there own mylinkups pages.
How I built it
This is my first attempt on Linode platform. I learned new things and about server utilization.
Languages, Frameworks, Cloud platforms, and Databases
Languages:
- Javascript
Frameworks:
- NextJs
- NodeJS
- ExpressJs
Cloud platform:
- Linode
Databases:
- MongoDB
Additional Resources/Info
[1] Linode linode.com
[2] Linode Documenation Linode - Documentation
[3] 100$ Credit Linode 100$ Credit
[4] NextJs nextjs.org
[5] MongoDB mongodb.com















Top comments (0)