Let's start by integrating the dofeedbackin platform into your web application.
Follow the previous article on Signup for dofeedbackin.
https://dev.to/lmas3009/signup-for-dofeedbackin-4ado
You can test your api here: 👇
https://dofeedbackin.netlify.app/testing.html
Let's started
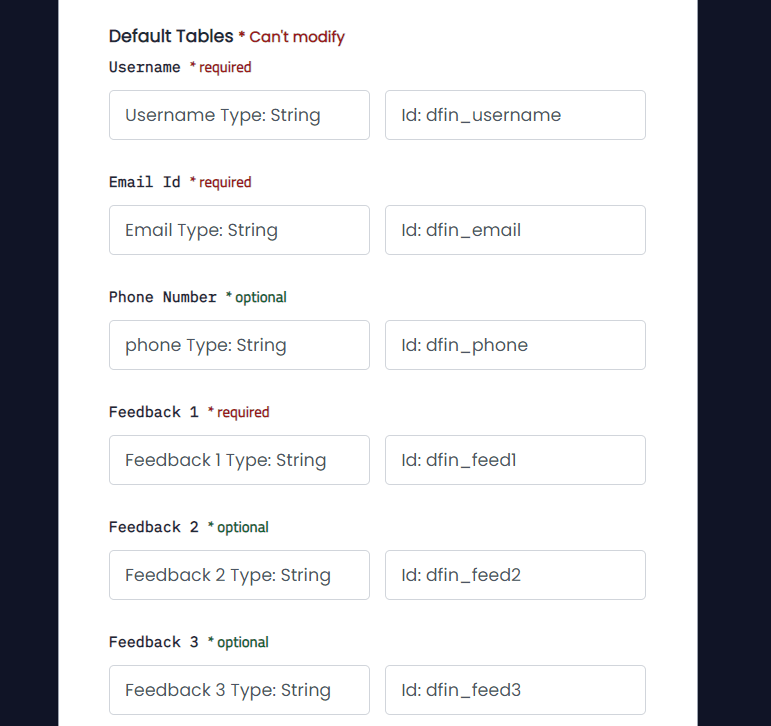
Creating a simple web app which a simple form that accepts username, email id, Phone number (optional), feedback1, feedback2 (optional), and feedback3 (optional).

Let's create a simple form in web app which accepts username, emailid, and feedback. We can call it as feedback form.
Create a simple html page with form.
https://gist.github.com/lmas3009/16cfb426b5016378d007fd748ffad99e
Now under html page add your api key in script src tag
Now you can test your web app and see the result in dofeedbackin platform.
If you have any queries/doudths/suggestions. Comment it down.
Thanks for Reading the article.. 💗
If you tried this application and built a simple app, please post in twitter with #dofeedbackin hashtag and tag me AravindKumarV09.








Top comments (0)