Lets Started:
Step 1:
Open http://dofeedbackin.netlify.app/ and create account
Step 2:
Click on create project and add the respective information
Step 3:
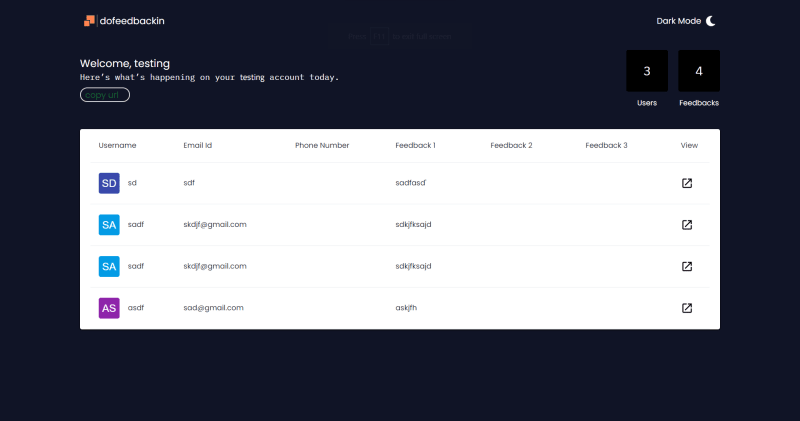
Now copy the url
Step 4:
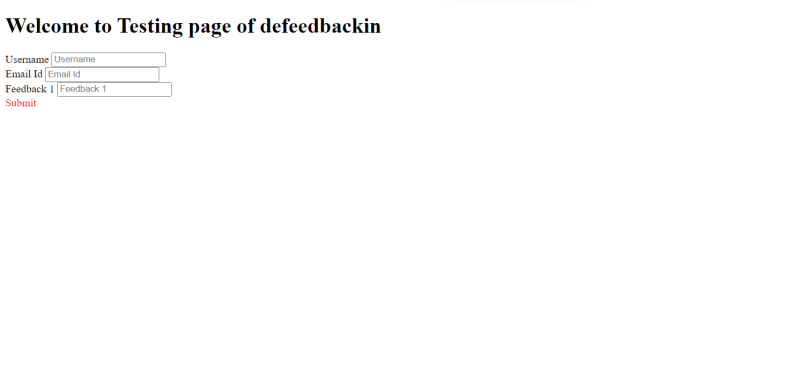
Create a basic website using html and add the url under script tag. Below is the demo template code.
https://gist.github.com/lmas3009/ade1e45a3e6ea8a394db8a3eaf040200
Step 5:
Run the sample website and enter the details and submit.
The details will be reflected in your defeedbackin website under your project.
Note:
While creating form you need to follow this while adding id for your input tag:
- Username - id: dfin_username
- Email - id: dfin_email
- Phone number - id: dfin_phone
- Feedback 1 - id: dfin_feed1
- Feedback 2 - id: dfin_feed2
- Feedback 3 - id: dfin_feed3
Done you just created database for your feedback form.
If you are unable to create your project, pls comment it down.













Top comments (0)