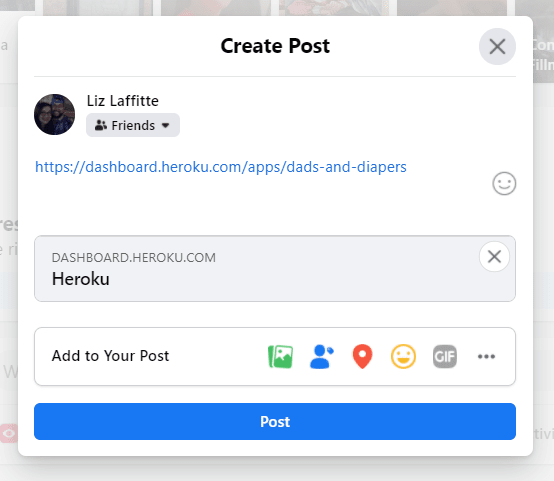
If you've ever tried to share a deployed personal project on LinkedIn, Facebook or Twitter, you've probably been presented with a draft post that looks something like this:
Gross!
The solution? Meta tags! Not only will adding metadata make your projects more shareable, it will help you control how they are displayed in SERPs (search engine results pages). Metadata that describes your application can also make it more accessible.
What is Metadata?
Data about data! This data about your data helps explain what it is to search engines, social media platforms, etc.
We add this metadata by adding tags. Meta tags are self-closing and located in the
of our HTML document(s).What We Need
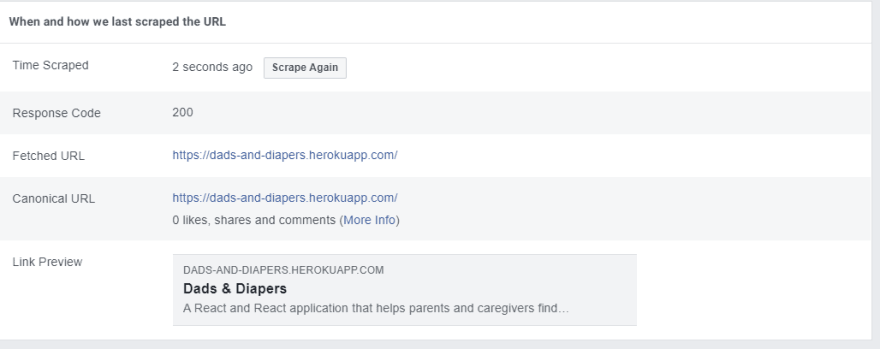
At the very least, you need your application. However, if your primarily goal is to control the look of your application when you, or anyone else on the interwebs, shares your project, I recommend opening a few URL debugging tools. Almost every popular social media site has one:
The Basics
At the very least, you need these three meta tags:
- Content Type/Charset
- Title
- Description
Content-Type/Charset
If you're using any kind of template, or built your application with a generator, chances are that your main HTML files already contain this tag.
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
With this tag, we are specifying the character encoding for the document, or we're telling the browser which character set to use so that it can be displayed correctly. Read more from W3Schools.
Title
These next two tags will include two attributes: a name and content. The name will express the type of metadata and the content will express the value of that metadata. (Think key/value pairs.)
For example:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="title" content="Dads & Diapers" />
</head>
The title meta tag is pretty straightforward, and can have the same content as the
tag in the head of your HTML.Description
Not to be outdone, the description meta tag is equally simple:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="title" content="Dads & Diapers" />
<meta name="description" content="A React and React
application that helps parents and caregivers find kid-
friendly public restrooms." />
</head>
So what does that look like on social?
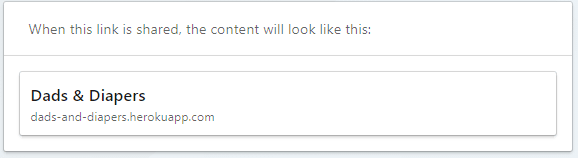
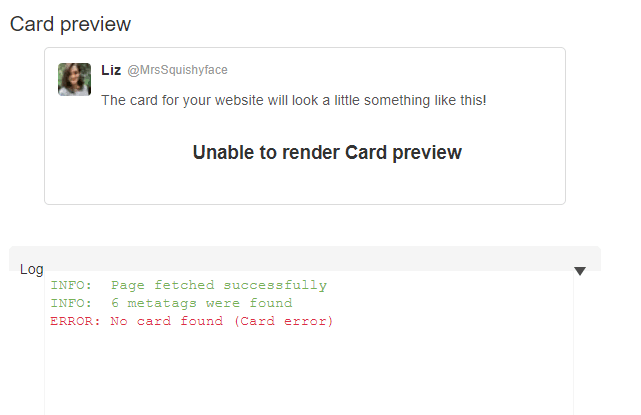
On Facebook and LinkedIn we can see some of our metadata, but it's not pretty and Twitter is a hot mess.
OG: Open Graph Protocol
The solution to our problem is Open Graph Protocol.
The Open Graph protocol enables any web page to become a rich object in a social graph. For instance, this is used on Facebook to allow any web page to have the same functionality as any other object on Facebook.
We're going to add meta tags with different open graph properties to our HTML, and teach Facebook (and the others) how to display our application on their application.
All of these new meta tags will have a property and a content attribute, where the property specifies the open graph property and the content specifies its value.
og:url
We're going to specify the canonical URL for your application.
<meta property="og:url"
content="https://dads-and-diapers.herokuapp.com/" />
og:type
What is this thing we're sharing?! Website is the default, and unfortunately there's no better, more specific type for applications at this time. Find more structured property types on Open Graph.
<meta property="og:type" content="website" />
og:title & og:description
See a pattern here? While some social media platforms can guess at your title and description, it's better to make them clear with open graph meta tags.
<meta property="og:title" content="Dads & Diapers" />
<meta
property="og:description"
content="Dads and Diapers helps parents of small children
find and rate public restrooms based on the availability of
changing tables. It is a React and React application built by
Liz Laffitte."
/>
og:image
Tell other programs what image you want associated with your application. For best results, use an image that is 1200px (width) by 630px (height).
<meta property="og:image"
content="https://dads-and-diapers.herokuapp.com/Dads&Diapers.PNG" />
All Together
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="title" content="Dads & Diapers"/>
<meta
name="description"
content="Dads and Diapers helps parents of small children
find and rate public restrooms based on the availability o
changing tables. It is a React and React application built by Liz
Laffitte."
/>
<meta property="og:url" content="https://dads-and-diapers.herokuapp.com/" />
<meta property="og:type" content="website" />
<meta property="og:title" content="Dads & Diapers" />
<meta
property="og:description"
content="Dads and Diapers helps parents of small children
find and rate public restrooms based on the availability of
changing tables. It is a React and React application built by Liz
Laffitte."
/>
<meta property="og:image"
content="https://dads-and-diapers.herokuapp.com/Dads&Diapers.PNG" />
</head>
We are ready to share!







Top comments (0)