We're taking this, we're stealing it and we're making it open source. Like modern day Robin Hood.
Since I've borrowed an iPad from the University, I've been getting into making stickers and drawing stuff, so here's a rough sketch of our badge-list.
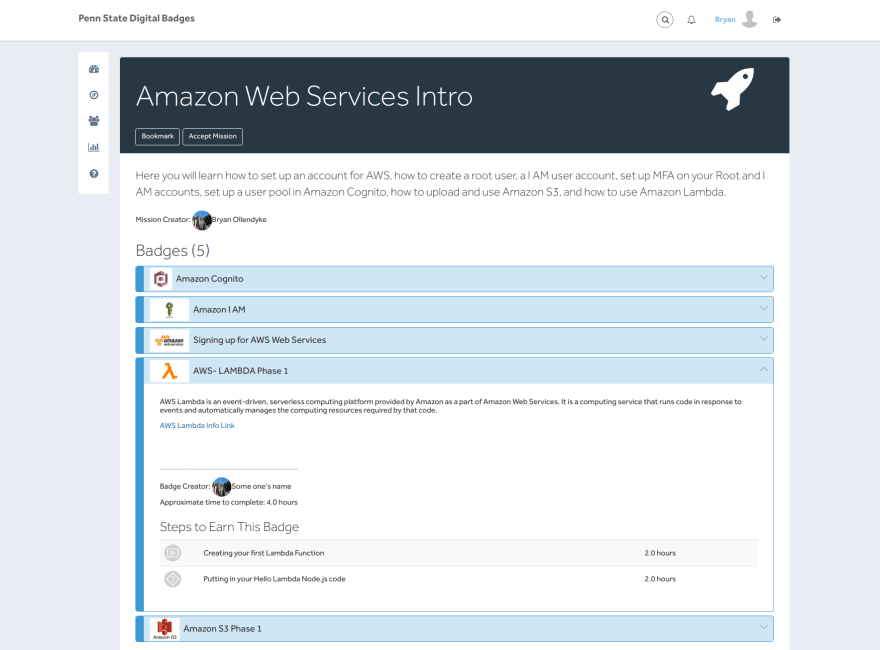
The basis of this list is a map like we employed in the previous homework. This will be used to create the elements of the badge list and update the count. Everything will be done through a Vercel endpoint with a json file that will need update somehow whether through a database or other means.
The badge-element will include the badge-icon, badge-title, badge-information or badge-description, badge-creator-icon, badge-creator-name, and a badge-steps-list that needs fleshed out but will be similar the badge-list but within a smaller container.
The drop-down icon is something that will be toggled with a reflective statement so that information can be populated from the Vercel endpoint only when triggered. The project will also need to be a11y compliant.
Elements like information and titles should be included as slots, and the user should be able to select what icon they would look to use.
While this is a rough summary, we will be implementing this general concept and then look towards adding more features and components.
As always, music.
Toured with them in Worchester, MA. They're badass.




Top comments (0)