Gone are the happy days when we used to start a frontend project by creating 3 files (for HTML, CSS and JavaScript), and start coding. Frontend development is becoming increasingly complex with a large number of frameworks (and meta frameworks) each with its own (non-standard) syntax, processors, build tools and configuration files. These are all great tools, and each solves a real set of problems. However, the ecosystem has become overwhelming for new comers who want to start a frontend development career.
This article was originally published at LiveCodes blog.
Outline
- JavaScript Fatigue
- In Search for a Solution
- What is LiveCodes?
- Demo
- Language Support
- Development Environment
- AI Code Assistant
- Sharing/Exporting/Deploying Projects
- Embedded Playgrounds
- Can I Use it to Make a Full Website?
- Does it Work Offline?
- Open-Source
- Conclusion
JavaScript Fatigue
The rapidly expanding ecosystem of modern JavaScript can be intimidating for new frontend developers. The complexity added by each new tool is increasing, to the extent that people started taking multiple courses to learn the build tool, instead of learning the technology they use! This has been the situation over the past few years and it does not seem to be improving.
Why should a junior web developer, who wants to learn something new, need to run terminal commands and download the heaviest object in the universe, just to get started?!

Then comes the configuration hell, with the need to configure zillion different things to work together. Just to start a hello-world project!
Such environment setup may be needed for a production scale project, but it should not be required for learning, exploring, prototyping, experimenting, reproducing issues, sharing or teaching.
In Search for a Solution
To simplify local environment setup, many platforms have provided online IDE/playgrounds to abstract away the build process and allow users to write code and see its result. These are great tools and they do solve parts of the problem. However, there has always been something missing. Since a lot of processing (e.g. compiling, bundling, etc.) occurs on their servers, there are always limitations for use (e.g. number of projects, private projects, processing power/memory, down-time etc.).
To overcome these limitations users are either required to pay for a subscription, or ,in case of open-source solutions, users are required to self-host the tool and deal with the complexity themselves (and still pay for the hosting provider).
As a developer I can understand why I need to pay for servers that host my websites for users. But why do I need to pay for servers to write code? I can use my local device. I just needed to take away the complexity! 🤔
Other alternatives were able to run all the processing inside the browser on the user device, which is a great step forwards indeed. However, that required downloading a whole nodejs runtime and then, also downloading the heaviest object in the universe (see above) every time you load the playground. And you still need to go through the configuration hell (also see above). Just to start a hello-world project!
This is where LiveCodes comes to the scene.

Disclosure: I'm the author of LiveCodes.
What is LiveCodes?
LiveCodes is a feature-rich, open-source, client-side, code playground that supports 80+ languages and frameworks. Check out the announcement for details.
When a user selects any of the supported languages/frameworks, the compiler of that language is downloaded and runs in the browser. After that, all code changes are compiled locally on the user device.
No server rounds are required for compilation or processing. No need to download a nodejs runtime. No npm installs. No build steps. No configuration hell. It just works!
LiveCodes is a client-side app, with no servers required. This allows it to be free with no limits to usage, no ads and no account required.
Another added benefit is privacy. All projects created in LiveCodes are private by default. The code written in LiveCodes does not leave the local device unless the user chooses to share, export or deploy it.
A large number of starter templates are available to make starting with a new framework a seamless experience. In addition, any project can be saved as a user template.
 live-codes
/
livecodes
live-codes
/
livecodes
Code Playground That Just Works!
LiveCodes
Code Playground That Just Works!
A feature-rich, open-source, client-side code playground for React, Vue, Svelte, Solid, Typescript, Python, Go, Ruby, PHP and 80+ languages/frameworks.
What makes LiveCodes different?
Code Playground That Just Works!
- No servers to configure (or pay for!)
- No databases to maintain (or pay for!)
- No installs
- No configuration files
- No build steps
- No subscription fees (free and open-source)
- No account required *
- No limits for usage (unlimited private projects)
- 80+ languages/frameworks/processors
- Large set of features and integrations
- Import code from a wide variety of sources
- Use modules from npm, deno.land/x, jsr, GitHub, and others
- Easily embed it in your web pages
- It runs in the browser (client-side)
* GitHub account is required only for features that use GitHub Integration.
Quick Start
Standalone App
- Go to livecodes.io
... and enjoy all the features!
Embedded Playground
Add this…
Demo
Try the standalone app running React with JSX: https://livecodes.io/?template=react
Try the interactive demo for an embedded LiveCodes playground that runs React with JSX on LiveCodes blog.
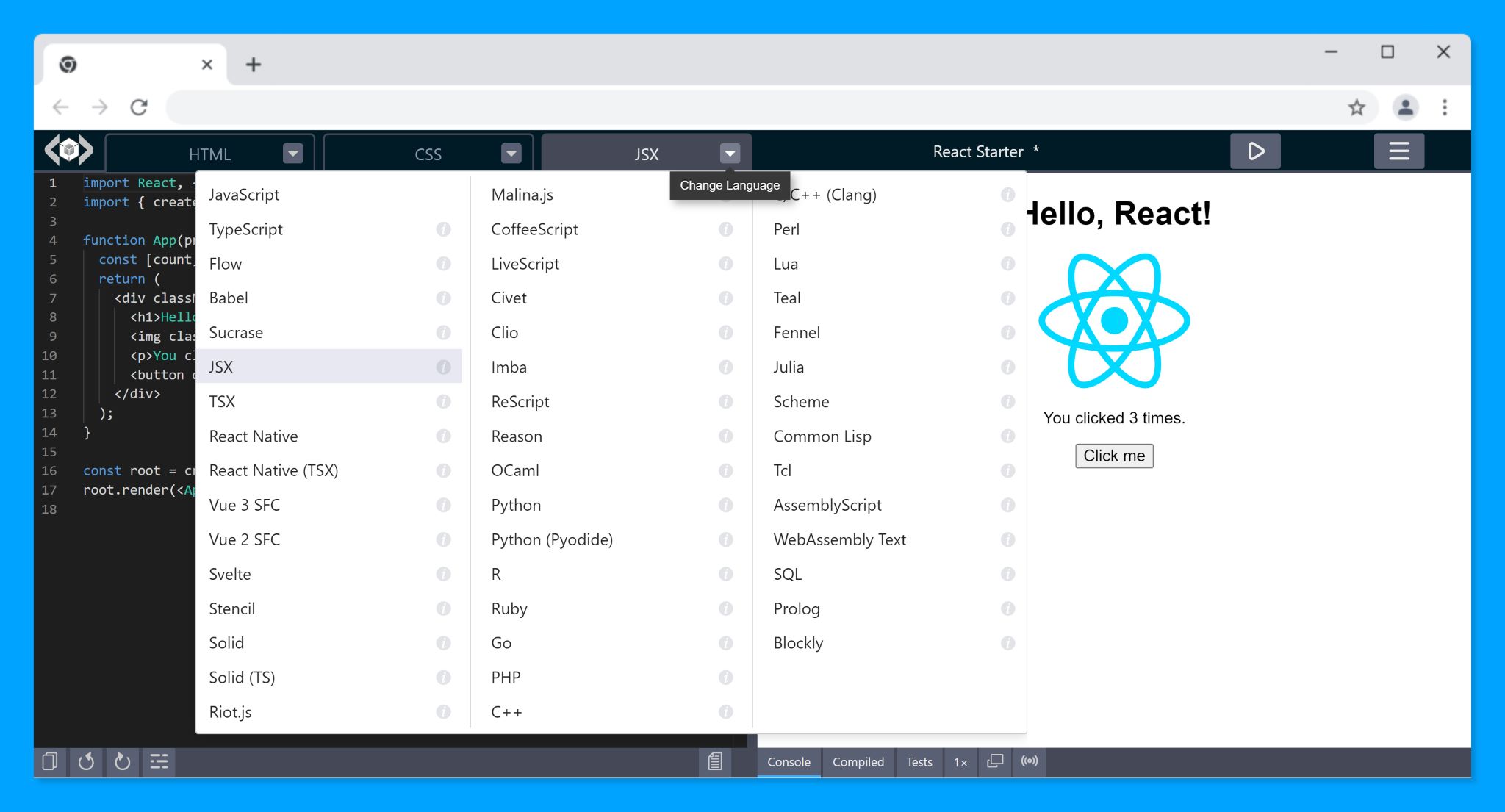
Language Support
Currently, there are 80+ languages/frameworks supported in LiveCodes. These include:
- Web languages (HTML, CSS & JavaScript)
- Web frameworks/libraries (e.g. React JSX/TSX, Vue SFC, Svelte SFC, Solid, MDX, Astro).
- Languages that transpile to JavaScript (e.g. TypeScript, CoffeeScript, LiveScript, ReScript).
- Languages/frameworks that generate CSS (e.g. SCSS, Less, Stylus, Tailwind CSS, UnoCSS).
- CSS processors (e.g. PostCSS, Autoprefixer, Lightning CSS, CSS Modules, cssnano).
- Traditional programming languages (e.g. Python, Ruby, Go, PHP, C++, R, Lua, Scheme, Perl).
- Data manipulation/logic languages (e.g. SQL, Prolog).
- Authoring/templating languages (e.g Markdown, AsciiDoc, Pug, Handlebars, Haml).
- Low-code/visual editors (e.g. blockly, rich text editor).
- Modeling languages/diagram-as-code (e.g. Gnuplot, Graphviz, Mermaid, Vega, Plotly).
- Languages that target WebAssembly (e.g. AssemblyScript, WebAssembly Text Format).
- ... and many more.
Generally, if you are a developer (or want to be one), there is a big chance you will find something interesting to do with LiveCodes.
One Interface for Many Tools
Many tools have provided playgrounds to help exploration and learning. However, each playground has different UI and features. A big advantage for LiveCodes is that it has a wide range of language/framework support. Through this single interface users can explore and learn many tools in one place. In addition, the large set of features becomes available while using any of these tools.
Development Environment
LiveCodes provides many of the commonly used developer tools. These include Monaco editor (that powers VS Code), Prettier, Emmet, Vim/Emacs modes, Babel, TypeScript, SCSS, Less, PostCSS, Jest and Testing Library, among others. All these tools run seamlessly in the browser without any installations or configurations. It feels like a very light-weight version of your own local development environment including the keyboard shortcuts, IntelliSense and code navigation features.
The integrated console allows quick inspection of logged values. And the compiled code viewer improves the learning experience.
NPM modules can be imported as usual. It just works™ without having to npm install anything. Not even on the server (because there is no server!).
AI Code Assistant
The AI code assistant provides code completion based on the current context and comments. This is powered by Codeium, the free ultrafast Copilot alternative. This can significantly boost the learning experience. See how to enable it.
Sharing/Exporting/Deploying Projects
Projects can be easily shared as URLs, QR codes or to social media platforms. In addition, any project can be exported as HTML, JSON or zip file containing source code files. Projects can also be exported to other services like GitHub gists, CodePen or JSFiddle.
User data can be synchronized across devices. Also it can be backed-up and restored on same or different device.
Projects can be deployed to public URLs that can be shared with others. This is hosted for free on GitHub Pages.
Embedded Playgrounds
Playgrounds can be embedded in any web page. This can be very useful for blogs, tutorials and documentation websites. The embed screen allows customization of embed options and previewing the resulting playground. Code can be easily prefilled into embedded playgrounds.
An easy-to-use, yet powerful, SDK, allows communication between the embedding page and the playground. This can be used to make interactive coding tutorials.
Can I Use it to Make a Full Website?
You probably can, but you probably should NOT!
LiveCodes projects are kept simple, by design, where each project represents a single web page/component. There is no concept of multi-file projects. This makes it more suitable for learning, prototyping, experimenting, sharing and teaching. Once you cross that limit and require something bigger, you can then move back to your local IDE.
In fact, many of the features of LiveCodes were initially prototyped in LiveCodes, then later integrated into the big project.
Does it Work Offline?
Not Yet!
Offline use is definitely on the roadmap. However, it is not ready yet.
Open-Source
LiveCodes is released under the permissive MIT License which allows anyone to use (including commercial use), modify, and distribute. It can also be self-hosted (for free) on any static file server.
Conclusion
LiveCodes makes getting started with frontend development easier, more accessible and more fun. Of course this alone does not solve the problem of increasing complexity in the frontend web development, however, it can be a great tool for learning, prototyping, experimenting, sharing and teaching. And it is free!
What will you learn (or teach) today?
- Start now: https://livecodes.io?new
- Check the docs: https://livecodes.io/docs
- Star the repo: https://github.com/live-codes/livecodes














Top comments (1)
Nice work with Livecodes. I like it